Insgesamt10000 bezogener Inhalt gefunden

So öffnen Sie mehrere Registerkarten in vscode
Artikeleinführung:Die Methode für vscode zum Öffnen mehrerer Registerkarten ist: 1. Öffnen Sie zuerst die Konfigurationsdatei „settings.json“ 2. Fügen Sie dann die Konfiguration hinzu ["workbench.editor.enablePreview": false] 3. Starten Sie abschließend vscode neu.
2020-02-20
Kommentar 0
5326

Entwicklung von Vue-Komponenten: Implementierungsmethode für Registerkartenkomponenten
Artikeleinführung:Entwicklung von Vue-Komponenten: Implementierungsmethode für Tab-Komponenten In modernen Webanwendungen ist die Tab-Seite (Tab) eine weit verbreitete UI-Komponente. Die Tab-Komponente kann mehrere verwandte Inhalte auf einer einzigen Seite anzeigen und diese durch Klicken auf die Registerkarte wechseln. In diesem Artikel stellen wir vor, wie man mit Vue.js eine einfache Tab-Komponente implementiert, und stellen detaillierte Codebeispiele bereit. Die Struktur der Vue-Tab-Komponente besteht normalerweise aus zwei Teilen: Tab und Panel. Etiketten werden zur Kennzeichnung von Oberflächen verwendet
2023-11-24
Kommentar 0
1454

Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Artikeleinführung:Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
2024-02-28
Kommentar 0
612

Verstehen Sie die JSP-Syntaxstruktur, lassen Sie uns sie gemeinsam erkunden!
Artikeleinführung:JSP-Syntaxstruktur JSP ist eine dynamische Webseitentechnologie, die es Webentwicklern ermöglicht, Java-Code in HTML-Seiten einzubetten. JSP-Seiten werden auf der Serverseite ausgeführt und auf der Clientseite als HTML-Seiten gerendert. Die JSP-Syntaxstruktur ähnelt der HTML-Syntax, enthält jedoch einige zusätzliche Tags und Anweisungen zum Einbetten von Java-Code in die Seite. Diese Tags und Anweisungen beginnen mit und enden mit. JSP-Tag Das JSP-Tag wird zum Ausführen von Java-Code auf der Seite verwendet. Es gibt zwei Arten von JSP-Tags
2024-01-31
Kommentar 0
1138

Was sind die Bestandteile einer Vue-Seite?
Artikeleinführung:Die Vue-Seite besteht aus drei Komponenten: 1. Vorlage, der vom Template-Tag umschlossene Schnittstellen-Anzeigecode (HTML-Code); 2. Der vom Skript-Tag umschlossene Geschäftsimplementierungscode (js-Skriptcode); das Style-Tag Style-Code (CSS-Style-Code).
2022-12-20
Kommentar 0
4015

jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Artikeleinführung:Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
2024-02-28
Kommentar 0
1162

Wie füge ich mit jQuery dynamisch Tags in einem div-Element hinzu?
Artikeleinführung:Titel: Wie füge ich mit jQuery Tags in div-Elementen hinzu? jQuery ist eine leistungsstarke und übersichtliche JavaScript-Bibliothek, die Entwicklern hilft, den Webentwicklungsprozess zu vereinfachen. Bei der Webentwicklung stoßen wir häufig auf Situationen, in denen wir dynamisch neue Tags oder Inhalte zu Seitenelementen hinzufügen müssen. In diesem Artikel wird erläutert, wie Sie mithilfe von jQuery Tags in div-Elementen hinzufügen, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir sicherstellen, dass die jQuery-Bibliothek im Projekt eingeführt wird. Kann über CDN verlinkt oder heruntergeladen werden
2024-02-25
Kommentar 0
712

Einführung in das Hinzufügen neuer Zeilen zu einer Tabelle mit jQuery
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Webentwicklung verwendet wird. Während der Webentwicklung ist es häufig erforderlich, mithilfe von JavaScript dynamisch neue Zeilen zu Tabellen hinzuzufügen. In diesem Artikel wird erläutert, wie Sie mit jQuery neue Zeilen zu einer Tabelle hinzufügen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die HTML-Seite einführen. Die jQuery-Bibliothek kann über den folgenden Code in das Tag eingeführt werden:
2024-02-29
Kommentar 0
961

