Insgesamt10000 bezogener Inhalt gefunden

Dynamische Hintergrundeffekte erstellen: flexible Nutzung von CSS-Eigenschaften
Artikeleinführung:Erstellen Sie dynamische Hintergrundeffekte: Durch die flexible Verwendung von CSS-Attributen im Webdesign sind Hintergrundeffekte ein sehr wichtiger Bestandteil, sie können der Website eine lebendige Atmosphäre verleihen und das Benutzererlebnis verbessern. Als Schlüsselsprache für die Gestaltung von Webseitenstilen bietet CSS volle Flexibilität und Vielfalt und bietet eine Fülle von Attributen und Techniken zum Erstellen verschiedener dynamischer Hintergrundeffekte. In diesem Artikel wird anhand spezifischer Codebeispiele die flexible Verwendung einiger gängiger CSS-Eigenschaften vorgestellt, um wunderbare dynamische Hintergrundeffekte zu erzielen. 1. Hintergrund mit Farbverlauf. Der Hintergrund mit Farbverlauf kann Webseiten Charme verleihen
2023-11-18
Kommentar 0
1021
jquery css3 realisiert den Effekt des Verschiebens kleiner Kreise_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich Jquery CSS3 vorgestellt, um den Effekt des Verschiebens kleiner Kreise zu erzielen, und es werden die damit verbundenen Fähigkeiten von JQuery bei der dynamischen Manipulation des CSS3-Stils von Seitenelementen basierend auf Zeitfunktionen berücksichtigt
2016-05-16
Kommentar 0
2099

Die zwei CSS-Zeilen, die die Leistung steigerten (fps zu ps)
Artikeleinführung:Ich habe kürzlich Learn WCs veröffentlicht und wenn Sie es gesehen haben, ist Ihnen wahrscheinlich die Animation im Hintergrund aufgefallen, bei der sich die farbigen Kreise diagonal über den Bildschirm bewegen. Es sieht so aus:
Es funktioniert gut auf Chrome und Safari, aber mir ist ein aufgefallen
2024-09-03
Kommentar 0
961

Tipps zum Erzielen dynamischer Hintergrundeffekte mit CSS-Eigenschaften
Artikeleinführung:Tipps zum Realisieren dynamischer Hintergrundeffekte mit CSS-Attributen Hintergrund ist ein wichtiges Element im Webdesign. Durch eine angemessene Hintergrundgestaltung kann die visuelle Wirkung der Webseite gesteigert und ein besseres Benutzererlebnis erzielt werden. CSS bietet eine Fülle von Eigenschaften und Techniken, um verschiedene dynamische Hintergrundeffekte zu erzielen. In diesem Artikel werden einige CSS-Eigenschaften und Codebeispiele im Detail vorgestellt, um den Lesern zu helfen, die Anwendung dieser Techniken zu verstehen. 1. Hintergrund mit Farbverlauf Der Hintergrund mit Farbverlauf kann der Webseite einen weichen Übergangseffekt verleihen. Wir können die CSS3-Hintergrundbildeigenschaft verwenden
2023-11-18
Kommentar 0
1465

So erstellen Sie realistische wetterdynamische Hintergründe mit Vue und Canvas
Artikeleinführung:So erstellen Sie mit Vue und Canvas realistische, wetterdynamische Hintergründe. Einführung: Im modernen Webdesign sind dynamische Hintergrundeffekte eines der wichtigen Elemente, die die Aufmerksamkeit des Benutzers erregen. In diesem Artikel wird erläutert, wie Sie mithilfe der Vue- und Canvas-Technologie einen realistischen wetterdynamischen Hintergrundeffekt erstellen. Anhand von Codebeispielen erfahren Sie, wie Sie Vue-Komponenten schreiben und mit Canvas verschiedene Wetterszenen zeichnen, um einen einzigartigen und attraktiven Hintergrundeffekt zu erzielen. Schritt 1: Erstellen Sie ein Vue-Projekt. Zuerst müssen wir ein Vue-Projekt erstellen.
2023-07-17
Kommentar 0
2025

