aktueller Standort:Heim > 鼠标控制的圆形进度条效果 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

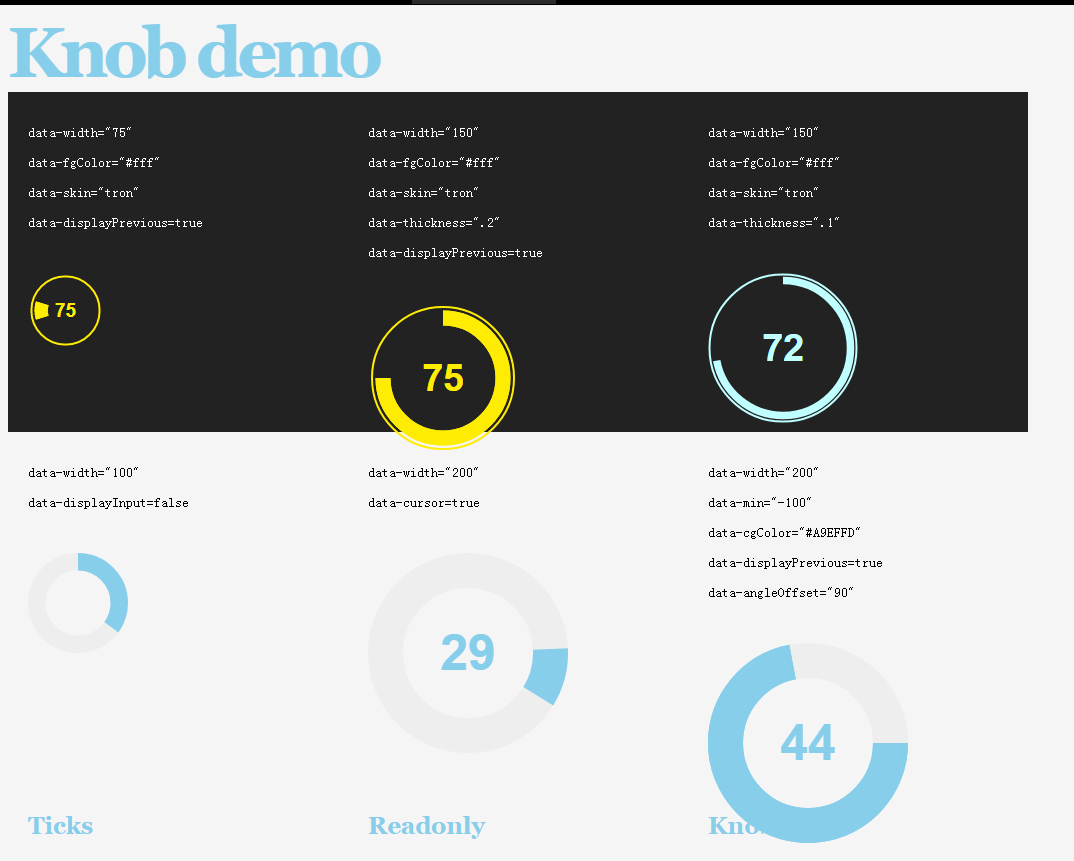
- Mausgesteuerter kreisförmiger Fortschrittsbalkeneffekt
- Mausgesteuerter kreisförmiger Fortschrittsbalkeneffekt
- 2019-10-09 22 1391
-

- Interaktiver kreisförmiger Fortschrittsbalkeneffekt
- Interaktiver kreisförmiger Fortschrittsbalkeneffekt
- 2019-10-09 27 1062
-

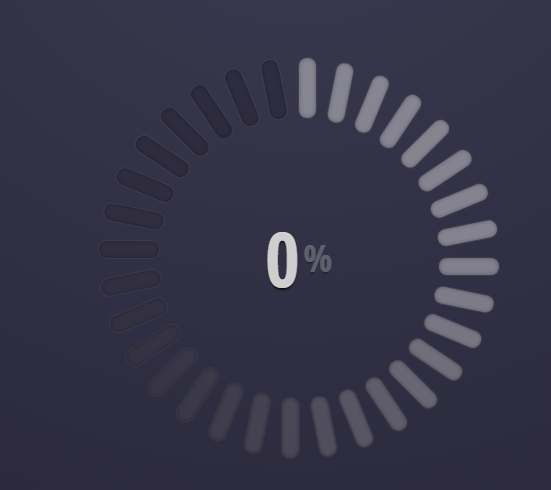
- CSS3-Animationseffekt für kreisförmige Fortschrittsbalken
- Der kreisförmige CSS3-Fortschrittsbalken-Animationseffekt ist ein kreisförmiger prozentualer Fortschrittsbalken-Animationseffekt, der von CSS3 SVG implementiert wird und zur Demonstration von Fertigkeitsbeherrschung und -kompetenz verwendet werden kann.
- 2017-12-15 66 1770
-

