
Hallo! Der vorherige Artikel hat Ihnen das CSS3-Tutorial zur 2D-Konvertierung vorgestellt. Ich frage mich, wie Sie es gelernt haben. Als nächstes stelle ich Ihnen das CSS3-Tutorial zur 3D-Konvertierung vor.
3D-Transformationen:
Mit CSS3 können Sie Elemente mithilfe von 3D-Transformationen formatieren.
In diesem Artikel lernen Sie zwei 3D-Transformationsmethoden kennen:
rotateX();
rotateY().
Wie funktioniert es?
Transformation ist ein Effekt, der dazu führt, dass ein Element seine Form, Größe und Position ändert.
Sie können Ihre Elemente mithilfe von 2D- oder 3D-Transformationen transformieren.
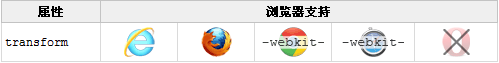
Browser-Unterstützung:

Internet Explorer 10 und Firefox unterstützen die 3D-Konvertierung.
Chrome und Safari erfordern das Präfix -webkit-.
Opera unterstützt immer noch keine 3D-Konvertierung (es unterstützt nur die 2D-Konvertierung).
RotateX()-Methode:

Mit der RotateX()-Methode wird ein Element um seine X-Achse um einen bestimmten Grad gedreht.
Instanz:
div
{
transform: rotateX(120deg);
-webkit-transform: rotateX(120deg); /* Safari and Chrome */
}rotateY()-Methode:

rotateY()-Methode, drehen Sie sie um einen bestimmten Grad der Y-Achse Rotationselement.
Beispiel:
div
{
transform: rotateY(130deg);
-webkit-transform: rotateY(130deg); /* Safari and Chrome */
}Konvertierungseigenschaften:
Die folgende Tabelle listet alle Konvertierungseigenschaften auf:

3D Konvertierungsmethode:

Das Obige ist der Inhalt des CSS3-Tutorials zur 3D-Konvertierung. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (m.sbmmt.com). !