So ändern Sie HTML
Artikeleinführung:In der heutigen digitalen Welt sind Webdesign und Programmierung sehr wichtige Fähigkeiten. Wenn Sie HTML (Hypertext Markup Language) verstehen, können Sie ganz einfach Ihre eigene Website erstellen oder eine bestehende ändern. Lassen Sie uns besprechen, wie man HTML ändert. Öffnen Sie zunächst die Seite, die Sie bearbeiten möchten. Sie können den Quellcode der Webseite öffnen, indem Sie in Ihrem Browser mit der rechten Maustaste auf die Seite klicken und „Quelle anzeigen“ auswählen oder einen Texteditor öffnen. Sobald Sie den Quellcode für Ihre Webseite haben, können Sie mit der Durchführung von Änderungen beginnen. Zweitens: Verstehen Sie die Struktur des HTML-Codes. HTML besteht aus verschiedenen Tags
2023-04-13
Kommentar 0
2410

Einführung in die grundlegende Verwendung von jQuery-Tag-Elementen
Artikeleinführung:Einführung in die grundlegende Verwendung von jQuery-Tag-Elementen Mit der kontinuierlichen Weiterentwicklung der Front-End-Entwicklungstechnologie wird jQuery als hervorragende JavaScript-Bibliothek häufig in der Webentwicklung verwendet. Unter diesen ist das Label-Element eine der wichtigen Komponenten in jQuery. In diesem Artikel wird die grundlegende Verwendung von jQuery-Tag-Elementen vorgestellt und spezifische Codebeispiele angehängt. 1. Führen Sie die jQuery-Bibliothek ein. Um jQuery verwenden zu können, müssen Sie zunächst die jQuery-Bibliothek in die HTML-Seite einführen. Kann über einen CDN-Link eingeführt werden
2024-02-26
Kommentar 0
633

So schließen Sie schnell alle Tabs in Google Chrome. So schließen Sie schnell alle Tabs in Google Chrome
Artikeleinführung:Wenn wir Google Chrome verwenden, öffnen wir viele Tabs, aber das einzelne Schließen ist sehr mühsam. Gibt es also eine Möglichkeit, sie alle schnell auf einmal zu schließen? Lassen Sie sich auf dieser Website den Benutzern sorgfältig vorstellen, wie sie alle Tabs in Google Chrome schnell schließen können. So schließen Sie schnell alle Tabs in Google Chrome 1. Zuerst müssen wir viele Tabs in Google Chrome öffnen, wie in der Abbildung gezeigt. 2. Positionieren Sie dann den Mauszeiger auf den Namen einer der Registerkarten und klicken Sie mit der rechten Maustaste. Es erscheint eine Menüoption und klicken Sie mit der linken Maustaste auf [Andere Registerkarten schließen], wie in der Abbildung gezeigt. 3. Zu diesem Zeitpunkt können Sie sehen, dass alle gerade geöffneten Registerkarten gelöscht wurden, wie in der Abbildung dargestellt. 4. Wenn
2024-08-20
Kommentar 0
700

So legen Sie fest, dass Div-Tags in Spalten angezeigt werden sollen im hbuilderx_hbuilderx-Tutorial zum Festlegen von Div-Tags, die in Spalten angezeigt werden sollen
Artikeleinführung:Der erste Schritt besteht darin, das HBuilderX-Tool zu öffnen, ein Webprojekt und dann eine neue Datei zu erstellen. Fügen Sie im zweiten Schritt drei div-Tags in das Tag ein und legen Sie jeweils unterschiedliche Inhalte fest. Der dritte Schritt besteht darin, mit den Selektoren one und twoID die entsprechenden Stilattribute festzulegen. Der vierte Schritt besteht darin, den Code zu speichern und die Auslagerungsdatei auszuführen, den Browser zu öffnen und den Schnittstelleneffekt zu überprüfen. Der fünfte Schritt besteht darin, den Stil des dritten div-Tags erneut hinzuzufügen und jeweils das Attribut „Hintergrundfarbe“ hinzuzufügen. Schritt 6: Speichern Sie den Code erneut und aktualisieren Sie den Browser. Sie können sehen, dass auf der Benutzeroberfläche Spalten angezeigt werden.
2024-04-30
Kommentar 0
540