Wie erreicht man Deckkraftverläufe in CSS?
Artikeleinführung:Implementieren von Deckkraftverläufen in CSSUm einen bestimmten visuellen Effekt zu reproduzieren, der eine Überlagerung einer dynamischen Hintergrundfarbe beinhaltet, viele...
2024-10-26
Kommentar 0
496

Wichtige Schritte beim Start des Linux-Systems: Initialisierung des Benutzermodus
Artikeleinführung:Benutzermodus-Initialisierungsphase: ein wichtiger Link im Linux-Systemstartprozess. Im Linux-Systemstartprozess ist die Benutzermodus-Initialisierungsphase einer der kritischsten Links. Die Initialisierung im Benutzermodus bezieht sich auf die Initialisierung des Benutzerbereichs und den Startvorgang von Programmen auf Benutzerebene, nachdem der Kernel den Startvorgang abgeschlossen hat. In diesem Artikel werden die Hintergrund-, Prozess- und Schlüsselcodebeispiele der Benutzermodusinitialisierung ausführlich vorgestellt. 1. Einführung in den Hintergrund Der Startvorgang des Linux-Systems ist in zwei Phasen unterteilt: Kernelmodus und Benutzermodus. Der Kernelmodus bezieht sich auf den privilegierten Modus, in dem der Betriebssystemkernel ausgeführt wird.
2024-02-24
Kommentar 0
980

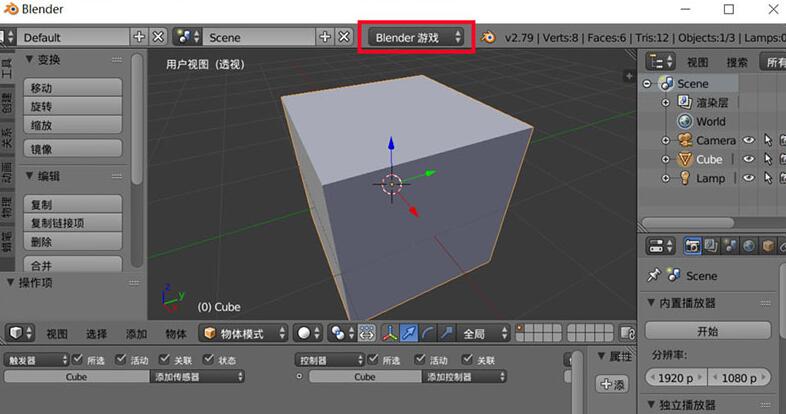
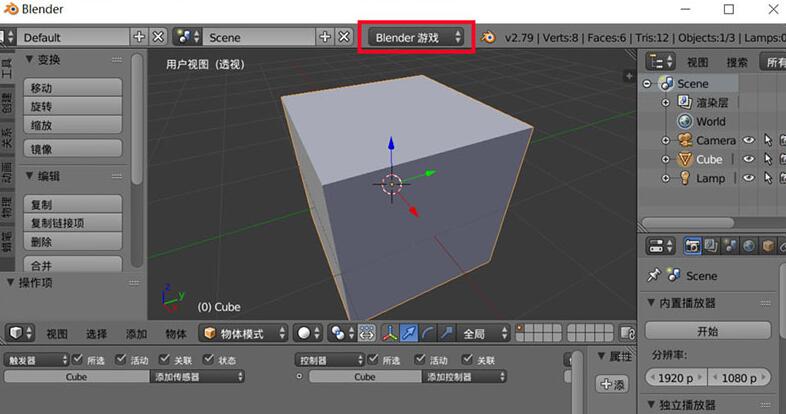
Der Vorgang des Hinzufügens von Hintergrundmusik zum Spiel mithilfe von Mixer
Artikeleinführung:1. Wechseln Sie zum Mixer-Spiellayout. 2. Wählen Sie im Trigger im Logikeditorfenster unten die Option „Immer hinzufügen“ aus. 3. Wählen Sie im dritten Aktor ganz rechts „Sound hinzufügen“. 4. Sie können unsere Hintergrundmusikdatei hinzufügen und öffnen. 5. Die Hintergrundmusik wird in einer Schleife abgespielt. Wählen Sie daher den Wiedergabemodus am Ende der Schleife aus. 6. Ziehen Sie abschließend den ersten Punkt auf der rechten Seite direkt auf den kleinen Kreis auf der linken Seite des dritten Sounds und verbinden Sie ihn, sodass die Hintergrundmusik in einer Schleife abgespielt werden kann, wenn das Spiel mit der P-Taste ausgeführt wird .
2024-04-07
Kommentar 0
1142
HTML5 SVG带圆形进度条动画的提交按钮特效
Artikeleinführung:这是一款非常实用的HTML5 SVG带圆形进度条动画的提交按钮特效。该提交按钮在被点击之后,按钮变形为一个圆形的进度条,当进度条运行一周之后,可以设置提交成功和提交失败的两种按钮状态。查看演 ... ...,。
2016-05-17
Kommentar 0
2640

