
So implementieren Sie das JQuery-Karussell: Erstellen Sie zunächst ein platziertes Feld „p.focus“. Setzen Sie dann den Überlauf auf „Ausgeblendet“. Verwenden Sie dann Javascript, um die Funktion zum Umblättern von Seiten zum Wechseln von Bildern zu realisieren.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.0-Version, Dell G3-Computer.
Empfohlen: „jquery-Video-Tutorial“ „Javascript-Grundlagen-Tutorial“
jQuery zum Erzielen eines Karussellbildeffekts
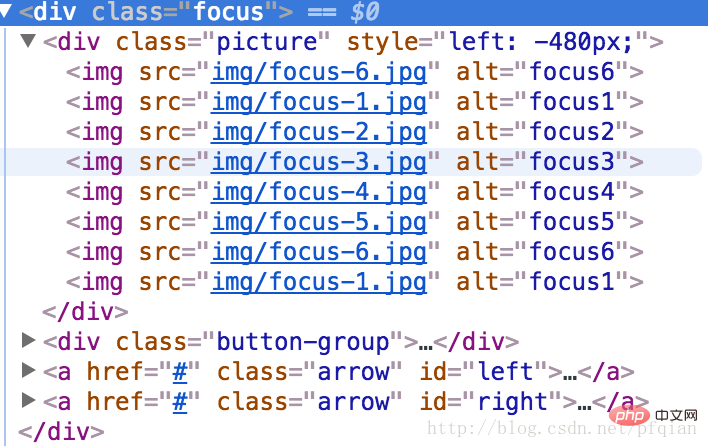
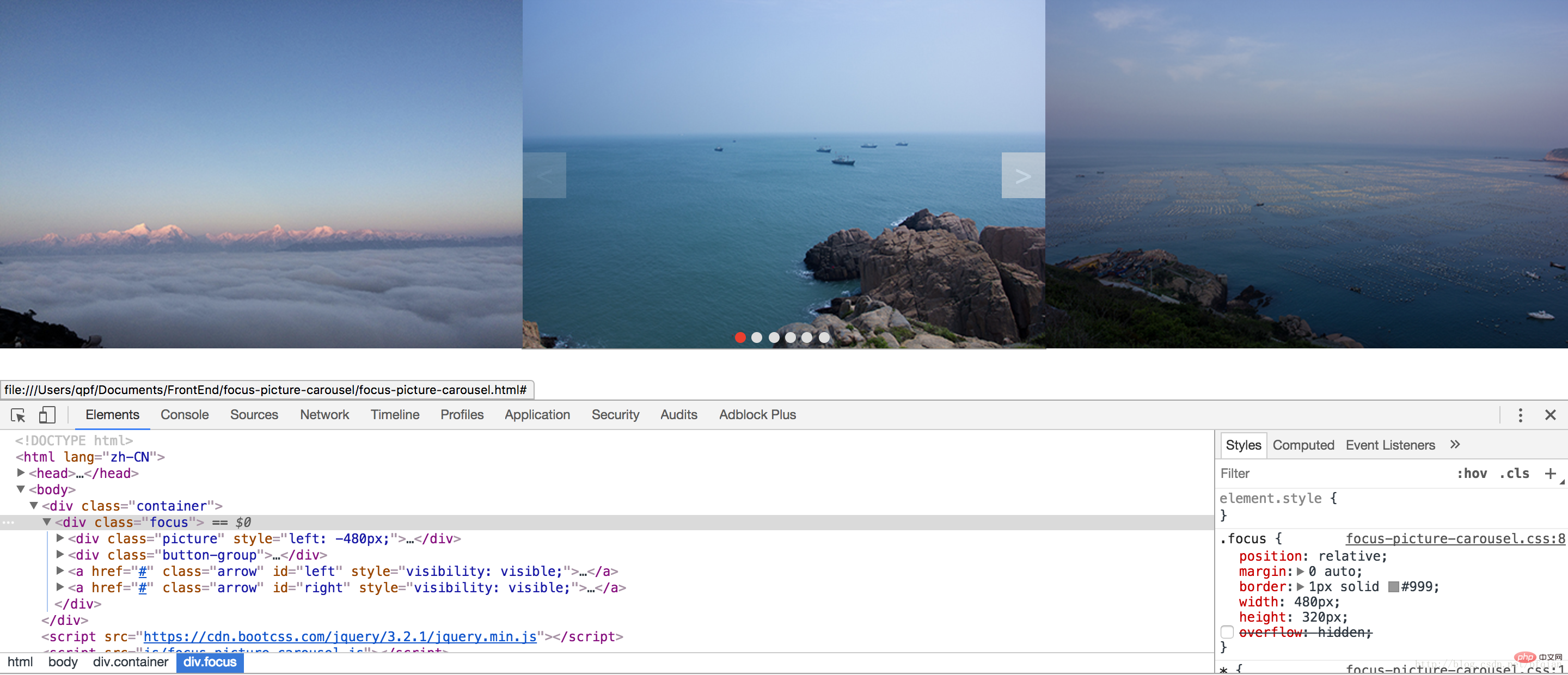
Viele E-Commerce-Websites oder -Portale verfügen über eine Anzeige, die Fokusbilder automatisch dreht Ich werde jQuery persönlich verwenden, um diesen Effekt zu erzielen. 🔜 des Bereichs und die Schaltflächen zum automatischen Umblättern von Bildern verschwinden. und der Überlauf sollte auf versteckt gesetzt werden. Die Breite des Bildes ist die Gesamtbreite aller Bilder. Die Bildumschaltung erfolgt durch Ändern des linken Attributs des Felds. Denn wenn Sie auf das letzte Bild und dann auf das nächste Bild klicken, müssen Sie zum ersten Bild springen, um den Endlos-Scroll-Effekt zu erzielen. Fügen Sie also am Anfang und am Ende ein weiteres Bild hinzu. 
