Insgesamt10000 bezogener Inhalt gefunden
基于jquery的图片轮播 tab切换组件_jquery
Artikeleinführung:最近在做手机上的web app,很多场景需要使用到类似tab切换和图片轮播的东西,需要支持手势和鼠标点击的,于是就基于jquery弄了一个,每一个参数有详细的说明
2016-05-16
Kommentar 0
931

Beispiel für die gemeinsame Nutzung der jQuery-Implementierung des Punktbildkarussells
Artikeleinführung:Die an der angegebenen Position auf der Seite implementierten Bilder wechseln automatisch nach links und rechts, um den Effekt anzuzeigen. Wenn Sie auf die Beschriftung unten links im Bild (oder auf den kleinen Punkt in der Mitte) klicken, wird zum entsprechenden Bild gewechselt. Als nächstes werde ich Ihnen in diesem Artikel den Beispielcode für die Verwendung von jQuery zur Erzielung des Punktbild-Karusselleffekts vorstellen. Freunde, die ihn benötigen, können darauf zurückgreifen.
2018-01-22
Kommentar 0
1953

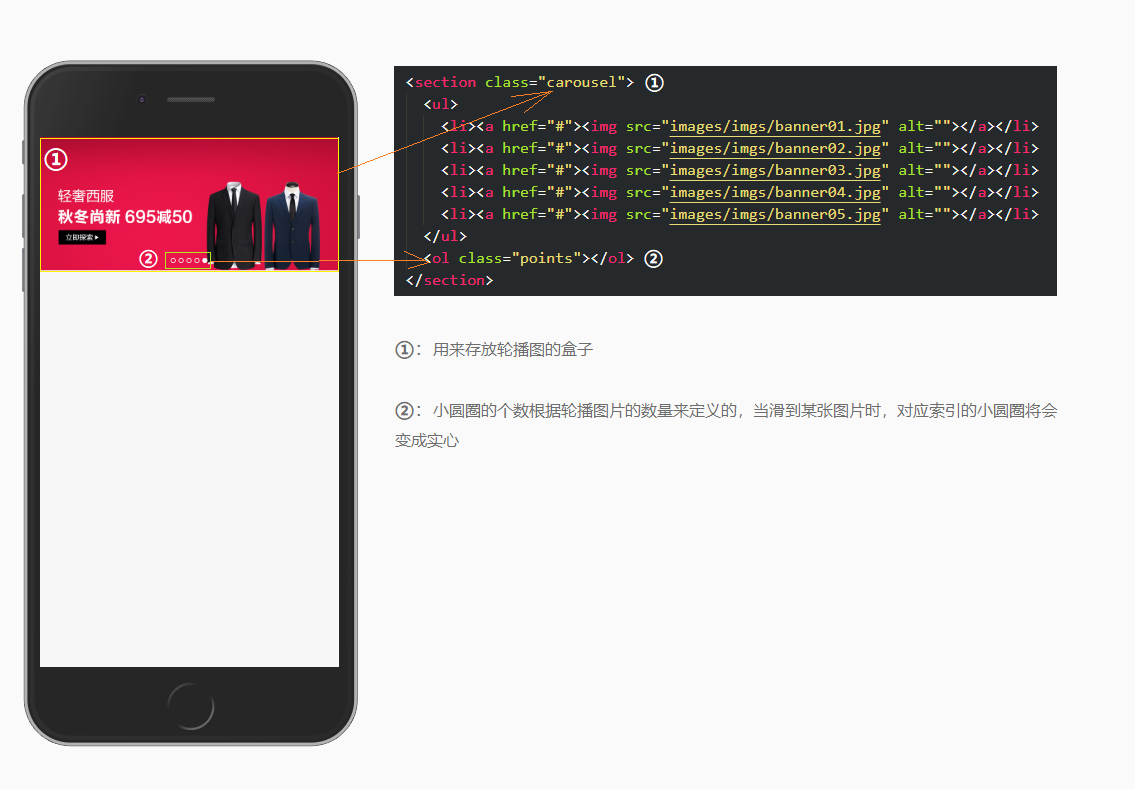
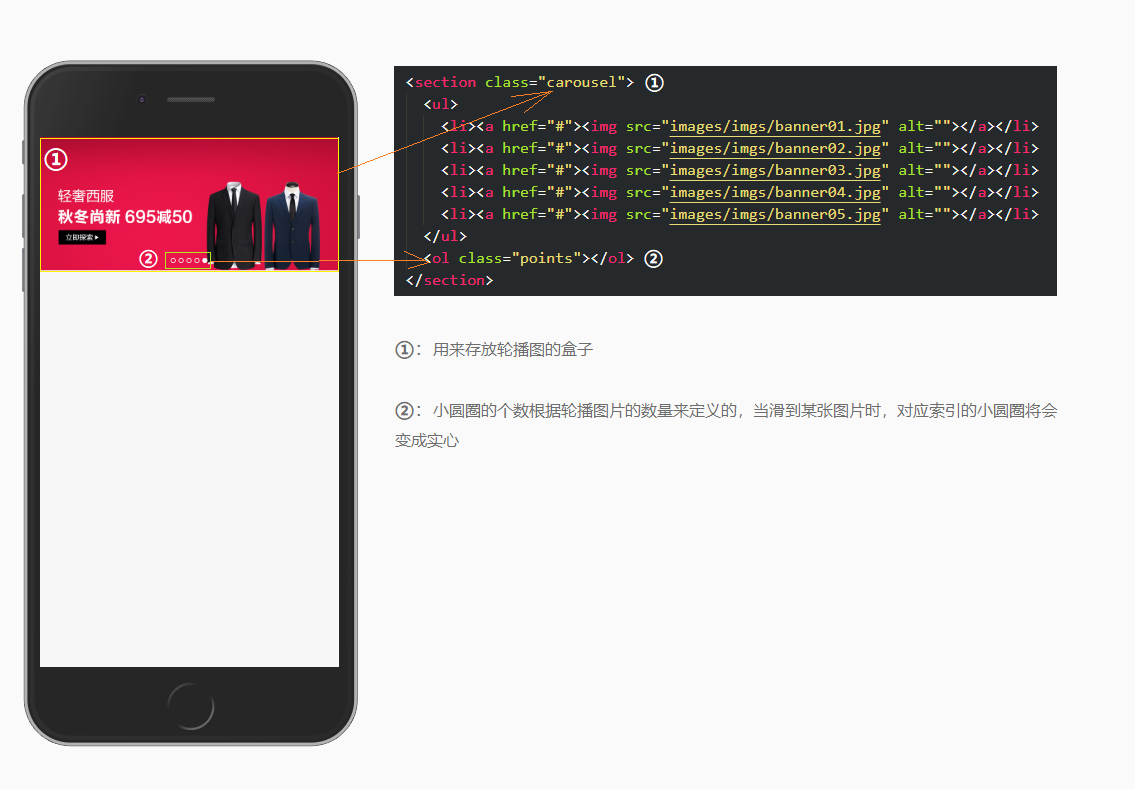
Wie implementiert man Touch-Karussell auf einem mobilen Endgerät in js? (Codebeispiel)
Artikeleinführung:Berühren Sie das Karussellbild. Berühren Sie das Karussellbild, um das Karussellbild tatsächlich nach links und rechts zu wechseln, indem Sie mit dem Finger darüber streichen. 1. HTML-Struktur: Strukturell werden ul und li immer noch zum Speichern von Karussellbildern verwendet, und ol und li werden zum Speichern von Karussellpunkten verwendet: 2. Stilinitialisierung Einige HTML ...
2019-01-05
Kommentar 0
4973

