Insgesamt10000 bezogener Inhalt gefunden

So laden Sie Version 1.11 von der offiziellen JQuery-Website herunter
Artikeleinführung:jQuery ist eine leichte, browserübergreifende JavaScript-Bibliothek, die häufig in der Front-End-Entwicklung verwendet wird. Da der Anwendungsbereich immer größer wird, beschäftigen sich immer mehr Menschen mit der Verwendung von jQuery. Beim Erlernen und Verwenden von jQuery werden am häufigsten die verschiedenen Dokumente und Ressourcen verwendet, die auf der offiziellen Website bereitgestellt werden. Für Anfänger ist das Herunterladen einer stabilen Version erforderlich. In diesem Artikel wird erläutert, wie Sie Version 1.11 von der offiziellen jQuery-Website herunterladen. 1. Öffnen Sie zunächst die offizielle jQuery-Website. Die URL lautet https
2023-05-28
Kommentar 0
952

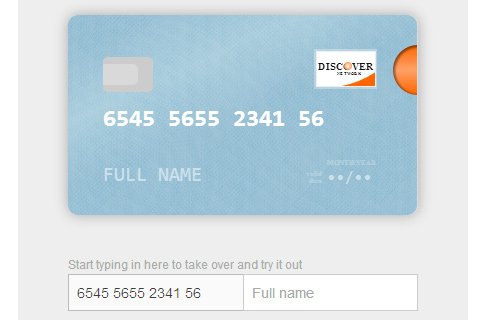
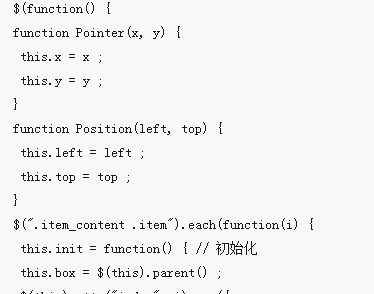
jQuery implementiert den Website-Markenlisteneffekt
Artikeleinführung:In diesem Artikel wird hauptsächlich der Website-Markenlisteneffekt des jQuery-Anfänger-Tutorials ausführlich vorgestellt. Interessierte Freunde können sich darauf beziehen.
2017-08-14
Kommentar 0
2146


Die Frontend-Entwicklung der JQuery-Website kann nicht aktualisiert werden
Artikeleinführung:jQuery ist eine Tool-Bibliothek, die häufig in der Front-End-Entwicklung verwendet wird. Sie kann das DOM leicht manipulieren und dynamische Effekte erzielen. Sie kann auch Front-End-Entwicklern bei der Lösung von Problemen wie der Browserkompatibilität helfen. Manchmal stellen wir jedoch fest, dass mit jQuery entwickelte Websites nicht oder nur langsam aktualisiert werden können, was für Benutzer zu einer sehr schlechten Erfahrung führen kann. Dieser Artikel befasst sich mit diesem Problem und bietet einige Lösungen. Warum kann die jQuery-Website nicht aktualisiert werden? Bevor wir uns mit der Lösung befassen, müssen wir verstehen, warum die jQuery-Website nicht aktualisiert werden kann. Das Folgende ist ein
2023-05-19
Kommentar 0
725
PHP+jquery实时显示网站在线人数的方法,jquery在线人数_PHP教程
Artikeleinführung:PHP+jquery实时显示网站在线人数的方法,jquery在线人数。PHP+jquery实时显示网站在线人数的方法,jquery在线人数 本文实例讲述了PHP+jquery实时显示网站在线人数的方法。分享给大家供大家参考。具体
2016-07-13
Kommentar 0
799

Verwenden Sie jQuery, um einen Jitter-Effekt bei der Website-Navigation zu erzielen
Artikeleinführung:Dieser Artikel stellt die Methode zur Verwendung von jQuery vor, um den Jitter-Effekt der Website-Navigation zu erzielen. Er verwendet hauptsächlich jeden Traversal-Knoten und animiert benutzerdefinierte Animationen. Ich hoffe, dass er für Freunde, die jQuery lernen, hilfreich sein wird.
2020-03-02
Kommentar 0
2511



So erstellen Sie ein responsives Website-Layout mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie ein adaptives Website-Layout mit HTML, CSS und jQuery. Im heutigen Internetzeitalter ist das adaptive Layout von Websites zu einer wesentlichen Voraussetzung geworden. Das adaptive Layout der Website kann es ermöglichen, dass die Website auf verschiedenen Geräten ein gutes Benutzererlebnis bietet und sich an Geräte mit unterschiedlichen Bildschirmgrößen wie Computer, Tablets und Mobiltelefone anpasst. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein responsives Website-Layout erstellen, und es werden spezifische Codebeispiele bereitgestellt. Erstellen Sie ein Website-Gerüst mit HTML
2023-10-27
Kommentar 0
666

So erstellen Sie eine Website mit Registerkarten mit HTML, CSS und jQuery
Artikeleinführung:Wie man mit HTML, CSS und jQuery eine Website mit Tabs erstellt Heute stelle ich Ihnen vor, wie man mit HTML, CSS und jQuery eine Website mit Tabs erstellt. Tags können uns helfen, den Inhalt der Website effektiv zu organisieren und anzuzeigen und ein besseres Benutzererlebnis zu bieten. Unten finden Sie ein spezifisches Codebeispiel. Zunächst erstellen wir mithilfe von HTML die Grundstruktur der Website. Wir benötigen einen übergeordneten Container, der die Registerkarte enthält, und erstellen darin einen Inhaltsblock, der der Registerkarte entspricht. <!D
2023-10-26
Kommentar 0
687


So erstellen Sie eine responsive Website mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie eine responsive Website mit HTML, CSS und jQuery. Im heutigen Zeitalter des mobilen Internets nutzen immer mehr Menschen Mobiltelefone und Tablets, um Websites zu durchsuchen. Daher ist die Entwicklung responsiver Websites zu einer notwendigen Fähigkeit geworden. In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML, CSS und jQuery eine responsive Website erstellen, die sich an die Bildschirmgrößen verschiedener Geräte anpasst. Schritt 1: HTML-Struktur erstellen Zuerst müssen wir die HTML-Struktur der Website erstellen. Hier ist ein einfaches Beispiel: <!DOCTY
2023-10-24
Kommentar 0
1248