Sie können sehen, dass das Bild auf der gesamten Seite gekachelt wird, wenn Sie das Überlaufattribut von p.focus auskommentieren.
JavaScript-Schreiben
Zunächst müssen wir die Funktion des Klickens nach links und rechts erkennen, um Seiten umzublättern und Bilder zu wechseln. 
Die Breite eines Bildes beträgt 480 Pixel. Wenn Sie also auf den Pfeil rechts klicken, sollte das Bild angezeigt werden um 480 Pixel nach links verschoben werden, d das letzte Bild zum ersten Bild und setzen Sie den Wert von links zurück, wenn Sie vom ersten Bild zum letzten Bild wechseln. Setzen Sie ihn auf -2880px, was die Illusion einer Endlosschleife erzeugt.
/**
* 这个函数用于移动图片,接收一个移动参数
* @param dis为需要移动的距离
*/
function move(dis){
moving = true; let $picture = $(".picture"); let left = parseInt($picture.css("left"));
left += dis;
$picture.animate({left:left},400,"linear",function(){
if(left > -480){
left = -2880;
} if(left < -2880){
left = -480;
}
$picture.css("left",left + "px");
moving = false;
});
} /**
* 这个函数是用于点亮下方的几个小按钮的
*/
function activeBtn(){
if(index < 1){
index = 6;
} if(index > 6){
index = 1;
} let $cur_active = $(".button-group").find(".active"); if($cur_active.attr("index") !== index){
$cur_active.removeClass("active");
$(".button-group").find('[index=' + index+']').addClass("active");
}
}Der letzte Schritt besteht darin, die automatische Karussellfunktion zu schreiben. Diese Funktion muss die beiden oben genannten Funktionen regelmäßig ausführen.
/**
* 实现焦点图自动轮播
*/
function autoMove(){
index += 1;
activeBtn();
move(-480);
timeoutId = setTimeout(autoMove,5000);
}let index = 1;//当前为第几张图片
let timeoutId; let moving = false;
timeoutId = setTimeout(autoMove,5000); //为左右翻页添加点击事件
$("#left").click(function(event){
event.preventDefault(); if(!moving){
index -= 1;
activeBtn();
move(480);
}
});
$("#right").click(function(event){
event.preventDefault(); if(!moving){
index += 1;
activeBtn();
move(-480);
}
}); //为下方按钮添加点击事件
$(".button-group").click(function(event){
let $target = $(event.target); if($target.is("span")){ if(!moving){ let cur_index = parseInt($(this).find(".active").attr("index"));
index = parseInt($target.attr("index"));
activeBtn();
move(-480 * (index - cur_index));
}
}
});
$(".focus").mouseenter(function(event){
$(".arrow").css("visibility","visible");
clearTimeout(timeoutId);//取消自动轮播
})
.mouseleave(function(event){
$(".arrow").css("visibility","hidden");
timeoutId = setTimeout(autoMove,5000);//重新设置自动轮播
});überschritten hat 2. Der über .attr("index") erhaltene Indexwert ist eine Zeichenfolge und wird benötigt in eine Ganzzahl umgewandelt werden, andernfalls tritt beim Klicken auf die Navigationsschaltfläche unten ein Fehler auf. 3. Setzen Sie beim Verschieben des Bildes das Verschieben auf „true“, damit keine anderen Schaltflächen angeklickt werden können. Setzen Sie es nach Abschluss des Verschiebens auf „false“ zurück
Das obige ist der detaillierte Inhalt vonSo schreiben Sie ein JQuery-Karussellbild. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




