Insgesamt10000 bezogener Inhalt gefunden

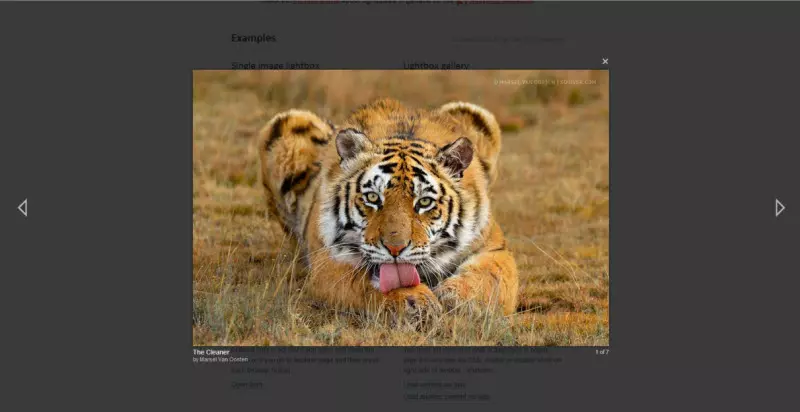
10 JQuery, Mootools, Prototyp Lightbox -Skripte
Artikeleinführung:Dieser Beitrag zeigt eine Sammlung von Lightbox -Skripten und Plugins, die mit verschiedenen JavaScript -Bibliotheken erstellt wurden, darunter JQuery, Mootools und Prototypen. Diese eleganten Lightbox-Lösungen ermöglichen die Erstellung stilvoller Pop-up-Displays (Modal Windows, Over
2025-03-03
Kommentar 0
677

10 JQuery Lightbox -Plugins
Artikeleinführung:In diesem Artikel werden zehn JQuery Lightbox -Plugins zum eleganten Anzeigen von Medien auf Ihrer Website vorgestellt, ohne dass neue Fensterlasten erforderlich sind. Bilder und Videos werden in Popup-Leuchtkästen angezeigt, die die aktuelle Seite überlagern.
Pirobox (Fortgeschrittene): diese Verbesserung
2025-03-03
Kommentar 0
845

JQuery ändern das Bild auf Schwebe
Artikeleinführung:Eine wirklich coole Funktion von JQuery ist die Fähigkeit, ein Bild dynamisch zu ändern, z. B. wenn Sie die Maus über einen bestimmten Bereich des Bildschirms bewegen, ändert sich ein Bild.
Wie Sie es machen: Sie verweisen auf die Image SRC -Eigenschaft und ändern sie über 2 Funktionen
2025-03-07
Kommentar 0
235
javascript - Der Baidu-Editor (ueditor) gibt verstümmelte Zeichen aus?
Artikeleinführung:Wie im Bild gezeigt: Das erste Bild ist der Vorschaueffekt und das zweite Bild ist der Code. Wie Sie auf dem Bild sehen können, gebe ich dieselbe Variable auf der Seite aus, aber im Webseiteneffekt ist der Textbereich oben normal, und nur das Folgende ist verstümmelt. Was ist los? Die Datenbank ist nicht verstümmelt und die Codierung ist nicht ...
2016-08-04
Kommentar 0
1556

Hinzufügen eines stilvollen Lightbox -Effekts zur WordPress Gallery
Artikeleinführung:Verbessern Sie Ihre WordPress -Galerien mit einem Jquery Colorbox Lightbox
Dieses Tutorial zeigt, dass das JQuery Colorbox -Plugin in Ihre WordPress -Galerien integriert wird, um einen ausgeklügelten Lightbox -Effekt zu erstellen, um das Bildzoom und die Navigation ohne Lea zu aktivieren
2025-02-16
Kommentar 0
368

JavaScript und JQuery PDF -Viewer -Plugins
Artikeleinführung:Dieser Beitrag zeigt mehrere JavaScript- und JQuery -Plugins zum Einbetten und Anzeigen von PDF -Dateien in Webseiten. Erkunden wir einige Top -Optionen!
Verwandte Artikel:
10 Essentielle JQuery -Pagination -Plugins
JQuery Plugin Showdown: Lightbox vs. Colorbox Vs.
2025-02-27
Kommentar 0
617

10 jQuery Vorladungs -Bild -Plugins
Artikeleinführung:Dieser Beitrag zeigt hervorragende JQuery -Plugins, um Bilder auf Ihrer Website anmutig vorzuladen. Lass uns eintauchen!
Verwandte Artikel:
jQuery vorlädt externe Bilder
JQuery Preload CSS -Bilder
10 JQuery Image Cache -Plugins und Skripte
Aktualisiert 21/06/201
2025-02-25
Kommentar 0
832

10 JQuery Panorama Bild Display -Plugins
Artikeleinführung:Zehn ausgezeichnete JQuery-Panoramabild-Display-Plug-Ins, mit denen Sie eine attraktive Website erstellen können! In diesem Artikel werden zehn leistungsstarke JQuery-Plug-Ins eingeführt, damit Entwickler auf ihren Websites problemlos interaktive 360-Grad-Panoramabilder erstellen können. Zu diesen Plugins gehören ThreeSixtySlider, Paver, Jquery Sphärical Panorama Viewer, Jquery Virtual Tour, Spritespin, Pano, Panorama 360 ° JQuery Plugin, Jquery Image Cube, Cyclotron und Jquery Simple Panoram
2025-02-17
Kommentar 0
335

5 Pixel- und Bild Blur JQuery -Plugins
Artikeleinführung:Dieser Beitrag zeigt 5 JQuery -Plugins zum Erstellen pixeliger und verschwommener Bildeffekte. Diese leichten Plugins sind einfach zu integrieren und bieten verschiedene "verschwommene Linien" -ästhetik. Lassen Sie uns sie erkunden!
pixelate.js: eine unkomplizierte Waage
2025-02-21
Kommentar 0
932

JQuery Fügen Sie Bild zum Browser -Cache hinzu
Artikeleinführung:Diese Anleitung zeigt, wie Bilder mithilfe von JQuery in den Browser -Cache aufgeladen werden, wodurch die Leistung der Website verbessert wird, indem die Ladezeiten reduziert werden. Die Bilder werden zu einem versteckten DIV -Element innerhalb des DOM hinzugefügt.
(Funktion ($, d, w) {
var jQuery4u = {};
Jqu
2025-03-01
Kommentar 0
537

JQuery Führen Sie Code nach dem Laden des Bildes aus
Artikeleinführung:Einfacher JQuery -Code -Snippet zum Warten auf ein Bild, bevor ein Code ausgeführt wird. Der einzige Nachteil ist, dass Sie den Bildnamen (einschließlich Erweiterung) angeben müssen.
$ ('#myimage'). attr ('src', 'image.jpg'). load (function () {
// Code ausführen
Alarm ('Bild
2025-03-08
Kommentar 0
645