Die CSS3-Maus durchläuft den Spezialeffekt „Kreisrotation'.

Der Spezialeffekt „CSS3-Maus dreht sich durch einen Kreis“ ist ein HOVER-Ebeneneffekt, der durch das CSS3-Transformationsattribut erstellt wird. Die Maus dreht sich durch einen kreisförmigen Rand.
Code-Einführung: Der Spezialeffekt „CSS3-Maus dreht sich durch einen Kreis“ ist ein HOVER-Ebeneneffekt, der mithilfe des CSS3-Transformationsattributs erstellt wird, um die Maus durch einen kreisförmigen Rand zu drehen.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
16 May 2016
In diesem Artikel wird hauptsächlich der Ein- und Ausblendeffekt der von jquery implementierten Universalversion vorgestellt. Freunde in Not können sich darauf beziehen.
 So erzielen Sie den drohenden Effekt, wenn die Maus in CSS3 darüber gleitet
So erzielen Sie den drohenden Effekt, wenn die Maus in CSS3 darüber gleitet
07 Mar 2022
In CSS3 können Sie den Selektor und das Anzeigeattribut „:hover“ verwenden, um den drohenden Effekt zu erzielen, wenn die Maus darüber fährt. Sie müssen dem Element lediglich den Stil „element:hover{display:none;}“ hinzufügen.
 Wie erreicht man den Verlängerungseffekt, wenn die Maus in CSS3 nach oben bewegt wird? (Bilder + Videos)
Wie erreicht man den Verlängerungseffekt, wenn die Maus in CSS3 nach oben bewegt wird? (Bilder + Videos)
19 Oct 2018
In diesem Artikel wird hauptsächlich die Verwendung von CSS3 vorgestellt, um den Effekt einer Änderung der Mauslänge zu erzielen. Bei der Gestaltung von Frontend-Seiten ist die Funktion von CSS äußerst leistungsfähig. Solange Sie es gut nutzen, können Sie auf vielen Websites verschiedene wunderbare dynamische Effekte erzielen. Daher habe ich Ihnen im vorherigen Artikel auch einige Methoden zur Verwendung von CSS zum Erzielen von Animationseffekten vorgestellt, z. B. [Wie erzielt man Rotations- und Bewegungseffekte in CSS3-Animationen? 】【Wie kann man den langsamen Vergrößerungseffekt von Bildern erzielen, wenn man in CSS3 mit der Maus darüber fährt?】 Während Sie auf die Einführung von Wissenspunkten warten, können Freunde in Not darauf verweisen.
 So erzielen Sie den Effekt des Anzeigens und Ausblendens von Divs, wenn die Maus in CSS3 auf Divs bewegt wird
So erzielen Sie den Effekt des Anzeigens und Ausblendens von Divs, wenn die Maus in CSS3 auf Divs bewegt wird
07 Dec 2021
In CSS können Sie den „:hover“-Selektor und das opacity-Attribut verwenden, um das div-Element anzuzeigen oder auszublenden, wenn die Maus darauf bewegt wird. Die Syntax lautet „div:hover{opacity:0}“ oder „div:hover{opacity " :1}".
 So implementieren Sie eine Blasenbox, wenn die Maus darüber fährt
So implementieren Sie eine Blasenbox, wenn die Maus darüber fährt
22 Jan 2018
