Insgesamt10000 bezogener Inhalt gefunden

Welche Software gibt es für die Erstellung von HTML-Webseiten?
Artikeleinführung:Die Software zur Erstellung von HTML-Webseiten umfasst: Online-Editor: W3School Online-Editor, CodePen, Glitch Desktop-Software: Visual Studio Code, Sublime Text, Atom, Notepad++ What you see is what you get (WYSIWYG) Editor: Adobe Dreamweaver, BlueGriffon, Pinegrow Web Editor Weitere Optionen: Markdown-Editor, Texteditor (funktioniert mit HTML-Erweiterung)
2024-04-05
Kommentar 0
736

Wozu dient Notepad++?
Artikeleinführung:Notepad++ ist ein kostenloser Open-Source-Texteditor, der häufig für die Programmierung, Webentwicklung und Textbearbeitung verwendet wird. Zu seinen Hauptanwendungen gehören: Textbearbeitung und -anzeige: Erstellen, Bearbeiten und Anzeigen von Nur-Text-Dateien, Unterstützung von Tabulatoren und Syntaxhervorhebung. Programmierung: Unterstützt Syntaxhervorhebung, Codefaltung und automatische Vervollständigung für mehrere Programmiersprachen und integriert Debugger und Versionskontroll-Plug-Ins. Webentwicklung: Bietet Syntaxhervorhebung, Codeüberprüfung und automatische Vervollständigung für HTML, CSS und JavaScript, um die Erstellung und Bearbeitung von Webseiten zu erleichtern. Andere Verwendungszwecke: Für die Textverarbeitung, Skripterstellung und Dokumentbearbeitung.
2024-04-08
Kommentar 0
839

So implementieren Sie Online-Bearbeitungs- und Rich-Text-Funktionen in uniapp
Artikeleinführung:So implementieren Sie Online-Bearbeitungs- und Rich-Text-Funktionen in uniapp. Im heutigen Internetzeitalter sind Rich-Text-Editoren zu einem unverzichtbaren Feature für viele Anwendungen geworden. In uniapp können wir über einige Plug-Ins und Komponenten Online-Bearbeitungs- und Rich-Text-Funktionen implementieren. In diesem Artikel wird erläutert, wie Sie Online-Bearbeitungs- und Rich-Text-Funktionen in uniapp implementieren, und es werden spezifische Codebeispiele aufgeführt. 1. Einführung des Editor-Plug-Ins Um Online-Bearbeitungs- und Rich-Text-Funktionen zu realisieren, können wir das von uni-app offiziell empfohlene UEditor-Plug-In verwenden. UE
2023-10-20
Kommentar 0
1827

Welche Software wird benötigt, um eine Webseite in PHP zu erstellen?
Artikeleinführung:Die zum Erstellen von Webseiten in PHP erforderliche Software umfasst Webserversoftware, PHP-Interpreter, Texteditor oder IDE sowie einige Hilfstools und Bibliotheken. Detaillierte Einführung: 1. Webserver-Software wie Apache, Nginx oder Microsoft IIS. Diese Software kann PHP-Skripte in Webseiten interpretieren und an den Webbrowser des Benutzers senden. 2. PHP-Interpreter, der eine Möglichkeit zur Konvertierung von PHP-Code darstellt Als ausführbare Anweisungen interpretiert, gibt es je nach Betriebssystem unterschiedliche Installationsmethoden. 3. Texteditoren und andere Software.
2023-08-11
Kommentar 0
1718

