Insgesamt10000 bezogener Inhalt gefunden
Das jQuery-Plug-in MixItUp implementiert Animationsfilterung und -sortierung_jquery
Artikeleinführung:Das MixItUp Filter- und Sortier-Plug-in für jQuery ist ein jQuery-Filter- und Sortier-Plug-in, das Beschreibungen anzeigt, wenn die Maus über das Bild fährt. Es handelt sich um ein leichtes, aber leistungsstarkes jQuery-Plug-in, das schöne animierte Filter- und Sortierfunktionen für kategorisierte und geordnete Inhalte bietet. Perfekt für Portfolio-Websites, Galerien, Fotoblogs und alle kategorisierten oder organisierten Inhalte.
2016-05-16
Kommentar 0
2281

So passen Sie ein WordPress-Plugin mithilfe von Hooks und Filtern an
Artikeleinführung:So verwenden Sie Hooks und Filter zum Anpassen von WordPress-Plug-Ins. Bei der Entwicklung von WordPress-Plug-Ins ist die Verwendung von Hooks und Filtern ein weit verbreitetes technisches Mittel. Mit Hooks können wir benutzerdefinierten Code an bestimmten Stellen einfügen, während Filter vorhandene Daten ändern können. In diesem Artikel erfahren Sie, wie Sie Hooks und Filter zum Anpassen von WordPress-Plugins verwenden. 1. Hooks (Hooks) verwenden Sie können Hooks problemlos an verschiedenen Stellen von WordPress-Plug-Ins verwenden.
2023-09-05
Kommentar 0
733


PHP-E-Mail-Filter: Spam filtern und identifizieren.
Artikeleinführung:PHP-E-Mail-Filter: Spam filtern und identifizieren. Mit der zunehmenden Verbreitung von E-Mails hat auch die Menge an Spam immer weiter zugenommen. Für Benutzer kann die Menge an Spam, die sie erhalten, zu einer Informationsüberflutung und Zeitverschwendung führen. Daher benötigen wir eine effiziente Methode zum Filtern und Identifizieren von Spam-E-Mails. Dieser Artikel zeigt Ihnen, wie Sie mit PHP einen einfachen, aber effektiven E-Mail-Filter schreiben und stellt spezifische Codebeispiele bereit. Grundprinzip des E-Mail-Filters Das Grundprinzip des E-Mail-Filters besteht darin, festzustellen, ob die E-Mail vorhanden ist
2023-09-19
Kommentar 0
1149


So verwenden Sie den untergeordneten Filter in jQuery richtig
Artikeleinführung:So verwenden Sie den untergeordneten Filter in jQuery häufig mit der Notwendigkeit, DOM-Elemente zu bedienen. Als hervorragende JavaScript-Bibliothek bietet jQuery eine Fülle von Selektoren und Filtern, um Entwicklern die Auswahl und Bedienung zu erleichtern . Unter diesen ist der untergeordnete Filter ein sehr häufig verwendeter Selektor, der uns dabei helfen kann, bestimmte untergeordnete Elemente unter einem bestimmten übergeordneten Element auszuwählen. In diesem Artikel besprechen wir, wie man den untergeordneten Filter in jQuery richtig verwendet.
2024-02-29
Kommentar 0
709
Lernprogramm für den jQuery-Inhaltsfilterselektor_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich das Lerntutorial zum Inhaltsfilterselektor von jQuery vorgestellt und die Verwendung der zugehörigen Funktionen der vier Filter in jQuery im Detail beschrieben. Freunde, die es benötigen, können darauf zurückgreifen.
2016-05-16
Kommentar 0
1789


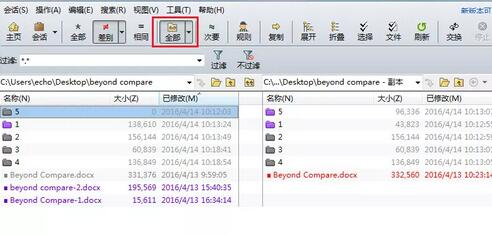
Beyond Compare-Einstellungsordner-Anzeigefilter-Vorgangsprozess
Artikeleinführung:Ordneranzeigefilter Standardmäßig wird der Dateianzeigefilter verwendet, wenn ein Ordner mindestens eine sichtbare Datei enthält. Natürlich können Sie zum Vergleichen von Ordnern auch auf andere Anzeigefilter wechseln, wobei der Ordneranzeigefilter vier Aktionen zur Auswahl enthält. Ordner immer anzeigen Klicken Sie in der Symbolleiste auf die Schaltfläche [Alle] und wählen Sie im erweiterten Menü die Option Ordner immer anzeigen. Unabhängig von anderen Auswahlmöglichkeiten des Anzeigefilters werden alle Vergleichsordner angezeigt, es sei denn, Ordner oder Dateien, die über Dateifilter explizit ausgeschlossen werden, werden nicht angezeigt. Datei- und Ordnerstrukturen vergleichen Klicken Sie in der Symbolleiste auf die Schaltfläche [Alle] und wählen Sie im erweiterten Menü die Option Datei- und Ordnerstruktur vergleichen. Veranlasst den Vergleichsordner, Ordner und Dateien entsprechend den Anzeigefiltereinstellungen zu vergleichen. Zum Beispiel
2024-04-22
Kommentar 0
846



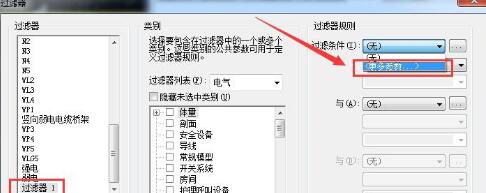
Umgang mit dem Problem, dass beim Festlegen von Regeln für Revit-Filter keine Filterbedingungen hinzugefügt werden können
Artikeleinführung:Sie können einen Filter erstellen und Filterregeln festlegen. Klicken Sie auf [Weitere Parameter] und können Sie ihn trotzdem nicht hinzufügen. Zwei Gründe: 1. Keine Kategorie ausgewählt. Wenn keine Kategorie ausgewählt ist, können Sie keine Regel hinzufügen, da die Regel nicht weiß, für wen sie definiert ist. Wählen Sie daher unbedingt zuerst die Kategorie aus und fügen Sie dann die Filterregel hinzu. 2. In der ausgewählten Kategorie gibt es keinen entsprechenden Parameterwert. Wenn Sie mehrere Kategorien auswählen, müssen Sie sicherstellen, dass in diesen Kategorien ein gemeinsamer Parameter als Filterbedingung vorhanden ist. Wenn es sonst keine Gemeinsamkeiten in den ausgewählten Kategorien gibt, wie können diese in einer Kategorie gruppiert und von anderen Grafikelementen unterschieden werden?
2024-04-23
Kommentar 0
739


Was sind die Selektoren für JQuery-Inhaltsfilter?
Artikeleinführung:Die Selektoren für die JQuery-Inhaltsfilterung sind: 1. „:contains(text)“, der eine Sammlung von Elementen mit angegebenem Text enthält; 2. „:empty“, der leere Elemente auswählt; 3. „:has(selector)“, der enthält den angegebenen Selektor. Die Elementsammlung der ausgewählten Elementsammlung. 4. „:parent“ wählt das übergeordnete Element aus, das den untergeordneten Knoten enthält.
2020-11-18
Kommentar 0
2970