So erzielen Sie mit CSS Spezialeffekte beim Bewegen der Maus
Artikeleinführung:So erzielen Sie mit CSS Spezialeffekte beim Bewegen der Maus. CSS ist eine Stylesheet-Sprache, die zum Verschönern und Anpassen von Webseiten verwendet wird. Sie kann unsere Webseiten lebendiger und attraktiver machen. Unter anderem ist die Implementierung von Spezialeffekten, wenn die Maus über CSS schwebt, eine gängige Methode, um der Webseite etwas Interaktivität und Dynamik zu verleihen. In diesem Artikel werden einige gängige Hover-Effekte vorgestellt und entsprechende Codebeispiele bereitgestellt. Hintergrundfarbe hervorheben Wenn sich die Maus über einem Element befindet, kann sich die Hintergrundfarbe ändern, um die Position des Elements hervorzuheben. .element:hov
2023-10-20
Kommentar 0
2367

So erstellen Sie einen responsiven Videohintergrund mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie einen responsiven Videohintergrund mit HTML, CSS und jQuery. Der Videohintergrund ist zu einem sehr beliebten Element im modernen Webdesign geworden. Durch die Verwendung von HTML, CSS und jQuery können wir problemlos einen responsiven Videohintergrund implementieren, um Webseiten dynamische und attraktive visuelle Effekte hinzuzufügen. In diesem Artikel wird detailliert beschrieben, wie eine Webseite mit einem responsiven Videohintergrund erstellt wird, und es werden entsprechende Codebeispiele bereitgestellt. Vorbereitung Zuerst müssen wir eine Videodatei vorbereiten, die als Hintergrund geeignet ist. Unbedingt ansehen
2023-10-24
Kommentar 0
1188

Wie erstelle ich mehrere Hintergrundbilder mit Parallaxe in CSS?
Artikeleinführung:Parallax Scrolling ist eine häufig verwendete Designtechnik, die Webseiten ein Gefühl von Bewegung und Tiefe verleiht. Dies geschieht durch das Bewegen einzelner Seitenelemente mit unterschiedlicher Geschwindigkeit, um den Tiefeneffekt auf einer ebenen Fläche zu simulieren. Eine einzigartige und einfallsreiche Möglichkeit, diese Technik umzusetzen, besteht darin, mehrere Hintergrundbilder in CSS zu verwenden. In diesem Artikel erfahren Sie, wie Sie in CSS einen Parallaxeneffekt mit mehreren Hintergrundbildern erstellen, einschließlich der erforderlichen Schritte zum Einrichten der HTML-Struktur und des CSS-Stils. Egal, ob Sie Anfänger oder erfahrener Front-End-Entwickler sind, dieser Leitfaden vermittelt Ihnen das Wissen und die Werkzeuge, die Sie benötigen, um atemberaubende Parallaxeneffekte mit mehreren Hintergrundbildern zu erstellen. Syntax element{background-image:url(image-loc
2023-08-28
Kommentar 0
1445