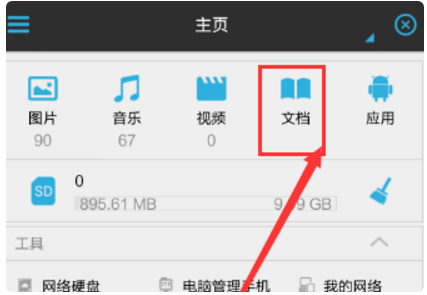
Verwendung des es-Dateibrowsers Einführung in die Verwendung des es-Dateibrowsers
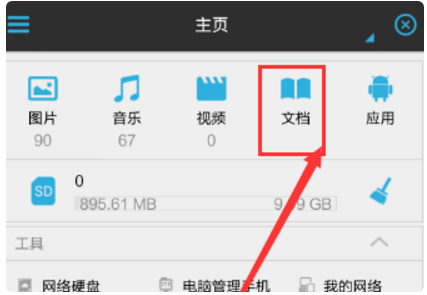
Artikeleinführung:Wie man den ES-Dateibrowser verwendet (Einführung in die Verwendung des ES-Dateibrowsers), wie man ihn konkret verwendet, viele Internetnutzer wissen es nicht, schauen wir uns das an. ES File Browser ist ein mobiler Datei-, Programm- und Prozessmanager. Nehmen Sie nach der Installation des Browsers die Bearbeitung von Text als Beispiel und klicken Sie auf der sich öffnenden Browserseite auf die Option „Dokument“. 2. Markieren Sie anschließend auf der Auswahlseite „Dokument“ das zu bearbeitende Textdokument. 3. Klicken Sie dann auf die Option „Öffnen als“ und klicken Sie in den Optionen auf die Schaltfläche „Text“. 4. Dann erscheint auf der Seite ein Auswahlfeld, in dem Sie „ES Text Reader“ bewerten können. 5. Sie können die Eingabeseite für die Textbearbeitung aufrufen und Text in das Dokument eingeben. 6. Klicken Sie auf „Speichern“. Ein Dialogfeld zum Speichern wird angezeigt. Klicken Sie auf „Ja“, um den geänderten und bearbeiteten Text zu speichern.
2024-06-18
Kommentar 0
690

So ändern Sie die WordPress-Fußzeile
Artikeleinführung:Schritte zum Ändern Ihrer WordPress-Fußzeile: Melden Sie sich beim Dashboard an. Navigieren Sie zu „Darstellung“ > „Widgets“. Suchen Sie den „Fußzeilen-Widget-Bereich“. Fügen Sie ein Widget hinzu (z. B. ein Text-Widget oder ein benutzerdefiniertes Menü-Widget). Widget-Einstellungen konfigurieren. Änderungen speichern. Vorschau. Zu den zusätzlichen Optionen zur Website-Anpassung gehören mit einem Theme-Datei-Editor oder Plugins.
2024-04-15
Kommentar 0
806

So geben Sie WordPress ein
Artikeleinführung:Um in WordPress einzusteigen, befolgen Sie diese Schritte: Installieren Sie die WordPress-Software und erstellen Sie eine Datenbank. Besuchen Sie Ihre Website und melden Sie sich mit dem Benutzernamen und Passwort an, die Sie bei der Installation festgelegt haben. Verwenden Sie das WordPress-Dashboard, um Ihre Website zu verwalten, einschließlich Beiträgen, Seiten, Themen und Plugins. Erstellen Sie Inhalte und formatieren Sie Text mit einem Texteditor. Klicken Sie auf „Veröffentlichen“ oder „Entwurf speichern“, um Ihre Änderungen zu speichern.
2024-04-16
Kommentar 0
606

Was soll ich tun, wenn die PHP-Webseite verstümmelte chinesische Zeichen enthält? Eine Komplettlösung
Artikeleinführung:Das Problem verstümmelter chinesischer Zeichen in PHP-Webseiten besteht darin, dass chinesische Zeichen in der Webseitenanzeige als verstümmelte Zeichen angezeigt werden. Diese Situation wird normalerweise durch eine inkonsistente Codierung verursacht oder der Zeichensatz ist nicht festgelegt. Um das Problem der verstümmelten chinesischen Zeichen in PHP-Webseiten zu lösen, müssen viele Aspekte berücksichtigt werden. Im Folgenden finden Sie einige gängige Lösungen und spezifische Codebeispiele. Legen Sie die PHP-Dateikodierung fest: Stellen Sie zunächst sicher, dass die Kodierung der PHP-Datei selbst UTF-8 ist. Sie können die UTF-8-Kodierung beim Speichern im Editor festlegen oder den folgenden Code zum festzulegenden Header der PHP-Datei hinzufügen die Kodierung: &l
2024-03-26
Kommentar 0
1053
怎么在一个php网页插入一个富文本编辑框并把内容存入mysql
Artikeleinführung:
如何在一个php网页插入一个富文本编辑框并把内容存入mysql?在百度查了一下,发现CKEditor这个不错,可是不知道怎么用,服务器接收到的内容数据是什么?而且怎么把内容放进mysql数据库?数据库应该建什么表?求大神帮帮忙,最近学校要比赛所以做了一个php网站。------解决方案--------------------在你下载的任意一款在线编辑器中
2016-06-13
Kommentar 0
1688

