Insgesamt10000 bezogener Inhalt gefunden

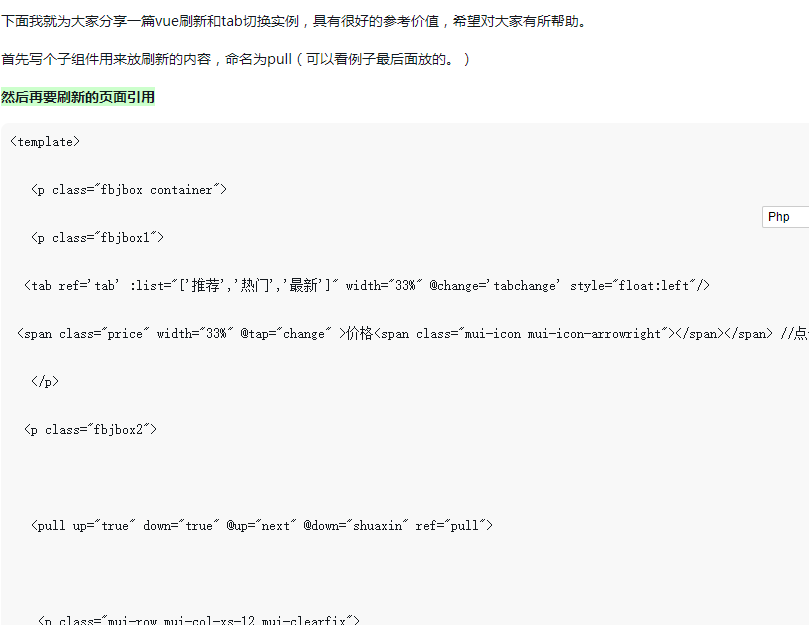
Vue ermöglicht den Tab-Wechsel
Artikeleinführung:Dieses Mal werde ich Ihnen Vue zum Tab-Wechsel vorstellen. Welche Vorsichtsmaßnahmen gibt es für Vue zum Tab-Wechsel? Hier ist ein praktischer Fall, schauen wir uns das an.
2018-06-06
Kommentar 0
2669

So implementieren Sie animierte TAB-Wechsel
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie den animierten TAB-Wechsel implementieren und welche Vorsichtsmaßnahmen für die Implementierung des animierten TAB-Wechsels gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-05-18
Kommentar 0
2131




Wie gehe ich mit dem Tab-Wechsel in der Vue-Entwicklung um?
Artikeleinführung:So gehen Sie mit dem Tab-Wechselproblem um, das bei der Vue-Entwicklung auftritt. Vue.js ist ein beliebtes JavaScript-Framework, das zum Erstellen von Benutzeroberflächen verwendet wird. Bei der Vue-Entwicklung müssen wir uns häufig mit dem Problem des Tab-Wechsels befassen. Tab-Wechsel bedeutet, dass Benutzer auf verschiedene Tabs klicken, um unterschiedliche Inhalte anzuzeigen. In diesem Artikel wird erläutert, wie Sie mit Problemen beim Tab-Wechsel umgehen können, die bei der Vue-Entwicklung auftreten. 1. Verwenden Sie die dynamischen Komponenten von Vue. Die dynamischen Komponenten von Vue sind eine gängige Methode, um Probleme beim Tab-Wechsel zu lösen. Durch die Verwendung der Tab-Komponente als
2023-06-30
Kommentar 0
1860

Beispiel für Tab-Wechsel mit reinem CSS3
Artikeleinführung:In diesem Artikel wird erläutert, wie Sie mit reinem CSS3 einen Tab-Wechsel erreichen. Der Effekt ist sehr einfach, aber leicht zu verwenden, und der Code ist nicht kompliziert.
2017-03-02
Kommentar 0
2730

So implementieren Sie den Tab-Wechsel in CSS
Artikeleinführung:So implementieren Sie den Tab-Wechsel in CSS: 1. Verwenden Sie den Ankerpunkt des <a>-Tags, um ihn zu implementieren. 2. Verwenden Sie das Optionsfeld und den :checked-Selektor, um ihn zu implementieren.
2020-08-25
Kommentar 0
3024

