Insgesamt10000 bezogener Inhalt gefunden

CSS-Eigenschaften festlegen
Artikeleinführung:CSS (Cascading Style Sheets) ist eine Sprache zur Steuerung des Stils von Webseiten. Sie kann Schriftart, Farbe, Rahmen, Layout und andere Eigenschaften der Webseite festlegen. Bei der Entwicklung einer Webseite ist das Festlegen von CSS-Eigenschaften ein entscheidender Schritt. In diesem Artikel wird ausführlich beschrieben, wie CSS-Eigenschaften festgelegt werden, sowie häufig verwendete Eigenschaftswerte und Methoden. 1. Methoden zum Festlegen von CSS-Eigenschaften 1. Inline-Stil: Fügen Sie das Stilattribut zum HTML-Tag hinzu, um die CSS-Eigenschaften festzulegen. Zum Beispiel: „<p style="color: re
2023-05-27
Kommentar 0
1240

Was sind die CSS-Eigenschaften? Zusammenfassung gängiger CSS-Eigenschaften (Beispiele)
Artikeleinführung:Was sind die CSS-Eigenschaften? Es gibt viele CSS-Attribute. Heute werde ich einige der CSS-Attribute zusammenfassen, die wir häufig verwenden, einschließlich CSS-Textattribute, CSS-Rahmenattribute, CSS-Positionierungsattribute, Listenstile usw. Darüber hinaus werde ich Sie auch vorstellen beim CSS-Schreibstil.
2018-07-28
Kommentar 0
8838

Warum haben Browser-CSS-Eigenschaften Herstellerpräfixe?
Artikeleinführung:Warum die Verwirrung von Herstellerpräfixen in den CSS-Eigenschaften von Browsern? Wenn es um die Gestaltung unserer Webkreationen geht, scheinen CSS-Eigenschaften wie border-radius...
2024-12-20
Kommentar 0
969

Welche CSS-Eigenschaften können vererbt werden?
Artikeleinführung:CSS-Eigenschaften sind eine Reihe von Befehlen, die den Stil von Webseiten steuern können. In CSS können einige Eigenschaften vererbt werden, was bedeutet, dass sie von einem Element an seine untergeordneten Elemente weitergegeben werden können, während andere nicht möglich sind. Die Vererbung von CSS-Eigenschaften ist eine sehr leistungsstarke Funktion von CSS. Sie kann Ihren CSS-Code prägnanter und einfacher zu verwalten machen und auch die Leistung der Website erheblich verbessern. In diesem Artikel wird vorgestellt, welche CSS-Eigenschaften vererbt werden können. 1. Schriftartattribute Schriftartattribute sind eine Reihe von Attributen, die den Textstil steuern können, einschließlich Schriftgröße, Schriftfarbe, Schriftstil usw. Darunter Schriftart
2023-04-24
Kommentar 0
2156


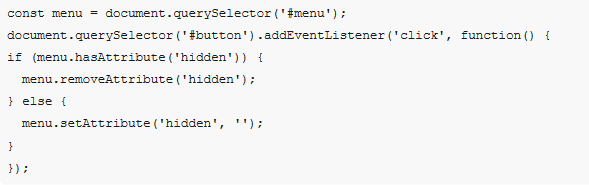
Wie entferne ich CSS-Eigenschaften mit JavaScript?
Artikeleinführung:CSS-Eigenschaften mit JavaScript entfernenJavaScript bietet die Möglichkeit, CSS-Eigenschaften von HTML-Elementen zu manipulieren und zu ändern. Dies ermöglicht...
2024-11-06
Kommentar 0
698

Welche CSS-Eigenschaften erzeugen Stapelkontexte?
Artikeleinführung:CSS-Eigenschaften, die Stapelkontexte festlegen. Stapelkontexte sind grundlegende Konzepte im CSS-Layout, die für die Bestimmung der Stapelkontexte verantwortlich sind.
2025-01-03
Kommentar 0
781

Unbeliebte CSS-Eigenschaften, die Sie nicht kennen
Artikeleinführung:Unbeliebte CSS-Eigenschaften, die Sie nicht kennen. Diesmal bringe ich Ihnen einige Vorsichtsmaßnahmen bei der Verwendung unpopulärer CSS-Eigenschaften. Hier sind praktische Fälle, werfen wir einen Blick darauf.
2018-03-21
Kommentar 0
2804

CSS: Selektoren und Eigenschaften
Artikeleinführung:Vorlesung 2: Selektoren und Eigenschaften
In dieser Vorlesung befassen wir uns mit den Bausteinen von CSS: Selektoren und Eigenschaften. Hierbei handelt es sich um wesentliche Konzepte, mit denen Sie bestimmte Elemente auf Ihrer Webseite gezielt ansprechen und effektiv gestalten können.
2024-08-22
Kommentar 0
896



jquery legt CSS-Eigenschaften fest
Artikeleinführung:In der Webentwicklung ist jQuery eine sehr beliebte JavaScript-Bibliothek, die Entwicklern einen einfachen, aber leistungsstarken Satz von APIs bietet, die die Manipulation des DOM, die Verwaltung von Ereignissen und die Manipulation von CSS erleichtern. In diesem Artikel befassen wir uns mit den jQuery-Methoden zum Festlegen von CSS-Eigenschaften. 1. CSS-Methoden verwenden jQuery bietet eine Vielzahl von Methoden zum Festlegen von CSS-Eigenschaften. Die am häufigsten verwendete Methode ist die CSS-Methode. Die CSS-Methode akzeptiert als Argument ein Objekt, das die festzulegende CSS-Eigenschaft und den festzulegenden Wert enthält. Nehmen wir zum Beispiel an
2023-05-29
Kommentar 0
2388

Eigenschaften der CSS-Verlaufsanimation: Übergang und Hintergrundbild
Artikeleinführung:Eigenschaften der CSS-Verlaufsanimation: Übergang und Hintergrundbild Im Webdesign können Animationseffekte der Seite Lebendigkeit und Attraktivität verleihen. CSS bietet viele Eigenschaften zum Erstellen von Animationseffekten, einschließlich der Verlaufsanimationseigenschaften „übergang“ und „Hintergrundbild“. In diesem Artikel werden diese beiden Eigenschaften ausführlich vorgestellt und spezifische Codebeispiele gegeben. Übergangsattribut Das Übergangsattribut wird verwendet, um Elemente in a zu implementieren
2023-10-27
Kommentar 0
1433