- Die CSS3-Maus durchläuft den Spezialeffekt „Kreisrotation'.
- Der Spezialeffekt „CSS3-Maus dreht sich durch einen Kreis“ ist ein HOVER-Ebeneneffekt, der durch das CSS3-Transformationsattribut erstellt wird. Die Maus dreht sich durch einen kreisförmigen Rand.
- 2017-03-23 75 2115
-

- Einfaches Swiper-Bildkarussell zum Wechseln von Spezialeffekten
- Swiper erstellt eine Bildkarussellanzeige mit Indexleisten-Fortschrittspuffer basierend auf CSS3-Attributen und unterstützt den Bildwechseleffekt durch Ziehen mit der Maus.
- 2021-04-09 136 3491
-

- HTML5SVG-Punktsteuerbild-Umschaltcode
- HTML5-Punktsteuerungs-Bildwechselcode. Dies ist ein Beispiel für den Bildwechsel mit Paging-Navigation. Auf jedem Paging-Punkt befindet sich eine kreisförmige Linie.
- 2017-08-17 41 1420
-

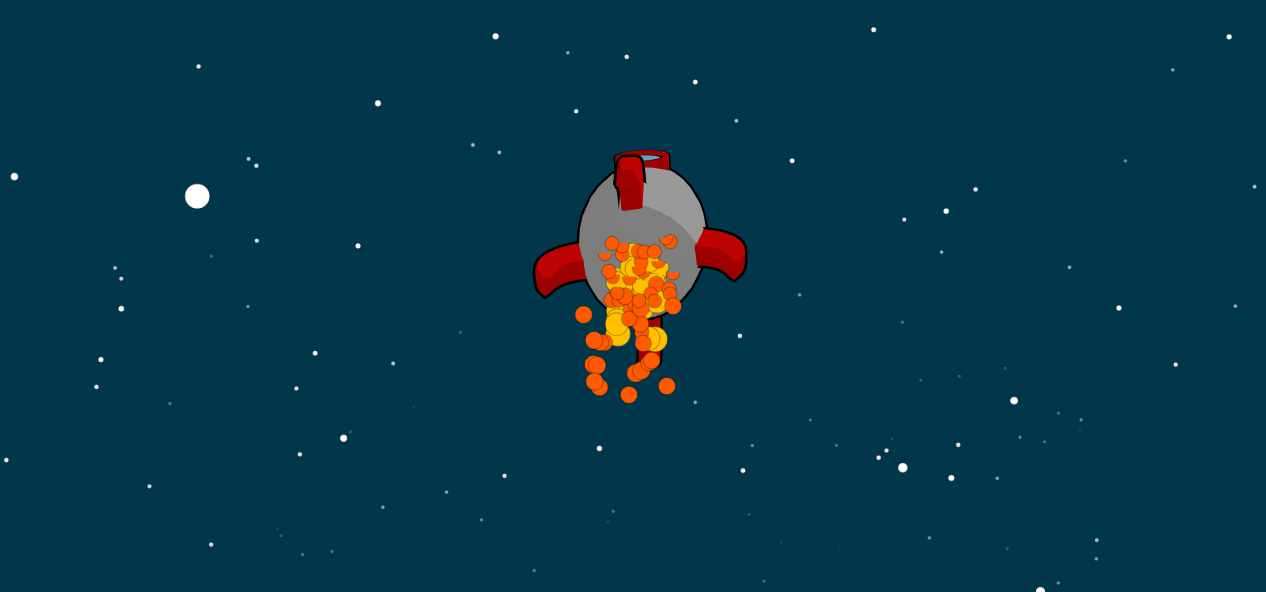
- Die Mausbewegung auf der Leinwand steuert die Spezialeffekte der Raketenfluganimation
- Dies ist ein 3D-Canvas-Mausbewegungs-Spezialeffekt zur Steuerung des Raketenflugs. Sie können die Flugbahn der Rakete steuern, indem Sie die Maus bewegen und gedrückt halten, um die Fluggeschwindigkeit der Rakete zu erhöhen.
- 2017-12-13 51 1760
-

- 9 CSS3-Rundtasten-Hover-Maus-Animationseffekte
- Bei diesem Plug-in handelt es sich um einen speziellen Animationseffekt mit Hover-Maus und kreisförmigen Tasten mit 9 verschiedenen Effekten. Die kreisförmige Schaltfläche wird ebenfalls mit CSS3 erstellt. Wenn die Maus über die kreisförmige Schaltfläche fährt oder schwebt, werden Animationseffekte wie Farbverlauf, Drehung, Verstärkung und Spiegeln ausgelöst.
- 2019-09-21 45 1523
-

- Verschiedene CSS3-Rundtasten-Hover-Maus-Animationseffekte
- Das Plug-in ist ein Spezialeffekt für die Hover-Maus- und Kreistastenanimation mit 9 verschiedenen Effekten. Die kreisförmige Schaltfläche wird ebenfalls mit CSS3 erstellt. Wenn die Maus über die kreisförmige Schaltfläche fährt oder schwebt, werden Animationseffekte wie Farbverlauf, Drehung, Verstärkung und Spiegeln ausgelöst.
- 2019-09-21 47 1782
-

