Insgesamt10000 bezogener Inhalt gefunden

HTML, CSS und jQuery: Erstellen Sie einen Autoplay-Musikplayer
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie einen automatisch abspielenden Musikplayer. Musikplayer sind eines der häufigsten Elemente im modernen Webdesign. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen automatisch abspielenden Musikplayer erstellen, und es werden spezifische Codebeispiele bereitgestellt. Erstellen Sie zunächst einen Container mit dem Musikplayer in der HTML-Datei: <divclass="music-player"><aud
2023-10-25
Kommentar 0
1115

HTML5, CSS3 und JQuery implementieren den Musikplayer
Artikeleinführung:In diesem Artikel geht es hauptsächlich um den Code zur Implementierung des Musik-Players (HTML5 + CSS3 + JQuery). Freunde, die ihn benötigen, können darauf zurückgreifen.
2018-06-25
Kommentar 0
3267

JQuery-Plugin für einen Audioplayer im Schallplattenstil
Artikeleinführung:Colorizer ist ein jQuery-Plug-in, mit dem ein Audioplayer im Schallplattenstil erstellt werden kann. Dieses Plug-in verwendet jQuery zur Steuerung der Audiowiedergabe und verwendet CSS3 zur Erstellung von Animationseffekten für den Plattenspieler.
2017-01-19
Kommentar 0
2486

So erstellen Sie einen reaktionsfähigen Audioplayer mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie einen reaktionsfähigen Audioplayer mit HTML, CSS und jQuery. Im digitalen Zeitalter wird die Verwendung von Audiomedien immer häufiger. Um Audioinhalte besser darzustellen, ist ein leistungsstarker Audioplayer, der sich an unterschiedliche Bildschirmgrößen anpasst, besonders wichtig. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen reaktionsfähigen Audioplayer erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir einen Player-Container in HTML erstellen. Sie können <di verwenden
2023-10-24
Kommentar 0
938

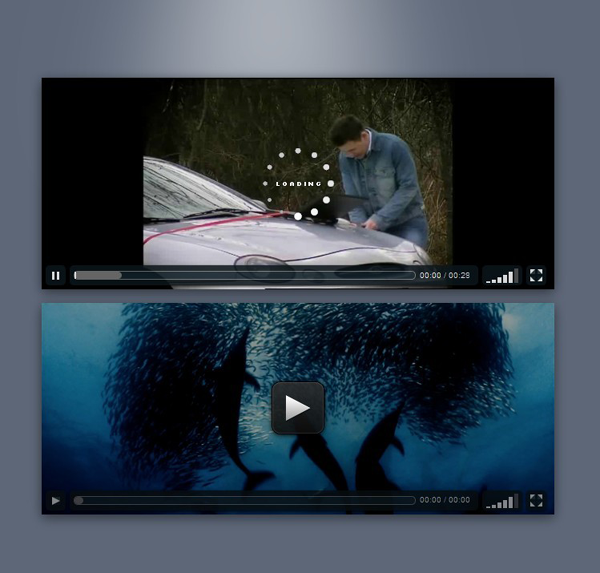
So erstellen Sie einen responsiven Videoplayer mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie mit HTML, CSS und jQuery einen reaktionsfähigen Videoplayer. Mit der rasanten Entwicklung des Internets sind Videoplayer zu einem unverzichtbaren Werkzeug im Internet geworden. Wie erstelle ich einen responsiven Videoplayer? In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen einfachen responsiven Videoplayer implementieren, und es werden spezifische Codebeispiele bereitgestellt. Erstellen Sie die HTML-Struktur. Zuerst müssen wir eine grundlegende HTML-Struktur erstellen, um die verschiedenen Elemente des Videoplayers zu platzieren. Das Folgende ist eine kurze Zusammenfassung
2023-10-25
Kommentar 0
678