„Jian Wang 3' bringt neue Produkte der Lantern-Serie auf den Markt, die Shenlu-Box und anderes externes Zubehör werden heute auf den Markt gebracht
Artikeleinführung:Zur Zeit der Wiedervereinigung von Jianghu startet heute die neue Laternenfest-Reihe „Jian Wang 3“. Der helle Mond hängt hoch, die Lichter strahlen, es ist wunderschön und blendend! • Blondes Haar mit Schmetterlingsmotiv und der gleiche dynamische Avatar-Rahmen • Fan-Karnevals-Outfit „Fifteenth Night Lantern Viewing“ • Partikel-Spezialeffekt-Umhang und neuer Hut • Neue Partikel-Spezialeffekte-Schultergurte und Fußabdruck-Spezialeffekt-Titel • Punkte-Feedback und Auflade-Event-Belohnungen • Aktivitäten zum Laternenfest Der neunfarbige Hirsch ist seit jeher ein Symbol für Glück und Glück und wird jeden, der ihn sieht, mit Glück und Freude erfüllen. Nun wird dieses schöne Gebet noch einmal weitergegeben, und möge das Gute im neuen Jahr paarweise kommen! Die äußere Geschenkbox „Sacred Deer Spiritual Heart“ mit heiligem Hirschmotiv hat ein farbenfrohes und majestätisches Äußeres, mit einem exquisiten Geweih auf der Oberseite des Kopfes und einem lebhaften und beweglichen heiligen Hirsch auf der Brust, der einen einzigartigen mythischen Charme hat. Heilige Hirschschnalle an der Taille
2024-02-22
Kommentar 0
1225

HTML, CSS und jQuery: Techniken zum Erzielen von Bildtransparenz-Umschalteffekten
Artikeleinführung:HTML, CSS und jQuery: Tipps zum Realisieren von Bildtransparenz-Umschalteffekten Im modernen Webdesign sind Bildtransparenz-Umschalteffekte zu einem sehr verbreiteten Designelement geworden. Durch die Steuerung der Transparenzänderungen von Bildern können Sie Webseiten dynamische Effekte hinzufügen und die Benutzererfahrung verbessern. Um solche Spezialeffekte zu erzielen, können wir HTML, CSS und jQuery verwenden. Die spezifischen Techniken werden im Folgenden mit angehängten Codebeispielen vorgestellt. HTML-Teil Zunächst müssen wir Bilder und entsprechende Steuerschaltflächen in HTML erstellen
2023-10-25
Kommentar 0
1391

Wo ist die JavaScript-Skriptfunktion?
Artikeleinführung:Mit der Entwicklung des Internets ist JavaScript zu einem unverzichtbaren Bestandteil der Frontend-Entwicklung geworden. Als Skriptsprache, die im Browser ausgeführt wird, spielt JavaScript eine sehr wichtige Rolle bei der Interaktion mit Webseiten, der Datenverarbeitung, dynamischen Spezialeffekten usw. In diesem Artikel werden die Anwendungsszenarien der JavaScript-Skriptfunktion ausführlich vorgestellt. 1. Webseiteninteraktion Beim Webseitendesign kann JavaScript Dokumentinhalte über DOM (Document Object Model) abrufen und mit CSS (Cascading Style Sheets) kombinieren, um die dynamische Interaktion von Webseiten zu vervollständigen.
2023-05-09
Kommentar 0
547

jQuery-Tipps: So ändern Sie die Eigenschaften von Tabellenzeilen
Artikeleinführung:Titel: jQuery-Tipps: So ändern Sie Tabellenzeilenattribute Text: In der Webentwicklung sind Tabellen eines der am häufigsten verwendeten Elemente, und das Ändern von Tabellenzeilenattributen über jQuery kann die Seite interaktiver und dynamischer machen. In diesem Artikel werden einige Methoden zur Verwendung von jQuery zum Ändern von Tabellenzeileneigenschaften vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Fügen Sie einer Tabellenzeile einen Hover-Effekt hinzu, um den Effekt zu erzielen, dass sich die Hintergrundfarbe einer Tabellenzeile ändert, wenn Sie mit der Maus darüber fahren.
2024-02-27
Kommentar 0
971