JQuery-responsiver Karusselleffekt mit visuellem Differenzeffekt
Artikeleinführung:Dies ist ein auf JQuery reagierender Karusselleffekt mit visuellen Effekten. Das Besondere an diesem JQuery-Karussellbild ist, dass es durch Ziehen mit der Maus umgeschaltet werden kann und jedes Bild einen coolen transparenten Buchstaben hat. Das Karussellbild hat beim Schieben einen optischen Unterschiedseffekt.
2017-01-19
Kommentar 0
1535

So erstellen Sie mit jQuery ein Bildkarussell mit Fokuseffekt
Artikeleinführung:So erstellen Sie mit jQuery ein Bildkarussell mit Fokuseffekt. In der Webentwicklung sind Karussells eines der häufigsten Elemente, die der Website visuelle Effekte und ein Benutzererlebnis verleihen können. In diesem Artikel wird erläutert, wie Sie mit jQuery ein Bilderkarussell mit Fokuseffekt erstellen, sodass die Bilder beim Wechseln einen Zoomeffekt haben, wodurch die visuelle Attraktivität der Seite verbessert wird. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgenden Ressourcen vorbereiten: einige anzuzeigende Bilder, HTML-Struktur, CSS-Stil, jQuery-Bibliothek. In der HTML-Datei müssen wir erstellen
2024-02-27
Kommentar 0
1324
Perfekt kompatibel mit jQuery-Plug-Ins für gängige Browser, um Bildwechseleffekte zu erzielen_jquery
Artikeleinführung:Das von Netizen zoeDylan geschriebene Original-JQuery-Plug-In implementiert die Bildkarussell-Funktion. Der Name des JQuery-Plug-Ins ist zoeDylan.ImgChange. Der Bildpfad, der Sprunglink und der Eingabeaufforderungstitel sind alle mit dynamischen Arrays konfiguriert. In kann flexibel 6 Parameter konfiguriert werden, Höhe, Höhe, Breite, mgs-Bildadresse, Links-Klick-Adresse, Tipps zur Bildbeschreibung, Timer, automatische Umschaltzeit,
2016-05-16
Kommentar 0
1612

