Insgesamt10000 bezogener Inhalt gefunden

Welche Pakete sind für die Einführung von jQuery erforderlich?
Artikeleinführung:jQuery ist eine bekannte JavaScript-Bibliothek, die einfache und leistungsstarke Funktionen zur Vereinfachung der JavaScript-Programmierung bereitstellt. Wenn Sie jQuery in Ihr Webprojekt einführen, müssen Sie der HTML-Datei den folgenden Code hinzufügen, um die erforderlichen Pakete einzuführen: Meine Webseite
2024-02-23
Kommentar 0
1200

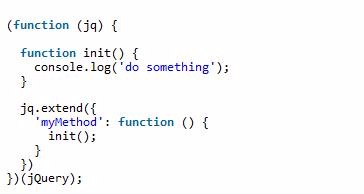
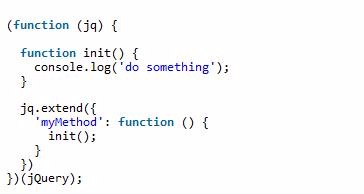
Selbstausführende JavaScript-Funktionen und jQuery-Erweiterungsmethoden
Artikeleinführung:Normalerweise schreiben wir den JS-Code in eine separate JS-Datei und fügen die Datei dann in die Seite ein. Manchmal treten jedoch nach der Einführung Probleme mit Variablennamen oder Funktionsnamen auf, die mit anderen JS-Codes in Konflikt stehen. Wie kann man dieses Problem lösen? Bereichsisolierung. In JS wird der Bereich nach Funktionen unterteilt, um das Problem von Konflikten zwischen Variablennamen und Funktionsnamen zu vermeiden. Dies ist jedoch nicht sicher, da sich die gekapselte Funktion selbst mit anderen Funktionen überschneiden kann -ausführende Funktion. In diesem Artikel werden hauptsächlich selbstausführende JavaScript-Funktionen und jQuery-Erweiterungsmethoden ausführlich vorgestellt. Interessierte Freunde können darauf verweisen.
2018-01-02
Kommentar 0
1128

So führen Sie jquery EasyUI in Webprojekte ein
Artikeleinführung:So führen Sie jQuery EasyUI in ein Webprojekt ein: Laden Sie zuerst das jQuery EasyUI-Plug-In herunter, fügen Sie dann die relevanten Dokumente zur Webanwendung des Projekts hinzu und führen Sie schließlich die folgenden Dateien auf der Seite ein, um alle Funktionen von JQuery EasyUI zu nutzen.
2020-12-21
Kommentar 0
2609

Erfahren Sie in 5 Schritten, wie Sie mit jQuery Tag-Attribute in Webseiten ersetzen
Artikeleinführung:Erfahren Sie in 5 Schritten, wie Sie mit jQuery Tag-Attribute in Webseiten ersetzen. jQuery ist eine beliebte JavaScript-Bibliothek, die den Webentwicklungsprozess vereinfachen kann und eine Reihe praktischer Funktionen und Methoden zum Bearbeiten von DOM-Elementen bereitstellt. In diesem Artikel wird erläutert, wie Sie mit jQuery Tag-Attribute in Webseiten ersetzen, um Webseiten interaktiver und dynamischer zu gestalten. Schritt 1: Einführung der jQuery-Bibliothek Führen Sie zunächst die jQuery-Bibliothek in die Webseite ein. Es kann über einen CDN-Link eingeführt werden oder die jQuery-Bibliotheksdatei kann lokal heruntergeladen werden.
2024-02-21
Kommentar 0
901
jQuery+Ajax+PHP实现“喜欢”评级功能代码_PHP教程
Artikeleinführung:jQuery+Ajax+PHP实现“喜欢”评级功能代码。本文章来给大家介绍一个jQuery+Ajax+PHP实现“喜欢”评级功能代码,用户点击页面中自己喜欢的图片上的红心按钮时,前端页面向后台发送一
2016-07-20
Kommentar 0
795

So fügen Sie einen JQuery-Wert in src des IMG-Tags ein
Artikeleinführung:Die Methode zum Einfügen des Werts von jquery in den src des img-Tags: Erstellen Sie zuerst eine neue HTML-Datei und geben Sie dann den jquery-Code in das Tag [<script>] in [index.html] ein führt die Seite [index.html] aus.
2020-11-26
Kommentar 0
2894
So verwenden Sie jQuery zum Erhöhen und Verringern von Eingabewerten
Artikeleinführung:Verwenden Sie jQuery, um das Erhöhen und Verringern von Eingabewerten zu implementieren. Wenn es um die Menge der Waren auf der Seite geht, auf der sich der Warenkorb befindet, werden eine Schaltfläche „+“ und eine Schaltfläche „-“ zum Erhöhen und Verringern bereitgestellt um 1. , und erlaubt nur die Eingabe numerischer Werte. Zu diesem Zeitpunkt ist jQuery erforderlich, um es zu implementieren. Der jQuery-Quellcode ist beigefügt
2017-11-28
Kommentar 0
2805

