Insgesamt10000 bezogener Inhalt gefunden
CSS3 implementiert 3D
Artikeleinführung:CSS3 realisiert 3D. Mit der Entwicklung des Internets und der Weiterentwicklung der Technologie werden Website-Designs immer cooler, einschließlich 3D-Effekten. CSS3 ist eines der wichtigen Werkzeuge zur Erzielung von 3D-Effekten. In diesem Artikel wird vorgestellt, wie CSS3 3D implementiert. 1.3D-Transformation: Bei der 3D-Transformation geht es darum, Elementen durch Vorgänge wie Drehung, Skalierung und Bewegung einen 3D-Effekt zu verleihen. 3D-Transformationen können über das Attribut „transform“ gesteuert werden. (1) Rotierende Elemente können Rotationsoperationen in drei Richtungen ausführen: X-Achse, Y-Achse und Z-Achse: „transform: rota“.
2023-04-24
Kommentar 0
198

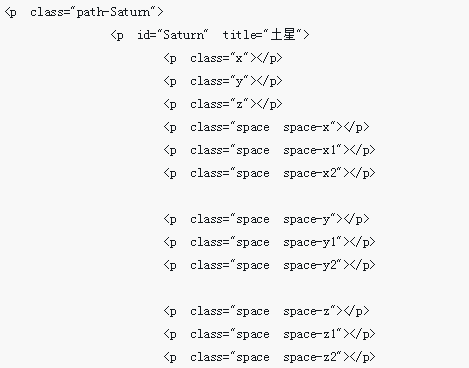
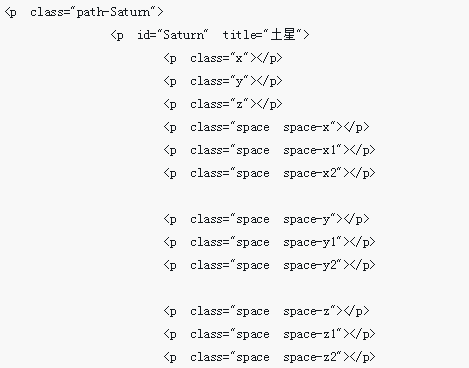
CSS3 + JS realisiert 3D-Planetenbewegungen
Artikeleinführung:Dieses Mal werde ich Ihnen CSS3 + JS vorstellen, um 3D-Planetenbewegungen zu realisieren. Was sind die Vorsichtsmaßnahmen für CSS3 + JS, um 3D-Planetenbewegungen zu realisieren?
2018-03-22
Kommentar 0
2011

So implementieren Sie 3D in CSS3
Artikeleinführung:CSS3 realisiert 3D. Mit der Entwicklung des Internets und der Weiterentwicklung der Technologie werden Website-Designs immer cooler, einschließlich 3D-Effekten. CSS3 ist eines der wichtigen Werkzeuge zur Erzielung von 3D-Effekten. In diesem Artikel wird vorgestellt, wie CSS3 3D implementiert. 1.3D-Transformation: Bei der 3D-Transformation geht es darum, Elementen durch Vorgänge wie Drehung, Skalierung und Bewegung einen 3D-Effekt zu verleihen. 3D-Transformationen können über das Attribut „transform“ gesteuert werden. (1) Rotierende Elemente können Rotationsoperationen in drei Richtungen ausführen: X-Achse, Y-Achse und Z-Achse: „transform: rota“.
2023-04-24
Kommentar 0
1909

Spielen Sie mit 3D von CSS3!
Artikeleinführung:Beginnen wir ohne weiteres mit der Demo. Coole CSS3-Animation mit rotierender Laterne/Würfel: https://bupt-hjm.github.io/css3-3d/ Github-Quellcode-Adresse: https://github.com/BUPT-HJM /css3- 3D Coole CSS3-Flip-Animation: https://bupt-hjm.github.io/css3-flip-book/ Github-Quellcode-Adresse: https://github.com/BUPT-HJM/css3-flip-book Die Oben sind reine CSS3-Implementierungen ohne Verwendung
2017-05-01
Kommentar 0
2080

CSS3 3D-Spezialeffekt-Videodatenfreigabe
Artikeleinführung:„CSS3 3D Special Effects Video Tutorial“ verwendet das Übergangsattribut, das Perspektivenattribut und das Transformationsattribut in CSS3, um echte und verwendbare dreidimensionale Effekte zu erstellen.
2017-08-31
Kommentar 0
1531

Anzeigevorlage für jQuery- und CSS3-3D-Rotationsprojekte
Artikeleinführung:Dies ist eine sehr coole Anzeigevorlage für jQuery- und CSS3-3D-Rotationsprojekte. Diese Vorlage verwendet die CSS3-3D-Transformation, um einen 3D-Würfelrotationseffekt zu erzeugen, sodass jedes Element beim Umschalten einen Würfelrotationseffekt zeigt.
2017-01-18
Kommentar 0
1429

CSS3-Tutorial – 3D-Konvertierung
Artikeleinführung:Hallo! Der vorherige Artikel hat Ihnen das CSS3-Tutorial zur 2D-Konvertierung vorgestellt. Ich frage mich, wie Sie es gelernt haben. Als nächstes stelle ich Ihnen das CSS3-Tutorial zur 3D-Konvertierung vor.
2016-12-27
Kommentar 0
1658