So empfehlen Sie zufällig Artikel auf der Artikelseite von dedecms
Artikeleinführung:So empfehlen Sie Artikel auf der dedecms-Artikelseite nach dem Zufallsprinzip: Öffnen Sie zuerst die Inhaltsseite des Vorlagenartikels und fügen Sie dann den Tag-Code „{dede:arclist row='' pagesize='' titlelen='' orderby=''}{/dede hinzu: arclist}", das ist Can.
2019-12-03
Kommentar 0
4012

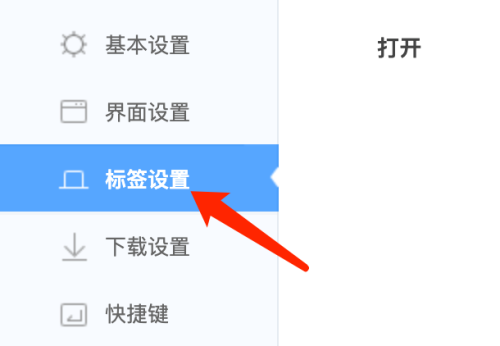
Artikeleinführung:Viele Leute wissen nicht, wie man einen leeren Tab im 360 Browser Mac öffnet? Schritt 1: Klicken Sie nach dem Öffnen der Einstellungsseite des 360-Browsers auf Etiketteneinstellungen. Schritt 2: Klicken Sie im Öffnungsmodus „Neuer Tab“ auf „Leere Seite“. Schritt 3: Nachdem Sie ein neues Etikett erstellt haben, können Sie eine leere Seite öffnen.
2024-03-18
Kommentar 0
627

jQuery-Tipps: Beherrschen Sie das Hinzufügen von Tags in Divs
Artikeleinführung:Titel: jQuery-Tipps: Beherrschen Sie die Methode zum Hinzufügen von Tags zu Divs. In der Webentwicklung stoßen wir häufig auf Situationen, in denen wir der Seite dynamisch Tags hinzufügen müssen. Sie können jQuery verwenden, um DOM-Elemente einfach zu bearbeiten und schnelle Funktionen zum Hinzufügen von Beschriftungen zu erreichen. In diesem Artikel wird erläutert, wie Sie mit jQuery Tags in Divs hinzufügen und spezifische Codebeispiele anhängen. 1. Vorbereitungsarbeiten Bevor Sie jQuery verwenden, müssen Sie die jQuery-Bibliothek auf der Seite einführen. Sie können sie über einen CDN-Link einführen oder auf dieser Seite herunterladen.
2024-02-23
Kommentar 0
914

So öffnen Sie einen kürzlich geschlossenen Tab in Google Chrome. So öffnen Sie einen kürzlich geschlossenen Tab in Google Chrome
Artikeleinführung:Wenn wir den Browser täglich verwenden, kann es passieren, dass wir versehentlich Tabs schließen. Wie öffnen wir also die kürzlich geschlossenen Tabs in Google Chrome? Lassen Sie den Editor nun den Benutzern die spezifische Vorgehensweise zum Öffnen kürzlich geschlossener Tabs in Google Chrome sorgfältig vorstellen. So öffnen Sie kürzlich geschlossene Tabs in Google Chrome 1. Sie finden die kürzlich geschlossenen Tabs unten auf der Seite „Neuer Tab“. Hier werden einige kürzlich geschlossene Tabs angezeigt, die Sie wiederherstellen möchten. 2. Sie können mit der rechten Maustaste auf die Tab-Leiste klicken und auf klicken, um den geschlossenen Tab erneut zu öffnen. Dadurch wird auch der Tab geöffnet, den Sie gerade geschlossen haben. 4. Wenn Sie die Mausgesten-Erweiterung installieren, können Sie tatsächlich auch die entsprechende Mausgeste verwenden, um die Datei erneut zu öffnen
2024-09-02
Kommentar 0
943

