Insgesamt10000 bezogener Inhalt gefunden
So implementieren Sie Optionsfeld-Animationseffekte in CSS3
Artikeleinführung:Wie implementiert man Optionsfeld-Animationseffekte in CSS3? Warum müssen wir Optionsfeld-Animationseffekte implementieren? Lassen Sie uns Ihnen zwei Beispiele geben, die Ihnen helfen sollen, die Verwendung von CSS3 zum Erzielen von Radiobutton-Animationseffekten zu beherrschen.
2017-11-25
Kommentar 0
2058
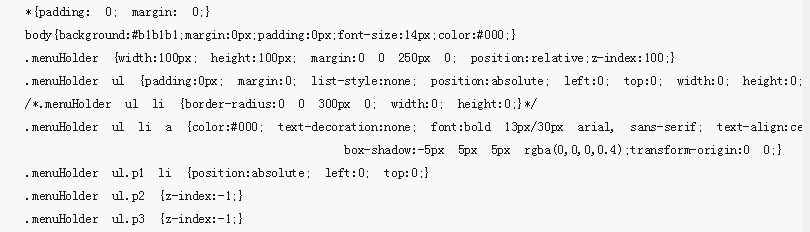
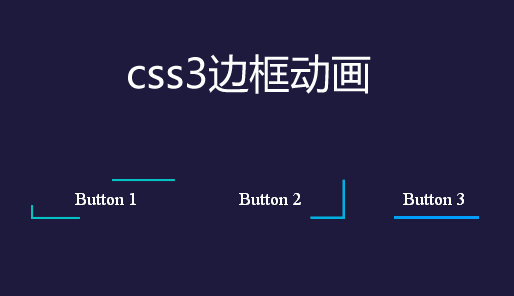
CSS3-Fan-animiertes Menü
Artikeleinführung:Der Quellcode des CSS3-Fächeranimationsmenü-Plugins kann direkt geändert und in Ihr eigenes Projekt eingefügt werden. Schüler, die sich für CSS3 interessieren, können ihn auch studieren, um ihre CSS3-Kenntnisse zu verbessern.
2017-11-22
Kommentar 0
2227

Atemberaubende sechseckige CSS3-Menüanimationseffekte
Artikeleinführung:Dies ist ein cooler sechseckiger Menüanimationseffekt, der mit CSS3 und einer kleinen Menge JS-Code erstellt wurde. Das sechseckige Menü hat einen Hervorhebungsanimationseffekt, wenn die Maus darüber fährt. Wenn Sie auf das Menü klicken, wird jedes Menüelement entlang jeder Seite des Sechsecks angezeigt, um ein großes Sechseck zu bilden.
2017-01-17
Kommentar 0
2140
jquery CSS3 simuliert den animierten Menüeffekt von Path2.0 code_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der JQuery-CSS3-Simulationscode für den animierten Menüeffekt Path2.0 vorgestellt, der JQuery-Mausklickereignisse und die Implementierungstechnik für die dynamische Transformation von Seitenelementstilen umfasst
2016-05-16
Kommentar 0
1736

CSS3 simuliert den animierten Dropdown-Menüeffekt
Artikeleinführung:Das mit CSS3 erstellte Dropdown-Menü sieht sehr schön aus und eignet sich für alle wichtigen Websites. Heute werde ich Ihnen in diesem Artikel die Wirkung des auf CSS3 erstellten animierten Dropdown-Menüs vorstellen kann sich darauf beziehen.
2017-05-14
Kommentar 0
1419

Symbolleistenmenü mit elastischem Animationseffekt mit JQuery und CSS3
Artikeleinführung:Dies ist ein Spezialeffekt des Symbolleistenmenüs mit elastischem Animationseffekt, der mit JQuery und CSS3 erstellt wurde. Das Symbolleistenmenü zeigt standardmäßig nur eine kreisförmige Schaltfläche an. Wenn Sie auf die Schaltfläche klicken, werden die Untermenüelemente mit einer elastischen Animation erweitert, und der Effekt ist sehr cool.
2017-01-19
Kommentar 0
1279

CSS3-Animations-Dropdown-Menü-Effektcode
Artikeleinführung:Das mit CSS3 erstellte Dropdown-Menü sieht sehr schön aus und eignet sich für alle wichtigen Websites. Heute werde ich Ihnen in diesem Artikel die Wirkung des auf CSS3 erstellten animierten Dropdown-Menüs vorstellen kann sich darauf beziehen.
2017-04-19
Kommentar 0
1875

jquery+css3 realisiert die Maus- und Formularinteraktion
Artikeleinführung:Dieses Mal bringe ich Ihnen jquery+css3, um die Interaktion mit Maus und Formular zu realisieren. Welche Vorsichtsmaßnahmen gibt es für jquery+css3, um die Interaktion mit Maus und Formular zu realisieren?
2018-04-25
Kommentar 0
1797

Teilen eines Beispiels für einen js-Gleitanimationseffekt
Artikeleinführung:In diesem Artikel werden hauptsächlich Beispiele für js-Gleitanimationseffekte vorgestellt. Ich hoffe, dass jeder lernen kann, mit js einfache gleitende Animationseffekte zu erstellen.
2018-03-14
Kommentar 0
2414
Schritte zum Implementieren eines animierten Dropdown-Menüeffekts mithilfe von CSS3
Artikeleinführung:Wir wissen, dass mit CSS3 erstellte Dropdown-Menüs nicht mit IE6 kompatibel sind und IE8 und niedriger einige CSS3-Attribute wie Deckkraft, Übergang usw. nicht unterstützen. Dieses Mal werde ich Ihnen die Schritte zum Implementieren des animierten Dropdown-Menüeffekts mit CSS3 erläutern. .
2017-11-30
Kommentar 0
2614



Vue Practical Combat: Entwicklung von Schiebemenükomponenten
Artikeleinführung:Vue Practical Combat: Einführung in die Entwicklung von Schiebemenükomponenten: Die Schiebemenükomponente ist eine der häufigsten UI-Komponenten. Sie kann ein besseres Benutzerinteraktionserlebnis und einen umfassenderen Anzeigeeffekt für die Benutzeroberfläche bieten. In diesem Artikel stellen wir vor, wie Sie mit dem Vue-Framework eine Schiebemenükomponente entwickeln und stellen spezifische Codebeispiele bereit. 1. Anforderungsanalyse: Wir müssen eine Schiebemenükomponente mit den folgenden Funktionen entwickeln: Wischen Sie nach links oder rechts, um das Menü zu erweitern oder zu schließen, um entsprechende Vorgänge auszuführen, um benutzerdefinierte Menüelemente zu unterstützen und auf Menüelementänderungen zu reagieren Echtzeit.
2023-11-24
Kommentar 0
1503

Was ist der Unterschied zwischen CSS3-Animation und JS-Animation?
Artikeleinführung:Unterschiede: 1. Die Steuerungsfähigkeit der JS-Animation ist stärker als die der CSS3-Animation. 2. Die Wirkung der JS-Animation ist umfangreicher als die der CSS3-Animation. 3. In den meisten Fällen weist die JS-Animation keine Kompatibilitätsprobleme auf hat Kompatibilitätsprobleme; 4. js-Animation Die Komplexität ist höher als bei CSS3-Animationen.
2021-12-15
Kommentar 0
3941