Insgesamt10000 bezogener Inhalt gefunden

Schlangenspiel implementiert durch WeChat-Applet [mit Quellcode]
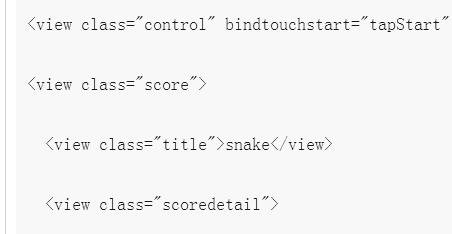
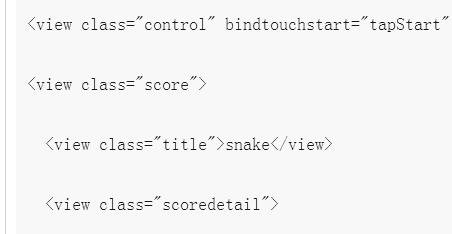
Artikeleinführung:In diesem Artikel wird hauptsächlich das vom WeChat-Applet implementierte Snake-Spiel vorgestellt und das zugehörige Schnittstellenlayout und die Code-Logik-Betriebsfähigkeiten des WeChat-Applets zur Implementierung der Snake-Spielfunktion in Form von Beispielen analysiert. Außerdem wird der Quellcode zum Herunterladen bereitgestellt als Referenz. Freunde können darauf verweisen
2018-06-22
Kommentar 0
4674

Ausführliche Erläuterung der kreisförmigen CSS-Layouteigenschaften: Randradius und Transformation
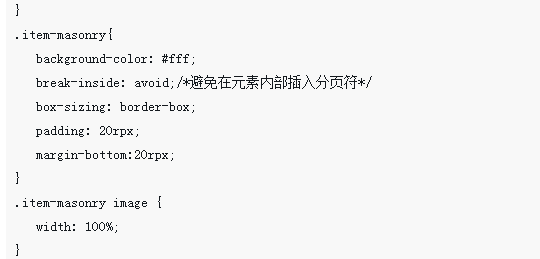
Artikeleinführung:Detaillierte Erläuterung der kreisförmigen CSS-Layout-Eigenschaften: Randradius und Transformation 1. Einführung Im Webdesign wird kreisförmiges Layout häufig zum Erstellen kreisförmiger Elemente wie Schaltflächen, Avatare usw. verwendet. Die beiden wichtigsten CSS-Eigenschaften zum Implementieren eines kreisförmigen Layouts sind border-radius und transform. In diesem Artikel wird detailliert beschrieben, wie die Eigenschaften „border-radius“ und „transform“ zum Erstellen eines Ringlayouts verwendet werden, und es werden spezifische Codebeispiele bereitgestellt. 2. Grenze-ra
2023-10-21
Kommentar 0
1230

Beispiel-Tutorial zum WeChat Mini-Programm (1)
Artikeleinführung:Bevor Sie mit der Entwicklung eines Anwendungskontos beginnen, werfen Sie einen Blick auf das offizielle „Mini-Programm“-Tutorial! (Der folgende Inhalt stammt aus dem offiziellen Entwicklungsleitfaden „Miniprogramm“ von WeChat.) Dieses Dokument führt Sie Schritt für Schritt durch die Erstellung eines WeChat-Miniprogramms und Sie können die tatsächliche Wirkung des Miniprogramms auf Ihrem Mobiltelefon erleben. Auf der Startseite dieses Miniprogramms werden die Willkommensnachricht und der WeChat-Avatar des aktuellen Benutzers angezeigt. Klicken Sie auf den Avatar, um das Startprotokoll des aktuellen Miniprogramms auf der neu geöffneten Seite anzuzeigen.
2018-05-15
Kommentar 1
49723

So implementieren Sie Snake Game im WeChat Mini-Programm
Artikeleinführung:In diesem Artikel wird hauptsächlich das vom WeChat-Applet implementierte Snake-Spiel vorgestellt und das zugehörige Schnittstellenlayout und die Code-Logik-Betriebsfähigkeiten des WeChat-Applets zur Implementierung der Snake-Spielfunktion in Form von Beispielen analysiert. Der Quellcode ist ebenfalls zum Herunterladen beigefügt als Referenz. Freunde in Not können als Referenz dienen, ich hoffe, es kann allen helfen.
2018-01-05
Kommentar 0
4185

So verwenden Sie die Eingabekomponente, um das Passwortfeld im WeChat-Applet zu implementieren
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung von Eingabekomponenten durch das WeChat-Applet zur Implementierung der Passwortbox-Funktion vorgestellt, einschließlich Betriebstechniken im Zusammenhang mit den Layouteinstellungen der Eingabekomponenten, und es wird ein Quellcode bereitgestellt, den Leser als Referenz herunterladen können
2018-06-21
Kommentar 0
2092