So schreiben Sie ein JQuery-Karussellbild
Artikeleinführung:So implementieren Sie das JQuery-Karussell: Erstellen Sie zunächst ein platziertes Feld „p.focus“. Setzen Sie dann den Überlauf auf „Ausgeblendet“. Verwenden Sie dann Javascript, um die Funktion zum Umblättern von Seiten und zum Wechseln von Bildern zu realisieren.
2020-12-08
Kommentar 0
4477

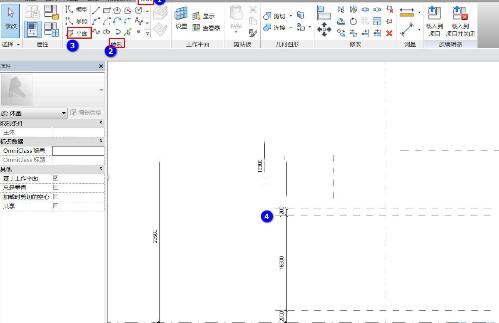
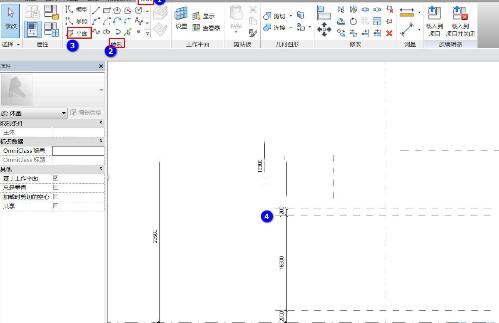
Einführung in die Methode zum Massenzeichnen eines Wasserturms in Revit
Artikeleinführung:Erstellen Sie [Neues konzeptionelles Volumen] und ein Dialogfeld wird angezeigt. Wählen Sie [Metrisches Volumen] und klicken Sie, um es zu öffnen, um die Planansicht aufzurufen. Wechseln Sie zu [Projektbrowser]-[Höhe]-[Südansicht] und zeichnen Sie zunächst vier horizontale [Referenzebenen] entsprechend den Abmessungen der Südansicht in der eigentlichen Frage, nämlich 2000, 16300, 1200 und 29500. Verwenden Sie das Rechteck unter „Erstellen“ unter „Optionenleiste erstellen“ – [Registerkarte „Zeichnen“], um den Umriss der rechteckigen Plattform zu zeichnen. Verwenden Sie dann [Registerkarte „Form“] – [Form erstellen], um eine [feste Form] zu erstellen, und zeichnen Sie die kreisförmige Säule entsprechend die gleiche Zeichenmethode und kleine runde Säulen. Zeichnen Sie die Treppe entsprechend den Abmessungen des Abschnitts, zeichnen Sie den Umriss der Treppe an der Südfassade und verwenden Sie dann [Solid Shape]. Zeichnen Sie dann sechs Referenzebenen basierend auf der Südansicht, nämlich: 1000, 4000,
2024-06-13
Kommentar 0
600

HTML, CSS und jQuery: Erstellen Sie ein Karussell mit einem Fade-Effekt
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie ein Karussell mit Ein- und Ausblendeffekten. Mit der Popularität des Internets sind Karussells zu einem der häufigsten Elemente im Webdesign geworden. Es kann nicht nur zur Anzeige mehrerer Bilder oder Produktinformationen verwendet werden, sondern kann auch das visuelle Erlebnis des Benutzers durch dynamisches Wechseln der Bilder verbessern. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein Karussell mit Ein- und Ausblendeffekten erstellen. Zuerst müssen wir die HTML-Struktur erstellen. Fügen Sie das <body>-Tag hinzu
2023-10-25
Kommentar 0
1535

So implementieren Sie ein Bildkarussell mit jQuery
Artikeleinführung:In diesem Artikel wird hauptsächlich der von jQuery implementierte einfache Bildkarusselleffekt vorgestellt und die zugehörigen Implementierungstechniken der dynamischen Transformation von Seitenelementen durch jQuery analysiert, indem Zeitfunktionen und Zufallszahlenoperationen mit einem vollständigen Beispielformular kombiniert werden, mit Umschalteffekten wie dem Gleiten in die gleiche Richtung und Ein- und Ausblenden Der Code ist sehr einfach und praktisch, Freunde in Not können darauf zurückgreifen.
2018-06-07
Kommentar 0
1738