Einführung in die ESlint-Konfigurationsdatei eslintrc.js in vue-cli
Artikeleinführung:eslint ist ein Tool zum Verwalten und Erkennen des JS-Codestils. Es kann mit einem Editor wie dem eslint-Plug-in von vscode verwendet werden. Wenn Code vorhanden ist, der nicht mit dem Inhalt der Konfigurationsdatei übereinstimmt, wird ein Fehler oder eine Warnung gemeldet. In diesem Artikel wird hauptsächlich die detaillierte Erklärung der ESlint-Konfigurationsdatei eslintrc.js in vue-cli erläutert ist ziemlich gut. Jetzt werde ich es mit Ihnen teilen und Ihnen helfen, eine Referenz zu erstellen.
2018-02-01
Kommentar 0
2387

Wie füge ich das Grease Monkey-Plug-in zu Google Chrome hinzu? Schritte zum Hinzufügen des Greasemonkey-Plug-ins zum Chrome-Browser
Artikeleinführung:Wie füge ich das Grease Monkey-Plug-in zu Google Chrome hinzu? Tampermonkey wird auch als Tamper Monkey bezeichnet. Durch Ausführen verschiedener Skripte können Sie die neue Funktionsschaltfläche direkt ändern und verwenden. Es ist nicht erforderlich, viel zusätzliche Software zu installieren kann jederzeit gelöscht werden, was die Verwaltung sehr erleichtert. Hier werde ich Ihnen die Schritte zum Hinzufügen des Oil Monkey-Plugins zum Chrome-Browser mitteilen. Schritte zum Hinzufügen des Grease Monkey-Plug-ins zum Chrome-Browser: 1. Klicken Sie auf die drei Punkte in der oberen rechten Ecke von Google Chrome, um das Menü aufzurufen, und klicken Sie auf Erweiterungen verwalten. 2. Klicken Sie auf den Schalter in der oberen rechten Ecke der Erweiterungsoberfläche, um den Entwicklermodus zu aktivieren. 3. Laden Sie die Google-Version des Oil Monkey-Plug-ins herunter und ziehen Sie dann die heruntergeladene CRX-Datei auf die Browserseite
2024-04-24
Kommentar 0
1163

So implementieren Sie ein einfaches Chat-Seitenlayout mit HTML und CSS
Artikeleinführung:So verwenden Sie HTML und CSS, um ein einfaches Chat-Seitenlayout zu implementieren. Mit der Entwicklung moderner Technologie verlassen sich die Menschen für Kommunikation und Kommunikation zunehmend auf das Internet. Auf Webseiten sind Chatseiten eine sehr häufige Layoutanforderung. In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML und CSS ein einfaches Chat-Seitenlayout implementieren, und geben konkrete Codebeispiele. Zuerst müssen wir eine HTML-Datei erstellen, Sie können einen beliebigen Texteditor verwenden. Erstellen Sie am Beispiel von index.html zunächst einen einfachen HTML-Code
2023-10-18
Kommentar 0
1972

Was soll ich tun, wenn Google Chrome meldet, dass das Plug-in nicht von dieser Webseite installiert werden kann?
Artikeleinführung:Was soll ich tun, wenn Google Chrome meldet, dass das Plug-in nicht von dieser Webseite installiert werden kann? Einige Benutzer stießen beim Hinzufügen von Plug-ins zu Google Chrome auf die Meldung „Anwendungen, Erweiterungen und Benutzerskripte können von dieser Website nicht hinzugefügt werden“, was dazu führte, dass die erforderlichen Plug-ins nicht erfolgreich installiert werden konnten. Viele Benutzer sind Computerneulinge und wissen daher nicht, wie sie mit diesem Problem umgehen sollen. Um Benutzern zu helfen, die auf dieses Problem stoßen, hat der Herausgeber Methoden zur Lösung des Problems zusammengestellt, dass Google Chrome keine Plug-Ins installieren kann. Schauen wir uns die spezifischen Lösungen an. Methoden zur Lösung des Problems, dass Google Chrome keine Plug-Ins installieren kann: 1. Beim Hinzufügen von Plug-Ins erscheint die Meldung „Anwendungen von dieser Website können nicht hinzugefügt werden“. 2. Ändern Sie die Datei mit dem Suffix [.crx] in das Format [.rar] oder [.zip] und dekomprimieren Sie sie dann. 3. Nach der Dekomprimierung erhalten
2024-01-31
Kommentar 0
1477

