
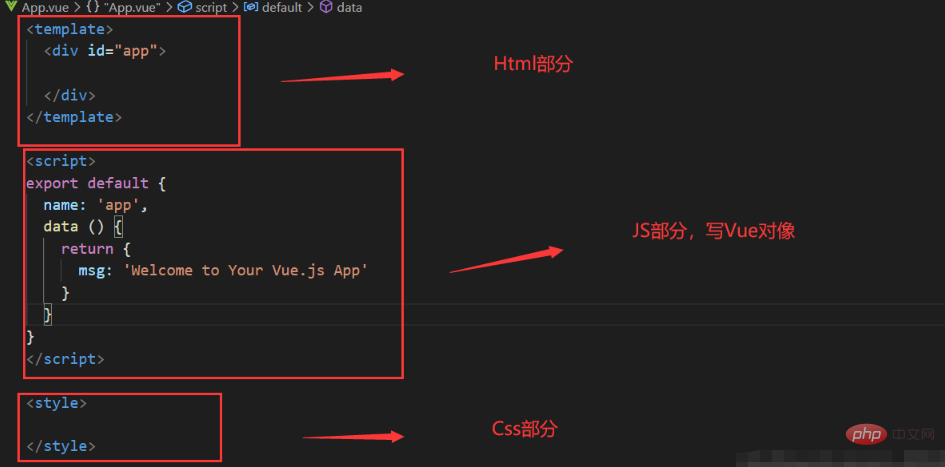
Die Vue-Seite besteht aus 3 Komponenten: 1. Vorlage, der vom Template-Tag umschlossene Schnittstellen-Anzeigecode (HTML-Code); 2. Der vom Skript-Tag umschlossene Geschäftsimplementierungscode (js-Skriptcode); umschlossener Interface-Stilcode (CSS-Stilcode).

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
Eine Vue-Seite besteht normalerweise aus drei Teilen: Vorlage (Vorlage), JS (Skript), Stil (Stil)
<template> sei ein großes Div)</template><template>界面展示代码(需要注意的是只能有一个大的div)</template>
<script>export default {业务实现代码}</script>
<style scoped>界面布局代码(scoped 解决了css全局污染)</style>
<script>export default {Geschäftsimplementierungscode}</script>
Schnittstellenlayoutcode (Scope löst globale CSS-Verschmutzung)
[template-template]
(1) Die Vorlage kann nur einen übergeordneten Knoten enthalten Das heißt, es kann nur ein Div der obersten Ebene geben (wie im Bild oben gezeigt, ist der übergeordnete Knoten das Div von #app, das keine Geschwisterknoten hat)(2)[style-CSS-Stil]
Der Stil wird durch das Stil-Tag umschlossen. Standardmäßig wirkt es sich auf die gesamte Welt aus, wenn Sie einen Bereich definieren müssen, der nur funktioniert Für diese Komponente müssen Sie sie auf dem Etikett definieren. Fügen Sie einen Bereich mit Gültigkeitsbereich hinzu Entwicklung]
Das obige ist der detaillierte Inhalt vonWas sind die Bestandteile einer Vue-Seite?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!