Mittlerweile tauchen endlos Maus-Spezialeffekte auf. Dieser Artikel zeigt Ihnen hauptsächlich ein einfaches Beispiel einer Blasenbox, die erscheint, wenn die Maus darüber fährt Referenz. Folgen wir dem Editor, um einen Blick darauf zu werfen, in der Hoffnung, die Mauseffekte besser zu beherrschen.
 So erzielen Sie mit CSS3 den Effekt, dass das aktuelle Licht und andere grau werden, wenn die Maus hinein bewegt wird
So erzielen Sie mit CSS3 den Effekt, dass das aktuelle Licht und andere grau werden, wenn die Maus hinein bewegt wird
21 Jun 2018
In diesem Artikel wird hauptsächlich die Verwendung von CSS3 vorgestellt, um den Effekt zu erzielen, dass das aktuelle Licht und andere grau werden, wenn die Maus hinein bewegt wird. Freunde, die es benötigen, können darauf verweisen.
 Über CSS zum Hinzufügen eines Schaltflächenereignisses (wie man ein CSS-Mausklickereignis schreibt)
Über CSS zum Hinzufügen eines Schaltflächenereignisses (wie man ein CSS-Mausklickereignis schreibt)
12 Feb 2024
ainer\">Wir müssen tatsächlich viele Male Mauseffekte auf Webseiten festlegen. Einige werden automatisch generiert, beispielsweise ein Link. Wenn die Maus nach oben bewegt wird, verwandelt sie sich automatisch in eine Hand zum Klicken. Manchmal wird eine Eingabe eingegeben. Kästchen, dann verwandelt sich die Maus automatisch in ein englisches Großbuchstabe I. Können wir also mehr Objekte so einstellen, dass sie so aussehen, wie wir es brauchen? Schauen wir uns den Effekt an:
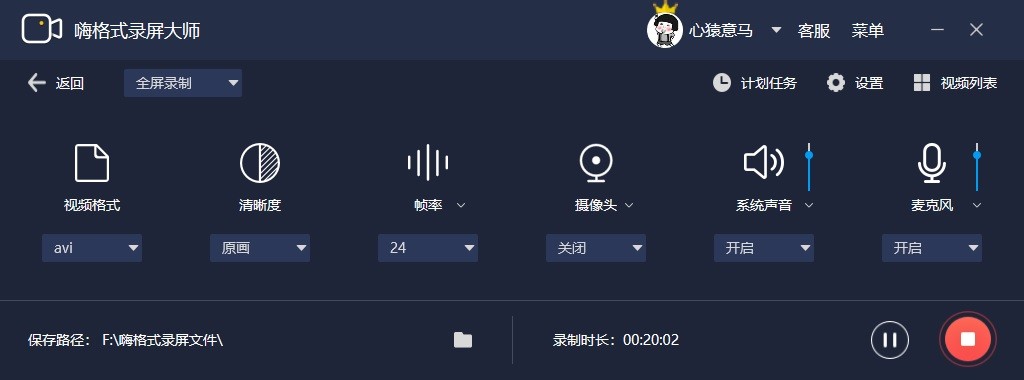
 So stellen Sie den Aufnahmemauseffekt im HiFormat Screen Recorder ein
So stellen Sie den Aufnahmemauseffekt im HiFormat Screen Recorder ein
29 Aug 2024
Wie stelle ich den Aufnahmemauseffekt im HiFormat Screen Recorder ein? Kürzlich hat ein Benutzer diese Frage gestellt. Es ist eine professionelle und benutzerfreundliche Videoaufzeichnungssoftware, die eine Vielzahl von Bildschirmaufzeichnungsformaten unterstützt verwenden, wie richten Sie es ein? In diesem Zusammenhang enthält dieser Artikel eine detaillierte Methodeneinführung, die Sie mit allen teilen können. Wie stelle ich den Aufnahmemauseffekt im HiFormat Screen Recorder ein? 1. Öffnen Sie die Software und klicken Sie oben rechts auf Einstellungen. 2. Nachdem Sie die neue Benutzeroberfläche aufgerufen haben, klicken Sie in der linken Menüleiste auf die Option „Allgemein“. 3. Aktivieren Sie dann rechts „Maus anzeigen“ und stellen Sie dann weitere Optionen entsprechend Ihren Anforderungen ein. 4. Auf diese Weise können Sie beim Aufnehmen von Videos Mauseffekte hinzufügen.
 So installieren Sie das Win7-Betriebssystem auf dem Computer
So installieren Sie das Win7-Betriebssystem auf dem Computer
16 Jul 2023
Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems


Hot Tools

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.