Integrieren Sie den HTML5-WordPress-Musikplayer und die Einstellungsseite
Artikeleinführung:Ich zeige, wie man einen HTML5-Musikplayer in WordPress integriert. Danach fügen wir eine Einstellungsseite („Theme-Optionen“) hinzu, damit Sie den Player ganz einfach anpassen können! Dieser Musikplayer ist endlich auf WP verfügbar! Das Design wurde ursprünglich von OrmanClark erstellt, woraufhin Saleem von CodebaseHero ein jQuery-Plugin erstellte. Heute werde ich dieses Plugin in WP integrieren. Ich möchte darauf hinweisen, dass ich kein fortgeschrittener WP-Entwickler bin und der Code, den ich verwenden werde, aus verschiedenen Tutorials im Internet zusammengestellt wurde. Ich möchte Ihnen nur mitteilen, wie ich es mache. Außerdem werde ich den von Saleem erstellten jQuery-Plugin-Code nicht erklären, ich kann bei der Beantwortung helfen
2023-09-02
Kommentar 0
1149

So speichern Sie Webseiten als PDF in Google Chrome
Artikeleinführung:Wie speichere ich Webseiten als PDF in Google Chrome? Die Webseiten von Google Chrome werden sehr schnell geladen, weshalb viele Nutzer Google Chrome gerne für das Büro oder die Arbeit nutzen. Wenn wir im Browser nach Informationen suchen, können wir die Informationsseite in den PDF-Modus exportieren für uns. Anzeigen und Bearbeiten, aber viele Benutzer wissen nicht, wie man Webseiten als PDF speichert. In diesem Artikel werden Ihnen die Schritte zum Speichern von Webseiten als PDF in den Google Chrome-Einstellungen vorgestellt. Ich hoffe, dass er für Sie hilfreich sein kann. Google Chrome-Einstellungen zum Speichern von Webseiten als PDF-Schritte Einführung: Wir besuchen Google Chrome, suchen die Webseite der PDF-Datei, die Sie behalten möchten, klicken dann mit dem Mauszeiger oben auf [Anpassen und steuern] und wählen dann [
2024-04-08
Kommentar 0
559

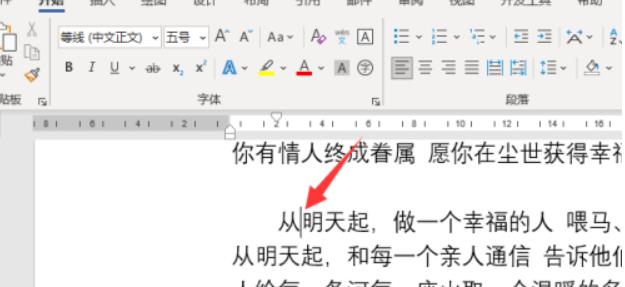
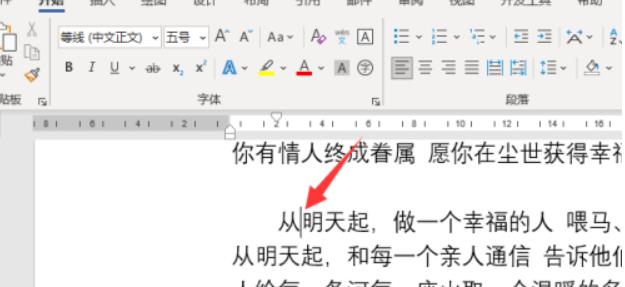
So fügen Sie das „Punkt'-Symbol in ein Word-Dokument ein. So fügen Sie das „Punkt'-Symbol in ein Word-Dokument ein
Artikeleinführung:Word ist eine Textverarbeitungsanwendung und eine Komponente der Office-Software. Mit Word können Sie Texte und Grafiken in Briefen, Berichten, Webseiten oder E-Mails erstellen und bearbeiten. Kürzlich fragte ein Freund, wie man ein Punktsymbol in ein Word-Dokument einfügt. Als Nächstes erkläre ich die spezifische Methode. Methode 1: 1. Öffnen Sie zunächst das Word-Dokument und positionieren Sie dann den Mauszeiger an der Zielposition entsprechend dem Pfeil im Bild unten. 2. Drücken Sie im zweiten Schritt die Taste [`] in der oberen linken Ecke der Tastatur, wie in der Abbildung unten gezeigt. 3. Geben Sie schließlich gemäß dem Pfeil im Bild unten erfolgreich das Symbol [·] ein. Methode 2 1. Klicken Sie zunächst oben entsprechend dem Pfeil im Bild unten auf die Option [Einfügen]. 2. Klicken Sie in der Menüleiste [Einfügen] zunächst auf die Option [Symbol] und dann
2024-08-26
Kommentar 0
654