Der Unterschied zwischen CSS und CSS
Artikeleinführung:CSS (Cascading Style Sheets) ist eine Sprache, die zur Beschreibung des Erscheinungsbilds und Layouts von Webseiten verwendet wird. CSS ist eine von HTML getrennte Stylesheet-Sprache. Mit CSS können Webentwickler das Aussehen und Layout von Webseiten einfach anpassen. CSS kann zusammen mit der HTML-Sprache verwendet werden, um reichhaltige visuelle Effekte für Webseiten bereitzustellen. CSS3 ist eine aktualisierte Version von CSS, die umfangreichere Stiloptionen und eine leistungsfähigere Browserunterstützung bietet. CSS3 verfügt über viele neue Funktionen und Eigenschaften, darunter abgerundete Ecken, Hintergrund mit Farbverlauf, mehrspaltiges Layout und Animation
2023-05-29
Kommentar 0
832

Überarbeitung des Titels: ICCV 2023 Hervorragende Verfolgung von Studentenarbeiten, Github hat 1,6.000 Sterne erhalten, umfassende Informationen wie von Zauberhand!
Artikeleinführung:1. Informationen zur Arbeit Das diesjährige ICCV2023-Beststudentpaper wurde an Qianqianwang von der Cornell University verliehen, der derzeit als Postdoktorand an der University of California in Berkeley tätig ist. 2. Fachlicher Hintergrund Im Bereich der Videobewegungsschätzung wies der Autor darauf hin, dass traditionelle Methoden vorhanden sind Hauptsächlich in zwei Typen unterteilt: spärliche Merkmalsverfolgung und dichter optischer Fluss. Während sich beide Methoden in ihren jeweiligen Anwendungen als effektiv erwiesen haben, erfasst keine von beiden die Bewegung im Video vollständig. Der gepaarte optische Fluss kann Bewegungstrajektorien innerhalb langer Zeitfenster nicht erfassen, während spärliches Tracking nicht die Bewegung aller Pixel modellieren kann. Um diese Lücke zu schließen, haben viele Studien versucht, gleichzeitig dichte und weitreichende Pixeltrajektorien in Videos zu schätzen. Die in diesen Studien verwendeten Methoden reichen von der einfachen Kombination zweier Methoden
2023-10-11
Kommentar 0
745

Heute wurden die Gedenkbriefmarken der China Post zu den Olympischen Spielen 2024 in Paris herausgegeben, mit einem kompletten Satz im Nennwert von 2,40 Yuan
Artikeleinführung:Diese Website berichtete am 26. Juli, dass die China Post heute einen Satz von zwei Gedenkbriefmarken für die „33. Olympischen Spiele“ herausgeben wird. Die Briefmarkenentwürfe tragen den Titel „Schwimmen“ und „Klettern“. Der vollständige Briefmarkensatz hat einen Nennwert von 2,40 Yuan und die geplante Anzahl der ausgegebenen Briefmarken beträgt 6,269 Millionen Sätze. Berichten zufolge zeigt die Briefmarke das Bild eines Mannes beim Freistilschwimmen. Das Bild nimmt die Perspektive des Blicks vom Wasser ein und zeigt die Haltung des Athleten, wie er durch die Wellen schneidet und sich vorwärts kämpft. Es zeigt das Bild von Frauen beim Speedklettern. Das Bild nimmt eine schräge Perspektive ein, um zu zeigen, wie die Athleten ihre Beine heben, um auf die Punkte zu treten und nach oben zu klettern. China Post gab an, dass der Hintergrund der beiden Briefmarken den Eiffelturm und andere Pariser Stadtgebäude zeigt, was die regionalen Besonderheiten dieser Olympischen Spiele widerspiegelt. Die Stempel werden mit hochpräziser Offsetdrucktechnologie kombiniert und das Gesamtbild ist hell und in lebendigen Farben mit Farbverlaufskanten.
2024-07-26
Kommentar 0
423