So stellen Sie die neue Registerkarte des Edge-Browsers auf eine leere Seite ein. Teilen Sie zwei Methoden!
Artikeleinführung:Wenn Sie den Edge-Browser verwenden, wird durch Klicken auf einen neuen Tab eine beliebte Website oder beliebte Empfehlung geöffnet. Vielen Benutzern gefällt diese Einstellung nicht. Gibt es eine Möglichkeit, den neuen Tab auf eine leere Seite festzulegen? Im Folgenden werde ich Ihnen zwei Methoden vorstellen, mit denen Sie dieses Problem einfach lösen können. Methode 1: 1. Klicken Sie im geöffneten Edge-Browser auf die Schaltfläche „Neuer Tab“. 2. Zu diesem Zeitpunkt wird die neue Registerkarte geöffnet. Sie können Informationen wie beliebte Websites und beliebte Empfehlungen sehen. Diese Inhalte sind für uns grundsätzlich nutzlos. 3. Zu diesem Zeitpunkt klicken wir auf die Schaltfläche „Informationsquelle ausblenden“ in der oberen rechten Ecke der Seite. 4. Auf der sich öffnenden benutzerdefinierten Seite können Sie die Seitenanzeige der neuen Registerkarte auf eine leere Seite festlegen und schließlich auf die Schaltfläche „OK“ klicken. Klicken Sie dann das nächste Mal auf Neu
2024-08-22
Kommentar 0
484

Häufig verwendete Fähigkeiten zur Bedienung von jQuery-Tag-Elementen
Artikeleinführung:jQuery ist eine in der Webentwicklung weit verbreitete JavaScript-Bibliothek, die die Bedienung von JavaScript vereinfacht und eine Fülle von Methoden und Funktionen bereitstellt. In der Webentwicklung gehört die Manipulation von Tag-Elementen zu den Grundkenntnissen, die häufig erforderlich sind. In diesem Artikel werden einige gängige Techniken zur Manipulation von Beschriftungselementen in jQuery vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Wählen Sie Beschriftungselemente (SelectingElements) in jQuery aus und rufen Sie sie über den Selektor ab
2024-02-25
Kommentar 0
990

Tutorial zum Anzeigen verschlüsselter Notizen auf Meizu 16plus
Artikeleinführung:1. Klicken Sie auf dem Meizu 16plus auf das Notizfunktionssymbol, um die Notizfunktion des Telefons zu öffnen. 2. Klicken Sie auf das Symbol [drei] in der oberen linken Ecke der Notizenseite, um die Notizgruppierungsfunktion zu öffnen. 3. Suchen Sie die Verschlüsselungsoption auf der Notizgruppenseite und klicken Sie, um die Kontoverschlüsselungsgruppe zu öffnen. 4. Geben Sie im angezeigten Kontobestätigungsfeld Ihr Flyme-Kontokennwort ein, um die verschlüsselte Notiz zu öffnen.
2024-06-01
Kommentar 0
843

Das Geheimnis der effizienten Methode zum Ersetzen von Tag-Attributen in jQuery
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die zur Vereinfachung vieler Aufgaben in der Webentwicklung verwendet wird, wie z. B. DOM-Manipulation, Ereignisbehandlung, Animationseffekte usw. Im Prozess der Webentwicklung stoßen wir häufig auf Situationen, in denen wir Tag-Attribute ersetzen müssen. In diesem Artikel wird die Methode zur effizienten Ersetzung von Tag-Attributen mit jQuery erläutert und spezifische Codebeispiele bereitgestellt. 1. Ersetzen Sie die Attribute eines einzelnen Tags. Schauen wir uns zunächst an, wie Sie mit jQuery die Attribute eines einzelnen Tags ersetzen. Angenommen, wir haben eine Schaltfläche und müssen ihren ursprünglichen Text in „Klicken“ ändern
2024-02-21
Kommentar 0
933