So implementieren Sie die WeChat-Scanfunktion in PHP
Artikeleinführung:Mit der Popularität des mobilen Internets ist WeChat zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. Nicht nur Funktionen wie Chat, Freundeskreis, Bezahlen usw., sondern auch eine sehr praktische Funktion – das WeChat-Scannen. Verwenden Sie WeChat zum Scannen, um schnell auf die Website zuzugreifen, einen Benutzer zu registrieren, Zahlungen durchzuführen und andere Vorgänge durchzuführen. Lassen Sie uns heute besprechen, wie Sie PHP zur Implementierung des WeChat-Scans verwenden. 1. Einführung WeChat Scan WeChat Scan ist eine Funktion, die auf der QR-Code-Technologie basiert. Benutzer können WeChat öffnen und mit der Kamera ihres Mobiltelefons den QR-Code scannen, um schnell auf Websites zuzugreifen, Benutzer zu registrieren, Zahlungen durchzuführen und andere Vorgänge durchzuführen. Mikro
2023-04-25
Kommentar 0
1465

So implementieren Sie mit Vue nachgeahmte WeChat-Gruppenchat-Avatar-Effekte
Artikeleinführung:So implementieren Sie mit Vue avatarähnliche Spezialeffekte für den WeChat-Gruppenchat. Mit der Entwicklung sozialer Medien sehen wir häufig verschiedene interessante Spezialeffekte in verschiedenen Anwendungen. Unter ihnen ist der nachgeahmte WeChat-Gruppenchat-Avatar-Effekt ein sehr beliebter Effekt. In diesem Artikel zeigen wir Ihnen, wie Sie mit dem Vue-Framework diesen Effekt erzielen, und stellen einige spezifische Codebeispiele bereit. Bevor wir beginnen, müssen wir die Entwicklungsumgebung vorbereiten. Stellen Sie sicher, dass Node.js und VueCLI installiert sind. Wenn es nicht installiert ist, können Sie es mit dem folgenden Befehl installieren: np
2023-09-19
Kommentar 0
1721

Verwenden Sie das WeChat-Applet, um einen Schiebemenüeffekt zu erzielen
Artikeleinführung:Verwenden Sie das WeChat-Applet, um den Sliding-Menü-Effekt zu erzielen. Als schnell entwickeltes und weit verbreitetes Tool bietet uns das WeChat-Applet eine Vielzahl von Methoden, um den Sliding-Menü-Effekt zu erzielen. Dieser Artikel zeigt Ihnen eine einfache und praktische Implementierungsmethode, mit der Sie in der Entwicklung problemlos Schiebemenüeffekte hinzufügen können. Vorbereitung Bevor wir mit dem Codieren beginnen, müssen wir ein einfaches Applet-Projekt erstellen und die Seite öffnen, auf der wir den Schiebemenüeffekt hinzufügen müssen. Layoutstruktur Wir müssen zunächst die Layoutstruktur der Seite in der WXML-Datei erstellen. Das Folgende ist eine einfache
2023-11-21
Kommentar 0
1268

UniApp-Design- und Entwicklungspraxis für Seitenlayout und Stiloptimierung
Artikeleinführung:UniApp ist ein plattformübergreifendes Entwicklungsframework auf Basis von Vue.js, das Code schnell in verschiedene Anwendungsformen wie WeChat-Applets, Apps und H5 kompilieren kann. Im Entwicklungsprozess von UniApp sind Seitenlayout und Stiloptimierung sehr wichtig. In diesem Artikel wird das Entwerfen und Entwickeln des Seitenlayouts und der Stiloptimierung von UniApp vorgestellt und anhand von Codebeispielen geübt. 1. Design und Entwicklung des Seitenlayouts Klären Sie die Seitenstruktur: Bevor Sie das Seitenlayout entwerfen, müssen Sie zunächst die Gesamtstruktur der Seite klären. Sie können ein Flussdiagramm verwenden oder
2023-07-05
Kommentar 0
3130

Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Artikeleinführung:Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
2023-11-21
Kommentar 0
1651