So führen Sie JQuery in vue.js ein
Artikeleinführung:So führen Sie jquery in vue.js ein: Fügen Sie zuerst [jquery] zu den Abhängigkeiten in [package.json] hinzu und geben Sie den entsprechenden Code in [module.exports] ein; schließlich geben Sie [npm run dev] ein ] im Terminal 】.
2020-11-10
Kommentar 0
2829

So funktioniert die Ready-Funktion in jQuery
Artikeleinführung:Es gibt viele Möglichkeiten, jQuery zu erlernen. Beginnen wir heute mit der Ready-Funktion von jQuery. Der Code in diesem Beispiel stammt aus der jQuery-Skriptbibliothek. Wenn Sie jQuery verwendet haben, müssen Sie die Funktion „ready“ verwendet haben, mit der Funktionen registriert werden, die ausgeführt werden können, wenn die Seite bereit ist. Die Frage ist, wann wird unsere Seite fertig sein?
2017-06-25
Kommentar 0
949


Numerische jQuery-Eingabefunktion, die die Eingabe auf Zahlen und Dezimalstellen beschränkt
Artikeleinführung:Titel: Mit jQuery numerische Eingaben auf Zahlen und Dezimalstellen beschränken. Bei der Webentwicklung kommt es häufig vor, dass Benutzer nur Zahlen und Dezimalstellen in das Eingabefeld eingeben müssen. Um diese Funktion zu erreichen, können Sie jQuery verwenden, um die numerische Grenze des Eingabefelds zu realisieren. Im Folgenden wird erläutert, wie Sie mit jQuery das Eingabefeld nur auf Zahlen und Dezimalstellen beschränken, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek einführen, um sicherzustellen, dass jQuery korrekt in die Webseite eingeführt wird. Dann können wir kompilieren
2024-02-25
Kommentar 0
903

php数组编码转换函数的示例_PHP教程
Artikeleinführung:php数组编码转换函数的示例。场景说明/问题描述: Ajax提交页面编码为gb2312,数据库编码为utf8,在不更改页面及数据库编码的情况下插入数据。 自定义函数: 代码如下
2016-07-13
Kommentar 0
1043

PHP-Pfeilfunktionen: Umgang mit verschachtelten Aufrufen von Funktionen höherer Ordnung
Artikeleinführung:PHP-Pfeilfunktion: Für den Umgang mit verschachtelten Aufrufen von Funktionen höherer Ordnung sind spezifische Codebeispiele erforderlich. Einführung: In Version 7.4 von PHP wurde das Konzept der Pfeilfunktionen (Pfeilfunktionen) eingeführt Verschachtelte Aufrufe an Funktionen höherer Ordnung können elegant verarbeitet werden. In diesem Artikel wird die grundlegende Verwendung von Pfeilfunktionen vorgestellt und anhand spezifischer Codebeispiele gezeigt, wie verschachtelte Aufrufe von Funktionen höherer Ordnung verarbeitet werden. 1. Was ist eine Pfeilfunktion? Die Pfeilfunktion ist eine neue Funktion, die in der PHP7.4-Version eingeführt wurde
2023-09-13
Kommentar 0
1221

jquery klickt auf ein untergeordnetes Element, um einen Stil hinzuzufügen
Artikeleinführung:So klicken Sie auf untergeordnete Elemente und formatieren sie mit jQuery. jQuery ist eine beliebte JavaScript-Bibliothek, die es ermöglicht, JavaScript-Code auf eine Weise zu schreiben, die die Einfachheit und Lesbarkeit des Codes verbessert. jQuery verfügt über eine Reihe praktischer DOM-Manipulationsfunktionen, die die Manipulation von Elementen auf der Seite erleichtern. In diesem Artikel zeige ich Ihnen, wie Sie mit jQuery auf untergeordnete Elemente klicken und Stile hinzufügen. Schritt 1: Einführung von jQuery. Fügen Sie die jQuery-Bibliothek in Ihre HTML-Datei ein. Sie können es vom Beamten herunterladen
2023-05-28
Kommentar 0
902

Ist in Vue JQuery integriert?
Artikeleinführung:In Vue gibt es keine integrierte JQuery. Wenn Sie bestimmte Funktionen von JQuery in Vue verwenden möchten, müssen Sie das JQuery-Paket importieren. Einführungsmethode: 1. Ändern Sie „package.json“ und fügen Sie die jquery-Version hinzu. 2. Geben Sie „npm install“ in das Terminal ein und importieren Sie die Abhängigkeiten. 3. Ändern Sie den Code „webpack.base.conf“. $ from 'jquery'" kann eingeführt werden.
2022-06-09
Kommentar 0
2778

So importieren Sie Excel aus Laui
Artikeleinführung:So importieren Sie Excel aus Laui: Laden Sie zuerst das Laui-Excel-Plug-In von Github oder Code Cloud herunter, führen Sie dann jQuery und den Plug-In-Quellcode ein und rufen Sie die Funktion über die globale Variable „LAY_EXCEL“ auf.
2021-01-18
Kommentar 0
5684

jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Artikeleinführung:Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
2024-02-28
Kommentar 0
1197