
Jquery-Inhaltsfilterselektoren umfassen: 1. „:contains(text)“, eine Sammlung von Elementen, die den angegebenen Text enthalten; 2. „:empty“, das leere Elemente auswählt; 3. „:has(selector)“, das den angegebenen Text enthält; angegeben Die Elementsammlung der vom Selektor ausgewählten Elementsammlung; 4. „:parent“ wählt das übergeordnete Element aus, das den untergeordneten Knoten enthält.

Gemeinsame Inhaltsfilterselektoren:
:contains(text) Eine Sammlung von Elementen, die Text in Klammern enthalten (Anführungszeichen müssen in Klammern eingeschlossen sein)
:empty Leere Elemente (nicht A Sammlung von Elementen, die untergeordnete Elemente oder Text enthalten)
:has (Selektor) Eine Sammlung von Elementen, die eine Sammlung von Elementen enthält, die vom Selektor in Klammern ausgewählt wurden.
:parent Eine Sammlung von Elementen, die untergeordnete Elemente oder Text enthalten
( Teilen von Lernvideos: Javascript-Video-Tutorial)
Beispiel:
Verwenden Sie die obige Auswahl
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body >
<div id="div0">
<ul>
<li id="l0">你好</li>
<li id="l1">小鱼仙倌</li>
<li id="l2">你好啊</li>
<li id="l3"></li>
</ul>
</div>
<div id="div1"><li id="l4"></li></div>
</body>
<script src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.js"></script>
<script>
var contains=$("div li:contains('你')")
var empty=$("body :empty")
var has=$(":has(li)")
var parent1=$(":parent")
var parent2=$("li").parent()//注意与:parent的区别,parent()选取的是选择器选中的元素的直接父元素
console.log(contains)
console.log(empty)
console.log(has)
console.log(parent1)
console.log(parent2)
</script>
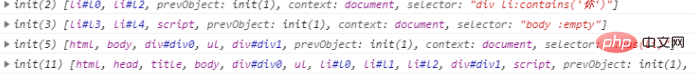
</html>Der Screenshot des laufenden Ergebnisses lautet wie folgt:

Verwandte Empfehlungen: js-Tutorial
Das obige ist der detaillierte Inhalt vonWas sind die Selektoren für JQuery-Inhaltsfilter?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!