Wie kann man auf WeChat live übertragen? Anweisungen zur WeChat-Liveübertragung
Artikeleinführung:Als führende soziale Software bietet WeChat den Menschen nicht nur eine bequeme Kommunikationsmethode, sondern integriert auch eine Vielzahl von Funktionen, um den unterschiedlichen Bedürfnissen der Benutzer gerecht zu werden. Darunter ist die Live-Übertragungsfunktion von WeChat eine der wichtigsten Neuerungen. Über WeChat-Videokonten, Miniprogramme oder WeChat-Gruppen können Benutzer ganz einfach Live-Übertragungen initiieren, um Lebensmomente in Echtzeit mit Freunden zu teilen, Wissen und Informationen zu übertragen oder Produktmarketing zu betreiben. Unabhängig davon, ob Sie eine Einzelperson oder ein Unternehmen sind, können Sie sich durch WeChat-Liveübertragungen ausdrücken, Ihre Marke bewerben und umfassendere Verbindungen und Kommunikation erreichen. Wie kann man auf WeChat live übertragen? Anweisungen für die Live-Übertragung von WeChat 1. Um die Live-Übertragung eines Videokontos zu ermöglichen, müssen Benutzer das Videokonto in WeChat suchen und öffnen. 2. Befolgen Sie dann die Anweisungen zum Erstellen Ihres eigenen Videokontos, geben Sie die relevanten Informationen ein und ändern Sie den Avatar. 3. Nachdem die Erstellung abgeschlossen ist, können Sie sie dem Video hinzufügen
2024-03-09
Kommentar 0
1513

Implementieren Sie mehrstufige Verknüpfungsauswahleffekte in WeChat-Miniprogrammen
Artikeleinführung:Um den Multi-Level-Linkage-Selektoreffekt in WeChat-Miniprogrammen zu realisieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität und Entwicklung von WeChat-Miniprogrammen haben immer mehr Entwickler begonnen, auf die Entwicklungskompetenzen und Implementierungseffekte von Miniprogrammen zu achten. Unter diesen ist der mehrstufige Verknüpfungsselektor ein häufiger Selektoreffekt in kleinen Programmen, der eine gute Benutzererfahrung und interaktive Effekte bieten kann. In diesem Artikel wird erläutert, wie mehrstufige Verknüpfungsselektoren in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele gegeben. Schritt 1: Seite und Layout erstellen Zuerst müssen wir eine neue Seite erstellen, um den mehrstufigen Linkage-Selektor zu implementieren
2023-11-21
Kommentar 0
1193

So verwenden Sie PHP, um einen Textwasserfall-Flusseffekt im WeChat-Applet zu erzielen
Artikeleinführung:Mit der Beliebtheit mobiler Geräte sind WeChat-Miniprogramme für immer mehr Unternehmen und Einzelpersonen zur Wahl geworden. Im Entwicklungsprozess kleiner Programme ist es jedoch eine schwierige Aufgabe, den Wasserfalleffekt zu erzielen. In diesem Artikel wird erläutert, wie Sie mit PHP den Textwasserfall-Flusseffekt im WeChat-Applet implementieren. 1. So implementieren Sie den Wasserfall-Flow-Effekt Der Wasserfall-Flow-Effekt bezieht sich auf den visuellen Effekt, bei dem Elemente unterschiedlicher Höhe so angeordnet werden, dass sie wie ein Wasserfall aussehen. Bei der Implementierung des Wasserfall-Flow-Effekts im Web wird häufig das CSS-Spaltenlayout verwendet.
2023-06-01
Kommentar 0
1978

Wie lösche ich Videos aus dem WeChat-Videokonto? Schritte zum Löschen von Videos aus dem WeChat-Videokonto
Artikeleinführung:WeChat ist heute eine häufig verwendete soziale Mediensoftware. Es ist nicht nur ein Chat-Tool, sondern verfügt auch über viele umfangreiche Funktionen. Beispielsweise bietet die WeChat-Videokontofunktion täglich aktualisierte verschiedene spannende Kurzvideos. Wir können darauf auch Videos erstellen und diese mit allen teilen. Manchmal haben Sie möglicherweise das Gefühl, dass das Video von gestern Ihrer heutigen Persönlichkeit nicht mehr würdig ist. Wenn Sie ein bestimmtes Video löschen möchten, führe ich Sie durch die Schritte zum Löschen von Videos aus Ihrem WeChat-Videokonto. Wie lösche ich Videos aus dem WeChat-Videokonto? Schritte zum Löschen von Videos aus WeChat-Videokonten: 1. Öffnen Sie WeChat auf Ihrem Mobiltelefon, klicken Sie in der Funktionsleiste unten auf [Videokonto], um das Videokonto aufzurufen. 2. Klicken Sie auf das persönliche Avatar-Logo im 3. Klicken Sie dann unten unter „Mein Videokonto“ auf „Einstellungen“.
2024-03-07
Kommentar 0
2013

