Insgesamt10000 bezogener Inhalt gefunden

Was ist in JavaScript der Zweck des Ereignisses onbeforeunload?
Artikeleinführung:Wenn Sie ein Ereignis auslösen möchten, bevor das Dokument geladen wird, verwenden Sie das Ereignis onbeforeunload. Beispiel Sie können versuchen, den folgenden Code auszuführen, um zu erfahren, wie Sie das Ereignis „onbeforeunload“ in JavaScript implementieren. <!DOCTYPEhtml><html> <bodyonbeforeunload="returnmyFunction()"> <ahref="https://www
2023-09-02
Kommentar 0
1092

Detaillierte Erläuterung des Ereignisses onbeforeunload
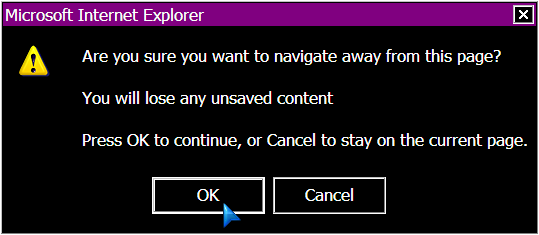
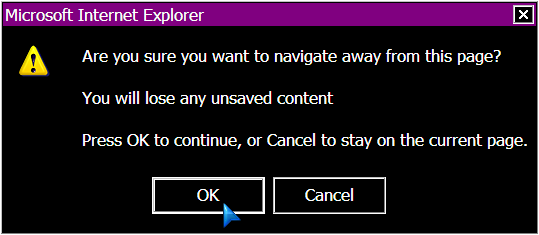
Artikeleinführung:Das onbeforeunload-Ereignis ist ein häufig verwendetes Ereignis in JavaScript. Es wird normalerweise verwendet, um einige Informationen abzufragen, bevor der Benutzer die Seite verlässt, um sicherzustellen, dass der Benutzer die Seite nicht unbeabsichtigt verlässt und wichtige Daten verliert. In diesem Artikel stellen wir das Ereignis onbeforeunload im Detail vor, einschließlich seiner Definition, Verwendung und häufigen Probleme.
2023-06-25
Kommentar 0
3291

Eine kurze Diskussion über onbeforeunload- und onunload-Ereignisse in JavaScript_Grundkenntnisse
Artikeleinführung:Die Ereignisse onbeforeunload und onunload in JavaScript sind Funktionen von zwei Funktionen, bevor die Seite geladen wird und wenn die Seite geschlossen wird. Sie können verhindern, dass Eingabeaufforderungen aktualisiert werden, wenn die Seite aktualisiert wird, oder Eingabeaufforderungen gegeben werden, wenn die Seite geschlossen wird Verwendung von onbeforeunload- und onunload-Ereignissen.
2016-05-16
Kommentar 0
1199