So erstellen Sie einen responsiven Diashow-Player mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie einen responsiven Diashow-Player mit HTML, CSS und jQuery. Im heutigen Webdesign sind Diashow-Player eines der häufigsten und beliebtesten Elemente. Der Diashow-Player kann Bilder und Text mit exquisiten Animationseffekten anzeigen und so den Benutzern ein attraktiveres visuelles Erlebnis bieten. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen responsiven Diashow-Player erstellen, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: HTML-Struktur erstellen Zuerst müssen wir eine HTML-Struktur erstellen
2023-10-24
Kommentar 0
782

Vue-Element macht Musik-Player-Funktion (mit Code)
Artikeleinführung:Dieses Mal bringe ich Ihnen Vue-Element zum Erstellen einer Musik-Player-Funktion (mit Code). Was sind die Vorsichtsmaßnahmen für Vue-Element zum Erstellen einer Musik-Player-Funktion?
2018-05-31
Kommentar 0
2694
soso音乐网页播放器 php 网页播放器用来播放在线视频的代码自动判断并选择视频文件类型
Artikeleinführung:soso音乐网页播放器:soso音乐网页播放器 php 网页播放器用来播放在线视频的代码自动判断并选择视频文件类型:在web开发中经常会碰到一些简单的视频播放功能,但现在的视频格式不同,并且可以动态增加,所以我们就必须把视频保存到数据哦,好了下面我们来看我写的段简单的 php视频网页播放器代码吧。 复制代码 代码如下:
2016-07-29
Kommentar 0
1555
adobe flash player 9.0下载 php强制下载类型的实现代码
Artikeleinführung:adobe flash player 9.0下载:adobe flash player 9.0下载 php强制下载类型的实现代码:复制代码 代码如下:function downloadFile($file){ /*Coded by Alessio Delmonti*/ $file_name = $file; $mime = 'application/force-download'; header('Pragma: public');
2016-07-29
Kommentar 0
1802

Beispielcode-Freigabe eines HTML5-Übungslied-Synchronisierungsplayers
Artikeleinführung:Beim Abspielen von Songs werden wir feststellen, dass die Kompatibilität nicht sehr gut ist. Der Flash-Player, der im IE abgespielt werden kann, ist aufgrund des Aufkommens von HTML5 keine gute Anwendung Das alles ist möglich geworden, aber obwohl der Player spielt, müssen wir immer noch auf die Benutzererfahrung achten, also haben wir einen HTML-kompatiblen Player geschrieben! Es ist abwärtskompatibel mit IE6-9, Chrome, Firfox, Opera und anderen Mainstream-Playern. Es sollte vollständig kompatibel sein! Der Implementierungsprinzipcode wird allen präsentiert!
2017-03-25
Kommentar 0
1792
qq空间背景音乐播放器代码 JS与PHP向函数传递可变参数的区别实例代码
Artikeleinführung:qq空间背景音乐播放器代码:qq空间背景音乐播放器代码 JS与PHP向函数传递可变参数的区别实例代码:# JS 调用函数传递可变参数的方法 复制代码 代码如下: function test() { for(var i = 0;i < arguments.length; i++) { alert(arguments[i]); } } //调用函数 test(1, 2, 3, 'abc'); # PHP 调用函数传递可
2016-07-29
Kommentar 0
1177

Verwenden Sie die HTML5-Anpassung, um die gemeinsame Nutzung von Player-Code zu realisieren
Artikeleinführung:In diesem Artikel wird hauptsächlich der Beispielcode für die Implementierung eines benutzerdefinierten HTML5-Players von Grund auf vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
2018-05-14
Kommentar 0
5005
Universeller FLV-Webplayer-Code, implementiert in js_javascript-Fähigkeiten
Artikeleinführung:In diesem Artikel wird hauptsächlich der Code des in js implementierten universellen FLV-Webplayers vorgestellt und die damit verbundenen Techniken zur Verwendung von swfobject.js in JavaScript zur Implementierung der Online-FLV-Videowiedergabe anhand eines einfachen Beispiels analysiert
2016-05-16
Kommentar 0
1882