So verwenden Sie HTML und CSS, um ein zentriertes Layout mit fester Breite zu implementieren
Artikeleinführung:So verwenden Sie HTML und CSS zur Implementierung eines zentrierten Layouts mit fester Breite. Im Webdesign ermöglicht ein zentriertes Layout mit fester Breite, dass die Seite auf Monitoren unterschiedlicher Größe einen einheitlichen Stil und ein einheitliches Layout beibehält. Dieses Layout kann mit HTML und CSS erreicht werden. In diesem Artikel wird anhand eines konkreten Beispiels gezeigt, wie mithilfe von HTML und CSS ein zentriertes Layout mit fester Breite implementiert wird. Zuerst müssen wir eine HTML-Datei erstellen. Sie können einen beliebigen Texteditor wie Notepad++ verwenden, um einen neuen HTML-Code zu erstellen
2023-10-20
Kommentar 0
737

Beherrschen der Datei wp-config.php – 11 wichtige Tipps
Artikeleinführung:Das WordPress-Paket (v3.4.1) enthält 981 Dateien und 95 Ordner. Mit Ausnahme der Datei wp-config.php muss keine dieser Dateien manuell geändert werden. Natürlich müssen wir diese Datei nicht bearbeiten, wenn wir die Standard-WordPress-Konfiguration verwenden können, aber wir müssen wissen, wie wir sie überwinden können, um Sicherheitsvorkehrungen, Geschwindigkeitstipps und andere Dinge anzuwenden, die wir in diesem Artikel betrachten werden. Das Wichtigste zuerst: Backup! Vorsicht ist besser als Nachsicht: Sichern Sie jetzt Ihre Inhalte! Verwenden Sie die integrierte Exportseite oder verwenden Sie ein Plugin oder erstellen Sie ein Backup von phpMyAdmin. Es ist jedoch jederzeit möglich, Ihre Aktionen bei der Optimierung Ihrer Website rückgängig zu machen. Diese Vorgänge können sich auf die Datenbank auswirken, haben jedoch keine Auswirkungen auf etwas anderes als das, was wir verwenden möchten
2023-09-03
Kommentar 0
1481

So fügen Sie Kommentare auf der rechten Seite eines Word-Dokuments hinzu. So fügen Sie Kommentare auf der rechten Seite eines Word-Dokuments hinzu
Artikeleinführung:Word ist eine Textverarbeitungsanwendung zum Erstellen und Bearbeiten von Texten und Grafiken in Briefen, Berichten, Webseiten oder E-Mails. Wenn die Bearbeitung des Word-Dokuments abgeschlossen ist und andere es überprüfen und überprüfen müssen, können Sie neue Kommentare erstellen, um den angegebenen Inhalt zu markieren. Aber wie fügt man Kommentare hinzu? Werfen wir einen Blick auf die spezifischen Methoden unten. Methode 1 1. Öffnen Sie ein Word-Dokument und klicken Sie auf die Option „Einfügen“. 2. Klicken Sie auf der Registerkarte „Anmerkung“ auf Anmerkungsoptionen. 3. Auf der rechten Seite des Dokuments wird ein Kommentardialogfeld angezeigt, in dem Sie den Kommentarinhalt eingeben können. Methode 2: 1. Rufen Sie die Überprüfungsseite auf, doppelklicken Sie, um ein Dokument zu öffnen, und klicken Sie auf die Überprüfungsoption. 2. Klicken Sie auf der Registerkarte „Kommentare“ auf Neuer Kommentar. 3. Geben Sie einfach den Anmerkungsinhalt direkt auf der rechten Seite ein.
2024-09-02
Kommentar 0
903

Wie lösche ich Plug-ins für den 360-Browser? Einführung in die Schritte zum Löschen von Plug-ins für den 360-Browser
Artikeleinführung:Viele Freunde nutzen zunächst den 360-Browser, um neue Funktionen zu nutzen. Später stellten sie jedoch fest, dass einige Plug-ins die normale Nutzung beeinträchtigen würden, und wollten diese nutzlosen Plug-ins deinstallieren -ins. Aber ich weiß nicht, wie man es bedient. Der Herausgeber dieser Ausgabe der chinesischen PHP-Website wird Ihnen hoffentlich bei der Lösung des Problems helfen . Einführung in die Schritte zum Löschen des 360-Browser-Plug-Ins: 1. Wir öffnen den 360-Secure-Browser und klicken auf die Erweiterung auf der rechten Seite der Adressleiste. 2. Suchen Sie auf der Erweiterungsverwaltungsseite das Plug-in, das gelöscht werden muss, und klicken Sie auf Deinstallieren. 3. Klicken Sie im Popup-Dialogfeld auf Löschen. 4. Sie können sehen, dass das Plug-in gerade nicht mehr verfügbar ist.
2024-08-26
Kommentar 0
638