JavaScript implementiert die Fan-Schnittstelle
Artikeleinführung:Mit der Popularität der sozialen Medien ist es für viele Menschen zum Ziel geworden, eine Gruppe von Fans zu haben. Bei einigen Social-Media-Plattformen ermöglicht eine Fan-Schnittstelle den Benutzern eine bessere Verwaltung ihrer Fans. In diesem Artikel stellen wir vor, wie Sie mit JavaScript eine einfache Fan-Schnittstelle implementieren. 1. Planen Sie die Schnittstelle. Um eine gut aussehende und benutzerfreundliche Lüfterschnittstelle zu erhalten, müssen wir zunächst das Layout und die Funktionen der Schnittstelle planen. Die Fan-Oberfläche umfasst im Allgemeinen die folgenden Funktionen: - Anzeige von Fan-Avataren und Spitznamen - Anzeige des Aufmerksamkeitsstatus der Fans - Suche und Filterung von Fans
2023-05-17
Kommentar 0
602

Welche Einheit wird für die Uniapp-Entwicklung verwendet?
Artikeleinführung:Bei der Entwicklung mit Uniapp müssen wir eine Einheit als Layout-Benchmark auswählen. Zu den gängigen Einheiten gehören px, rpx, vw/vh usw. Welche Einheit sollten wir also in der tatsächlichen Entwicklung verwenden? Zunächst müssen wir die Bedeutung und Eigenschaften verschiedener Einheiten verstehen. Px ist die gebräuchlichste Einheit und stellt den Pixelwert dar. Die auf verschiedenen Geräten angezeigte Größe ist jedoch unterschiedlich, was für ein responsives Layout nicht geeignet ist. rpx ist eine einzigartige Einheit für WeChat-Miniprogramme. Sie wird relativ zur Bildschirmbreite berechnet und kann an verschiedene Geräte angepasst werden. Aber in unia
2023-04-06
Kommentar 0
4804

So aktivieren Sie die Live-Videoübertragung auf WeChat. Überblick über den Prozess der Aktivierung der Live-Videoübertragung auf WeChat.
Artikeleinführung:WeChat ist derzeit die beliebteste Social-Chat-Software und bietet den Nutzern viele Annehmlichkeiten. WeChat hat auch die Funktion der Live-Videoübertragung entwickelt und bietet so eine farbenfrohere Möglichkeit für unser soziales Leben. Freunde, die wissen möchten, wie man eine Live-Videoübertragung auf WeChat startet, möchten vielleicht mehr erfahren! So aktivieren Sie die Live-Videoübertragung auf WeChat 1. Aktivieren Sie zunächst die Live-Übertragungsfunktion auf WeChat. 2. Klicken Sie dann auf das Porträt in der oberen rechten Ecke. 3. Klicken Sie oben rechts auf Live-Übertragung starten. 4. Dann müssen wir ein Videokonto erstellen. 5. Zum Schluss klicken Sie, um die Live-Übertragung zu starten! Herzliche Erinnerung: 1. WeChat hat auch die Funktionen von Videokonten und öffentlichen Konten geöffnet. Benutzer können Fans von öffentlichen Konten auf Videokonten migrieren, um eine effektive Verkehrsableitung zu erreichen. 2. Die Live-Übertragung von Miniprogrammen ist eine E-Commerce-Transaktion, die WeChat offiziell den Betreibern von Miniprogrammen zur Verfügung stellt.
2024-07-11
Kommentar 0
1186

Huawei Nova 12 Standardversion: 120-Hz-Bildschirm + leistungsstarke Fotokonfiguration
Artikeleinführung:Huawei steht kurz davor, eine neue Runde von Smartphone-Konferenzen abzuhalten, die voraussichtlich am 26. September stattfinden werden. Spekulationen und Gerüchte über die nova12-Serie von Huawei tauchen auf. Obwohl die offiziellen Parameter noch nicht bekannt gegeben wurden, haben digitale Blogger den neuesten Nachrichten zufolge mit einem Kunlun-Glas der zweiten Generation ausgestattet Der gebogene Bildschirm unterstützt eine Bildwiederholfrequenz von bis zu 120 Hz, was bedeutet, dass Benutzer eine flüssigere Bildschirmbedienung genießen können. In Bezug auf die Fotografie ist die Konfiguration der Rückkamera des Telefons sehr leistungsstark und umfasst ein 50-Megapixel-Super-Sensing-Bildobjektiv, ein 8-Megapixel-Teleobjektiv und ein 12-Megapixel-Weitwinkel-Makroobjektiv. Darüber hinaus verfügt die Frontkamera über 60 Millionen Pixel
2023-09-26
Kommentar 0
1824