
Wie stelle ich eine Animation in CSS3 ein? In diesem Artikel erfahren Sie, wie Sie einfache Animationen in CSS3 festlegen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Werfen wir zunächst einen Blick auf die Attribute, die zur Implementierung einfacher Animationen in CSS3 erforderlich sind: Animationsattribute, @keyframes „Regeln“.
Animationsattribut und @keyframes „Regel“ ist ein neues Attribut von CSS3. Das Animationsattribut kann verwendet werden, um viele CSS-Stile für Animationen festzulegen, wie z. B. Farbe, Hintergrundfarbe, Höhe oder Breite. [Empfohlenes Video-Lernen: CSS3-Tutorial, erfahren Sie mehr über CSS3-Attribute]
Wir definieren zuerst @keyframes „Regeln“ und rufen sie dann im Animationsattribut auf, um eine einfache Animation zu implementieren .
Wie unten gezeigt: Realisieren Sie den kontinuierlichen Wechsel der Hintergrundfarbe
.element {
animation: pulse 5s infinite;
}
@keyframes pulse {
0% {
background-color: #001F3F;
}
100% {
background-color: #FF4136;
}
}Nach dem Ausführen ändert sich die Hintergrundfarbe weiter, vom Farbwert #001F3F zur Übergangsänderung des Farbwerts #FF4136. und dazwischen werden einige Übergangshintergrundfarben angezeigt. Sie können es selbst ausprobieren.
Jede @keyframes-Regel definiert, was zu einem bestimmten Zeitpunkt während der Animation passieren soll. Beispielsweise ist 0 % der Anfang der Animation und 100 % das Ende. Diese Keyframes können dann über die Kurzschriftanimationseigenschaft oder deren acht Untereigenschaften gesteuert werden, um eine bessere Kontrolle darüber zu erhalten, wie diese Keyframes manipuliert werden sollen.
Werfen wir einen Blick auf Was sind die Untereigenschaften des Animationsattributs? Was macht es?
1. Animationsname: deklariert den Namen der von @keyframes zu bedienenden At-Regel.
2. Animationsdauer: die Zeitdauer, die die Animation benötigt, um einen Zyklus abzuschließen.
3. Animation-Timing-Funktion: Erstellen Sie eine voreingestellte Beschleunigungskurve, z. B. „Ease“ oder „Linear“.
4. Animationsverzögerung: Die Zeit zwischen dem Laden des Elements und dem Start der Animationssequenz.
5. Animationsrichtung: Legen Sie die Richtung der Animation nach der Schleife fest. Sein Standardwert wird bei jedem Zyklus zurückgesetzt.
6. Animation-Iteration-Count: Die Häufigkeit, mit der die Animation ausgeführt werden soll.
7. Animationsfüllmodus: Legen Sie den vor/nach der Animation angewendeten Wert fest.
Zum Beispiel können wir den letzten Status der Animation so einstellen, dass er auf dem Bildschirm bleibt, oder wir können ihn so einstellen, dass er vor dem Start der Animation zurückwechselt.
8. Animationswiedergabestatus: Animation anhalten/abspielen.
Die Untereigenschaften können dann wie folgt verwendet werden:
@keyframes stretch {
/* 在这里声明动画的动作 */
}
.element {
animation-name: stretch;
animation-duration: 1.5s;
animation-timing-function: ease-out;
animation-delay: 0s;
animation-direction: alternate;
animation-iteration-count: infinite;
animation-fill-mode: none;
animation-play-state: running;
}
/*
相同:
*/
.element {
animation:
stretch
1.5s
ease-out
0s
alternate
infinite
none
running;
}Hier ist die vollständige Liste dessen, was jede Untereigenschaft aufnehmen kann:

Mehrere Schritte
Durch Kommas getrennte 0 %- und 100 %-Werte im Inneren sind nützlich, wenn die Animation die gleichen Start- und Endeigenschaften hat @keyframes:
@keyframes pulse {
0%, 100% {
background-color: yellow;
}
50% {
background-color: red;
}
}Mehrere Animationen
Wir können mehrere Animationen im Selektor deklarieren, indem wir Werte durch Kommas trennen. Im folgenden Beispiel möchten wir die Farbe des Kreises mit @keyframe ändern und ihn gleichzeitig von einer Seite zur anderen in die andere Richtung bewegen.
.element {
animation:
pulse 3s ease infinite alternate,
nudge 5s linear infinite alternate;
}Wenn wir eine Animation festlegen, kann sie in Verbindung mit anderen Eigenschaften von CSS3 verwendet werden, um den Animationseffekt natürlicher zu gestalten und mehr Effekte zu erzielen. Zum Beispiel:
1. transform: translator()
2. transform: scale()
3 > 4. Deckkraft
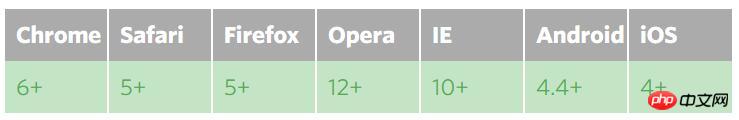
Kompatibilität von CSS3-Animationen
 Um mit möglichst vielen alten Browsern kompatibel zu sein, müssen wir einige Präfixe verwenden:
Um mit möglichst vielen alten Browsern kompatibel zu sein, müssen wir einige Präfixe verwenden:
.element {
-webkit-animation: KEYFRAME-NAME 5s infinite;
-moz-animation: KEYFRAME-NAME 5s infinite;
-o-animation: KEYFRAME-NAME 5s infinite;
animation: KEYFRAME-NAME 5s infinite;
}
@-webkit-keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
@-moz-keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
@-o-keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
@keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Sie können es selbst ausprobieren, die Wirkung überprüfen und Ihr Verständnis vertiefen.
Das obige ist der detaillierte Inhalt vonWie stelle ich eine Animation in CSS3 ein? So legen Sie einfache Animationen in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!