
In Vue gibt es keine integrierte JQuery. Wenn Sie bestimmte Funktionen von JQuery in Vue verwenden möchten, müssen Sie das JQuery-Paket einführen. Einführungsmethode: 1. Ändern Sie „package.json“ und fügen Sie die jquery-Version hinzu. 2. Geben Sie „npm install“ in das Terminal ein und importieren Sie die Abhängigkeiten. 3. Ändern Sie den Code „webpack.base.conf“. $ from 'jquery'" kann eingeführt werden.

Die Betriebsumgebung dieses Tutorials: Windows10-System, Vue3&&jquery3.4.1-Version, Dell G3-Computer.
Vue verfügt nicht über eine integrierte JQuery.
Die Verwendung von jQuery in Vue-Projekten ist völlig im Einklang mit den Arbeitsideen von Vue Ein Vue-Plug-In, das nicht gut an Vue angepasst ist. Sie müssen nur die bidirektionale Bindungsarbeit selbst durchführen.
Jquery in Vue verwenden
Wenn Sie in einem Vue-Projekt bestimmte spezifische Funktionen implementieren müssen, ist es nicht einfach, dies mithilfe des MVVM-Modus zu erreichen. Daher wird das jquery-Paket eingeführt, um die Anforderungen zu erfüllen
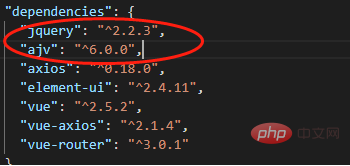
1. Ändern Sie package.json
Fügen Sie zunächst „jquery“ zu den Abhängigkeiten in package.json hinzu: „^2.2.3“
Natürlich können Sie Änderungen vornehmen Die hier vorgestellte Version ist 2.2.3

2. Abhängigkeiten importieren
Geben Sie npm install im Terminal ein, um Abhängigkeiten zu importieren.
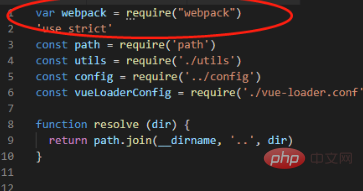
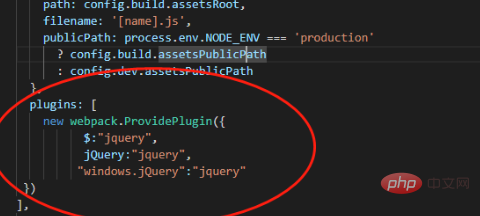
3. Ändern Sie webpack.base.conf
Der zu ändernde Code lautet wie folgt:
var webpack = require("webpack")plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],

Was Möchten wir die Komponente verwenden? Um die jQuery-Bibliothek zu verwenden, verwenden Sie zuerst den folgenden Befehl, um jquery einzuführen. Anschließend können Sie sie normal verwenden.
jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonIst in Vue JQuery integriert?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?