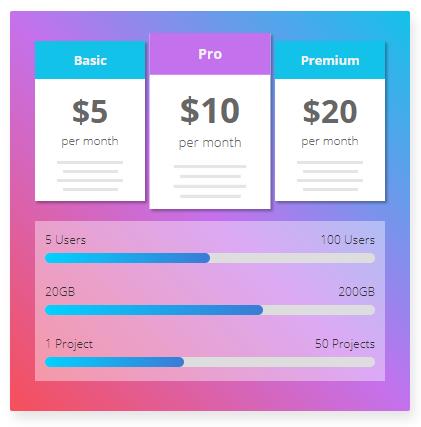
- CSS3-Mouseover-Artikelpreislisteninhalt TAB-Wechseleffekt
- Ein sehr schöner CSS3-Mouse-Over-TAB-Wechseleffekt für Artikelpreislisteninhalte. Der Interaktionseffekt zwischen TAB-Wechsel und dem Fortschrittsbalken unten ist großartig.
- 2019-03-18 139 2189
-

- Die Maus gleitet über das jQuery-Plug-in zur Animation der Bildmaskenebene
- nsHover ist ein einfaches und praktisches jQuery-Plug-in zum Animieren der Maus über die Bildmaskenebene. Dieses Plug-in kann einen Maskenebenen-Animationseffekt erzeugen, wenn die Maus über Bilder oder Elemente auf Blockebene fährt. Es kann die Vordergrund- und Hintergrundfarben der Maskenebene festlegen und kreisförmige Bilder usw. erstellen, was sehr praktisch ist.
- 2019-09-20 44 1683
-

- JS super cooler Bild-Flip-Display-Effekt
- JS ist ein super cooler Anzeigeeffekt zum Umdrehen von Bildern. Steuern Sie das Ein- und Ausblenden von Bildern entsprechend der Richtung, in die die Maus in das Bild hinein- und herausfährt. Der Effekt ist atemberaubend und mit gängigen Browsern kompatibel. Anwendung: 1. Referenzdateien für den Kopfbereich lrtk.css, animation.css 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Der JS-Code muss nach dem HTML-Code in public.js und main.js geladen werden. 4. Wenn Sie die Bildgröße ändern müssen, ändern Sie sie einfach direkt in Zeile 10 von lrtk.css
- 2017-03-11 119 1867
-

- Mobiles Happy Scratch HTML5-Plug-in
- Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.
- 2024-02-29 5 343
-

- HTML5-Papier gefaltet in Geschenkbox-Animations-Spezialeffekte
- Der HTML5-Animationseffekt zum Falten von Papier in eine Geschenkbox ist ein in CSS implementierter Weihnachtsgeschenk-Animationseffekt, der für Weihnachten oder jeden Feiertag geeignet ist.
- 2024-02-29 5 327
-

- Reine CSS3-Retro-Filmplayer-Spezialeffekte
- Pure CSS3 Retro-Film-Player-Spezialeffekte ist ein einfacher Filmmusik-Player und Filmaufzeichnungs-Player-Spezialeffekte.
- 2024-02-29 6 478
-

- Floating-Code für das HTML5-Video-Player-Fenster
- Der Floating-Code für das HTML5-Video-Player-Fenster ist ein schwarzer und schöner MP4-Video-Player-Code.
- 2024-02-29 6 571
-

- Leichtes HTML5-WinBox-Seiten-Popup-Plug-in
- Das leichte HTML5-WinBox-Seiten-Popup-Plugin ist sehr praktisch und einfach zu bedienen. Es unterstützt Funktionen wie Maximieren, Minimieren, Vollbild, Schließen, Verschieben und Öffnen mehrerer Fenster.
- 2024-02-29 3 334
-

- Schiebemenüleiste für jQuery-Akkordeonbilder
- Die jQuery-Akkordeonbild-Schiebemenüleiste ist ein cooler Spezialeffekt für die Navigationsmenüleiste mit Akkordeonbild-Schiebeeffekt.
- 2024-02-29 1 329
-

- Reiner CSS3-Code zum Erstellen eines roten Dropdown-Navigationsmenüs
- Der reine CSS3-Code zum Erstellen eines roten Dropdown-Navigationsmenüs ist ein reines CSS3-Übergangsattribut zum Erstellen eines roten Navigationsmenüs. Das Dropdown-Menü wird durch Bewegen der Maus erweitert und unterstützt Dropdown-Menücode mit drei Ebenen.
- 2024-02-29 3 459
-

- Spezialeffekte für die HTML5-Mausradrotationsbildanzeige
- Der Bildanzeigeeffekt „HTML5-Mausraddrehung“ ist ein Spezialeffekt für Webseiten, der das Drehen und Klicken des Mausrads zum Vergrößern des Bildes ermöglicht. Sie können das ausgewählte Bild vergrößern oder klicken, um es in die ursprüngliche Position zurückzusetzen.
- 2024-02-29 4 314


