Insgesamt10000 bezogener Inhalt gefunden

So implementieren Sie dynamisches Daten-Paging mit jQuery+Ajax
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie dynamisches Daten-Paging mit jQuery + Ajax implementieren. Was sind die Vorsichtsmaßnahmen für die Implementierung dynamischer Daten-Paging? Das Folgende ist ein praktischer Fall.
2018-03-15
Kommentar 0
2031



So implementieren Sie die Paging-Anzeige einer Excel-Tabelle mit JQuery
Artikeleinführung:Im heutigen Informationszeitalter sind Tabellenkalkulationen zu einem unverzichtbaren Werkzeug in allen Lebensbereichen geworden. Da die Menge der gespeicherten Daten in diesen Tabellen zu groß ist, verwenden wir im Allgemeinen Paging zum Anzeigen und Abfragen von Daten, um die Verwendung durch den Benutzer zu erleichtern. Wie lässt sich die Seitenanzeige von Excel-Tabellen mithilfe von jQuery schnell realisieren? Dieser Artikel wird es Ihnen im Detail erklären. 1. Einführung des Paging-Plug-Ins Um die Paging-Funktion zu realisieren, müssen wir zunächst ein jQuery-Plug-In einführen, das Display-Paging unterstützt.
2023-04-06
Kommentar 0
796

jquery setzt tr dynamisch auf Ein- und Ausblenden
Artikeleinführung:Da auf Webseiten eine große Menge an Daten und Informationen angezeigt wird, können Bildlaufleisten und Paginierung unsere Anforderungen nicht mehr erfüllen. Daher brauchen wir einige bessere Möglichkeiten, Daten anzuzeigen und auszublenden. In diesem Artikel wird erläutert, wie Sie mit jQuery die Anzeige und Ausblendung von tr dynamisch festlegen und Daten in der Tabelle direkt anzeigen oder ausblenden. 1. Löschen Sie die Tabelle. Beim dynamischen Einrichten der Tabelle ist es am besten, zuerst die Tabelle zu löschen. Verwenden Sie den folgenden Code, um die Tabelle zu löschen: „javascript$("#myTable tbody tr").remove();```
2023-05-18
Kommentar 0
1230

jQuery-Tipps: Fügen Sie dynamisch neue Zeilen in eine Tabelle ein
Artikeleinführung:Titel: jQuery-Tipps: Dynamisches Einfügen neuer Zeilen in Tabellen In der Webentwicklung ist es häufig erforderlich, neue Zeilen dynamisch in Tabellen einzufügen. Diese Funktion kann sehr einfach mit jQuery implementiert werden. Im Folgenden wird erläutert, wie mit jQuery dynamisch neue Zeilen in die Tabelle eingefügt werden, und es werden spezifische Codebeispiele bereitgestellt. Stellen Sie zunächst sicher, dass die jQuery-Bibliothek in die HTML-Datei eingeführt wird, entweder über einen CDN-Link oder eine lokale Datei. Hier ist eine einfache HTML-Struktur, die eine Tabelle und eine Schaltfläche enthält: &
2024-02-28
Kommentar 0
790

So erstellen Sie eine dynamische Datentabelle mit MySQL und JavaScript
Artikeleinführung:Überblick über die Erstellung einer dynamischen Datentabelle mit MySQL und JavaScript: In der modernen Webentwicklung sind dynamische Datentabellen eine sehr häufige Komponente. Durch den Einsatz des Datenbankmanagementsystems MySQL und der Frontend-Programmiersprache JavaScript können wir ganz einfach eine dynamische Datentabelle zum Anzeigen und Bearbeiten von Daten in der Datenbank erstellen. In diesem Artikel wird ausführlich erläutert, wie Sie mithilfe von MySQL und JavaScript eine dynamische Datentabelle erstellen, und es werden spezifische Codebeispiele bereitgestellt. Schritt:
2023-09-21
Kommentar 0
1218

jquery jqgrid-Methode
Artikeleinführung:JQuery jqGrid ist ein leistungsstarkes, flexibles und anpassbares JavaScript-Tabellen-Plug-in. Es wurde mit dem JQuery-Framework entwickelt und kann Benutzern dabei helfen, komplexe Datentabellen schnell und einfach zu erstellen und zu verwalten. Es bietet umfangreiche Features und Funktionen wie Paginieren, Sortieren, Suchen, Bearbeiten, Scrollen und Exportieren. JQuery jqGrid wird hauptsächlich zur Anzeige und Bearbeitung von Datentabellen in Webanwendungen verwendet. Es kann mit einer Vielzahl von Datenquellen wie XML, JSON und lokalen Arrays interagieren. Benutzer können
2023-05-08
Kommentar 0
1594
Verwendung von jQuery-Plug-in-Datentabellen, Tutorial_jquery
Artikeleinführung:Das jQuery-Plugin dataTables ist ein hervorragendes Tabellen-Plugin, das Tabellensortierung, Browser-Paging, Server-Paging, Filterung, Formatierung und andere Funktionen bietet. Als Nächstes werde ich Ihnen in diesem Artikel das Tutorial für jQuery-Plug-In-Datentabellen vorstellen. Interessierte Freunde können gemeinsam lernen.
2016-05-16
Kommentar 0
1298