Der einfachste Beispielcode für den Tab-Wechsel
Artikeleinführung:Der folgende Editor zeigt Ihnen den einfachsten Beispielcode für den Tab-Wechsel. Der Herausgeber findet es ziemlich gut, daher möchte ich es jetzt mit Ihnen teilen und als Referenz dienen. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
2017-02-08
Kommentar 0
1242

Perfekte Lösung für den Fehler beim BootStrap-Tab-Wechsel
Artikeleinführung:Wenn Bootstrap eine Registerkartenseite entwickelt, wird die Registerkartenseite normal angezeigt, der entsprechende Inhaltsbereich ändert sich jedoch nicht, wenn darauf geklickt wird. Als nächstes werde ich Ihnen in diesem Artikel die Lösung für den Fehler beim BootStrap-Tab-Wechsel vorstellen.
2018-05-24
Kommentar 0
2170

So wechseln Sie Vue-Tabs
Artikeleinführung:In Vue.js erleichtert der Tab-Wechsel die Navigation zwischen verschiedenen Inhalten. Registerkarten bestehen normalerweise aus Kopfzeilen- und Inhaltsbereichen, und Benutzer können durch Auswahl der Kopfzeile verschiedene Bereiche auswählen. In Vue.js können wir die v-if-Direktive und das isActive-Attribut verwenden, um den Tab-Wechsel zu implementieren. Hier ist ein einfaches Beispiel für eine Tab-Komponente: ```html<template> <div> <ul> <li v-for="(tab, index) in
2023-03-31
Kommentar 0
1762

CSS-Implementierung von Tab
Artikeleinführung:Im Webdesign ist die Erzielung eines Tab-Switching-Effekts eine häufige Anforderung. Dieser Effekt lässt sich leicht mit CSS erzielen. Lassen Sie uns im Detail erklären, wie Sie mit CSS den Tab-Wechsel erreichen. Zuerst müssen wir den HTML-Code vorbereiten. Der Tab-Wechsel besteht oft aus einer Reihe von Inhaltsbereichen und entsprechenden Navigationsschaltflächen, wie unten gezeigt: „html<div class="tabs"> <div class="tab-nav"> <a href="#" Klasse = "aktiv">
2023-05-21
Kommentar 0
1010

HTML5 implementiert Tab-Wechsel (über JS-Code)
Artikeleinführung:Dieser Artikel stellt Ihnen die Implementierung des Tab-Wechsels in HTML5 vor (durch JS-Code). Ich hoffe, dass er für Freunde hilfreich ist.
2018-08-09
Kommentar 0
5797

Schritte zum Implementieren von jQuery-Tab-Wechseleffekten
Artikeleinführung:Dieses Mal werde ich Ihnen die Schritte zum Implementieren des jQuery-Tab-Wechseleffekts vorstellen. Was sind die Vorsichtsmaßnahmen für den jQuery-Tab-Wechsel? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-04-26
Kommentar 0
2866

So lösen Sie das Problem des Tab-Wechseleffekts in der Vue-Entwicklung
Artikeleinführung:Aufgrund der Beliebtheit und Anwendung des Vue-Frameworks entscheiden sich immer mehr Entwickler für die Verwendung von Vue zum Erstellen ihrer Webanwendungen. Die reaktionsschnelle Datenbindung und die komponentenbasierten Entwicklungsfunktionen von Vue erleichtern Entwicklern die Erstellung flexibler und effizienter Benutzeroberflächen. In der tatsächlichen Entwicklung ist der Tab-Wechsel eine häufig anzutreffende Anforderung. Wie kann also das Problem des Tab-Wechseleffekts in der Vue-Entwicklung gelöst werden? Es gibt viele Möglichkeiten, den Tab-Wechsel-Effekt in Vue zu implementieren. Zwei der häufig verwendeten Methoden werden im Folgenden vorgestellt. Die erste Methode
2023-06-29
Kommentar 0
1981