
In diesem Artikel wird hauptsächlich die jQuery-Implementierung zum dynamischen Hinzufügen und Löschen von Datenvorgängen in Formularen vorgestellt, einschließlich Implementierungstechniken im Zusammenhang mit der jQuery-Ereignisantwort und dem dynamischen Betrieb von Seitenelementen.
Dieser Artikel Beschreibt die jQuery-Implementierung mit Beispielen für Formularvorgänge zum dynamischen Hinzufügen und Löschen von Daten. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户名注册</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("#button").click(function () {
var name = $("#yonghu").val();
var mima = $("#mima").val();
var youxiang = $("#youxiang").val();
var tr = "<tr><td>" + '<input type="checkbox">' + "</td><td>" + name + "</td><td>" + mima + "</td><td>" + youxiang + "</td><td>" + '<input type="button" value="删除">' + "</td></tr>";
$("#table").append(tr);
$(":button").click(function () {
$(this).parent().parent().remove();
});
});
});
</script>
</head>
<body>
用户:<input id="yonghu" type="text">
密码:<input id="mima" type="password">
邮箱:<input id="youxiang" type="text">
<input type="submit" id="button" value="添加">
<table id="table" border="1ps">
<tr>
<td><input type="checkbox"></td>
<td>用户名</td>
<td>密码</td>
<td>邮箱</td>
<td>操作</td>
</tr>
</table>
</body>
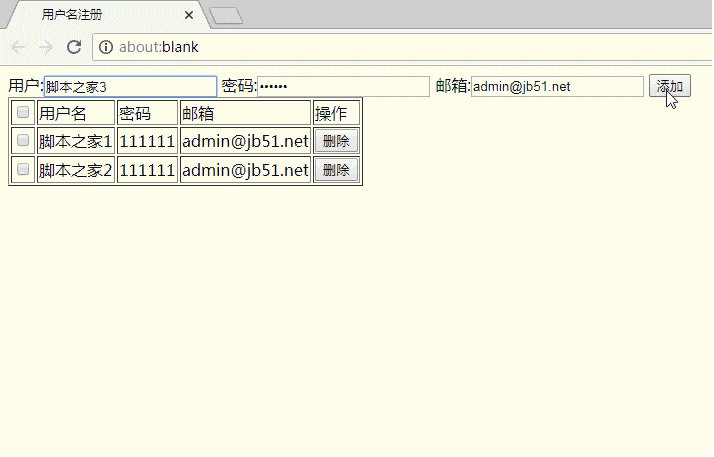
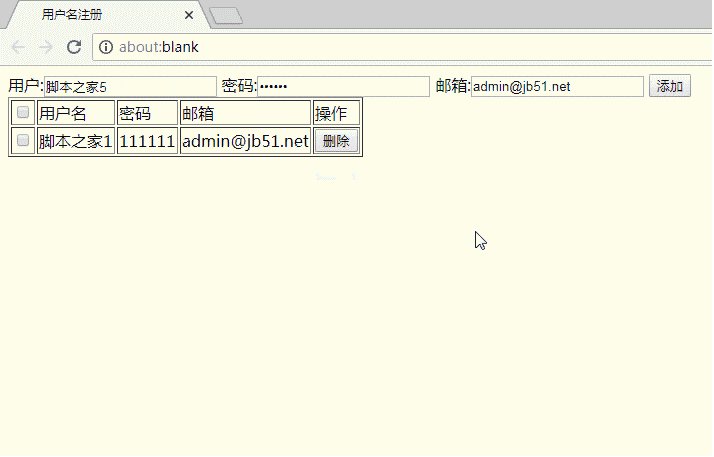
</html>Laufergebnisse:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
JQuery verhindert die Ereignis-Bubbling-Instanzanalyse
Einfacher AJAX-Popup-Layer-Effekt, implementiert durch jQuery
Das obige ist der detaillierte Inhalt vonÜber jQuery zum Implementieren des Vorgangs des dynamischen Hinzufügens und Löschens von Daten in Formularen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