Verwendung von JavaScript zur Implementierung der Paging-Anzeige von Tabellendaten
Artikeleinführung:Da die Datenmenge weiter wächst, wird die tabellarische Darstellung immer schwieriger. Meistens ist die Datenmenge in einer Tabelle so groß, dass das Laden langsamer wird und Benutzer die Seite ständig durchsuchen müssen, um die gewünschten Daten zu finden. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript eine paginierte Anzeige von Tabellendaten realisieren und Benutzern das Auffinden der gewünschten Daten erleichtern. 1. Tabellen dynamisch erstellen Um die Paging-Funktion besser kontrollierbar zu machen, müssen Tabellen dynamisch erstellt werden. Fügen Sie auf der HTML-Seite ein Tabellenelement hinzu, das dem folgenden ähnelt.
2023-06-16
Kommentar 0
2437
Das jQuery-Plug-in implementiert tabelleninterlaced Farbwechsel und Mouseover-Hervorhebungseffekt code_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der Code des jQuery-Plug-Ins vorgestellt, um den interlaced-Farbwechsel von Tabellen und den Mouse-Over-Hervorhebungseffekt zu realisieren. Er umfasst die mit jQuery verbundenen Techniken zum dynamischen Betreiben von Seitenelementen und zum dynamischen Ändern von Seitenelementstilen als Reaktion auf Mausereignisse. Freunde in Not können sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1482

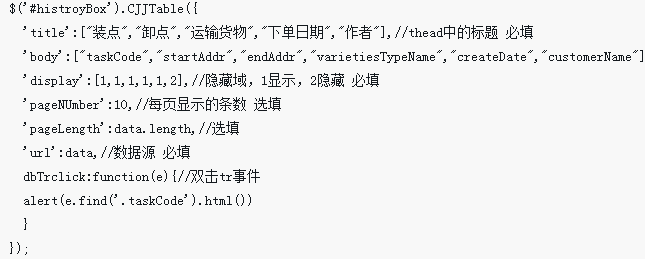
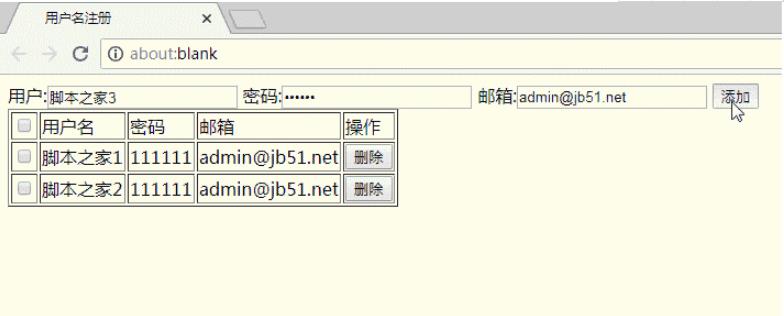
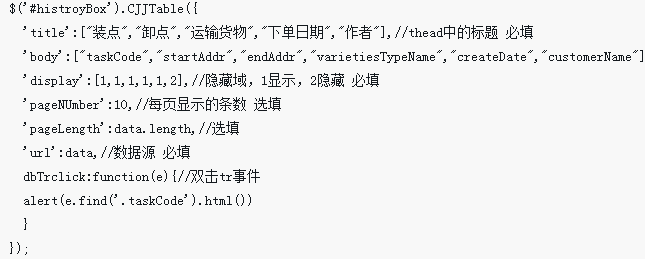
Erstellen Sie Ihre eigene JQuery-Tabelle „plugin_jquery'.
Artikeleinführung:In diesem Artikel wird hauptsächlich ein von mir erstelltes JQuery-Tabellen-Plug-In vorgestellt, das das dynamische Laden grundlegender JSON-Daten, automatisches Paging, die Auswahl aller und keiner, das Ändern der Farbe beim Bewegen der Maus, das Ändern der Farbe in alternativen Zeilen usw. realisiert. Interessierte Freunde können darauf verweisen dazu.
2016-05-16
Kommentar 0
1129

Detaillierte Erklärung von Ajax +jtemplate zur Implementierung dynamischer Paging
Artikeleinführung:jtemplate ist ein auf JQuery basierendes Template-Engine-Plugin. Mit ihr müssen Sie sich keine Gedanken mehr über die Verwendung von JS zum Binden von Datensätzen machen. In diesem Artikel wird Ajax + Jtemplate zur Implementierung dynamischer Paging-Funktionen mit Ihnen geteilt. Freunde, die es benötigen, können sich auf diesen Artikel beziehen.
2018-05-24
Kommentar 0
1880