Insgesamt10000 bezogener Inhalt gefunden
CSS-Selektor
Artikeleinführung:CSS-Selektor
2016-08-10
Kommentar 0
1166

CSS-Selektor
Artikeleinführung:CSS-Selektor
2016-08-10
Kommentar 0
2365

Was sind CSS-Selektoren?
Artikeleinführung:CSS-Selektoren beziehen sich auf CSS-Selektoren, die festlegen, auf welche Elemente CSS-Regeln angewendet werden. Ein Stapel von Elementen im Elementbaum kann basierend auf einigen Merkmalen ausgewählt werden. CSS-Selektoren können unterteilt werden in: Basisselektoren, kombinierte Selektoren, Attributselektoren, Pseudoklassen, Pseudoelemente, universelle Selektoren für Geschwisterelemente usw.
2021-06-15
Kommentar 0
1535

Was sind CSS-Selektoren?
Artikeleinführung:In CSS gibt es viele Arten von Selektoren, darunter acht Selektoren, darunter Tag-Selektoren, ID-Selektoren, Klassenselektoren, Vererbungsselektoren, Pseudoklassenselektoren und globale Selektoren.
2018-11-24
Kommentar 0
25563

Der CSS-Selektor wird aufgeräumt
Artikeleinführung:Viele Leute denken, dass CSS sehr einfach ist, aber tatsächlich ist es nicht einfach, CSS gut zu schreiben. Nehmen wir als Beispiel, dass CSS-Selektoren grob in fünf Kategorien unterteilt werden können Beziehungsselektoren Attributselektor Pseudoklassenselektor Pseudoobjektselektor Elementselektor Selektor...
2017-02-09
Kommentar 0
1736

Einführung in CSS-Selektoren
Artikeleinführung:Dieser Artikel stammt aus der CSS-Quick-Start-Kolumne. Er stellt jedem das relevante Wissen über CSS-Selektoren vor. Er hat einen gewissen Referenzwert und ich hoffe, dass er jedem helfen kann. Zu den CSS-Selektoren gehören: 1. Tag-Selektor; 2. Klassen-Selektor;
2020-05-10
Kommentar 0
2237

Was ist ein CSS-Selektor?
Artikeleinführung:Der CSS-Selektor wird auch CSS-Stilattribut und CSS-Attributselektor genannt. Der „Selektor“ in CSS gibt das Objekt des „Stils“ in „{}“ an, dh auf welche Elemente auf der Webseite der „Stil“ wirkt. Häufig verwendete Selektoren können in Tag-Namen-Selektoren, Klassen-Selektoren, ID-Selektoren, abgeleitete Selektoren, Unterelement-Selektoren und Gruppen-Selektoren unterteilt werden.
2021-04-12
Kommentar 0
6225
css 属性选择器
Artikeleinführung:css 属性选择器
2016-07-21
Kommentar 0
1090
jquery CSS选择器笔记_jquery
Artikeleinführung:今天是CSS的选择器,以后还有一部分xPath的选择器。今天的笔记中包括44个选择器,基本涵盖了CSS 2和CSS 3的所有规定。
2016-05-16
Kommentar 0
1377

Eigenschaftenleitfaden für CSS-Selektoren: ID-, Klassen- und Attributselektoren
Artikeleinführung:CSS-Selektor-Eigenschaftenhandbuch: ID-, Klassen- und Attributselektoren CSS (Cascading Style Sheets) ist eine Sprache, die verwendet wird, um zu beschreiben, wie Elemente auf einer Webseite gerendert und angeordnet werden. In CSS werden Selektoren verwendet, um bestimmte HTML-Elemente auszuwählen und dann Stilregeln anzuwenden. Dieser Artikel konzentriert sich auf drei gängige Selektorattribute: ID-, Klassen- und Attributselektoren und stellt spezifische Codebeispiele bereit. ID-Selektor Der ID-Selektor wird verwendet, um Elemente mit einem bestimmten ID-Attribut auszuwählen
2023-10-25
Kommentar 0
1607

Was ist ein CSS-Selektor? Zusammenfassung der grundlegenden CSS-Selektoren (neun Typen)
Artikeleinführung:Was ist ein CSS-Selektor? Der CSS-Selektor gibt das Tag an, auf das CSS reagieren soll, und der Name dieses Tags ist der Selektor. Bedeutung: Welchen Container soll man wählen? Elemente in HTML-Seiten werden über CSS-Selektoren gesteuert. Was sind also die CSS-Selektoren? Werfen wir einen Blick auf die häufig verwendeten Selektoren in CSS
2018-07-27
Kommentar 0
4778

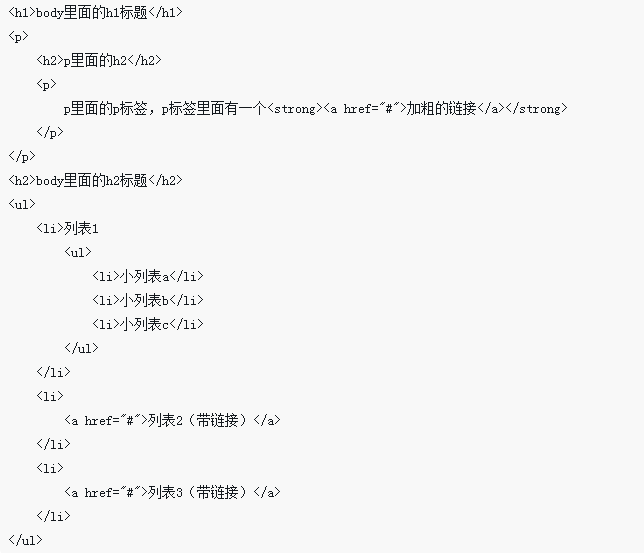
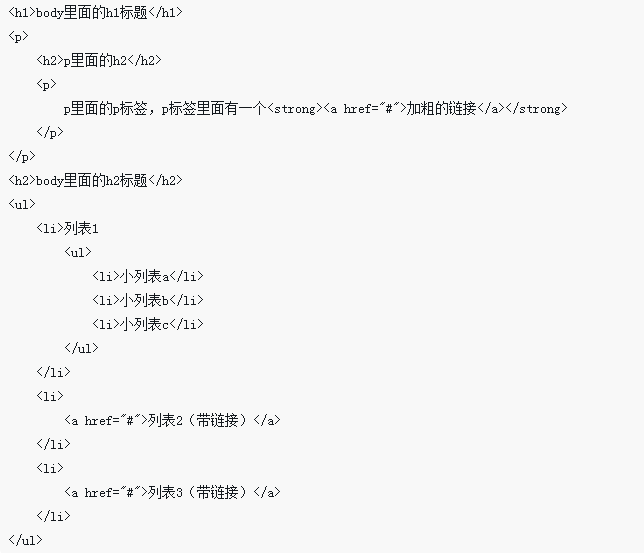
CSS-Nachkommenselektor
Artikeleinführung:Dieses Mal bringe ich Ihnen den CSS-Nachkommenselektor. Was sind die Vorsichtsmaßnahmen für die Verwendung des CSS-Nachkommenselektors? Hier ist ein praktischer Fall.
2018-03-20
Kommentar 0
3850


CSS-Selektoren, bei denen es sich um erweiterte Selektoren handelt
Artikeleinführung:Zu den erweiterten Selektoren in CSS-Selektoren gehören Nachkommenselektoren, Selektoren für untergeordnete Elemente, Selektoren für benachbarte Geschwister, universelle Geschwisterselektoren, Attributselektoren, Klassenselektoren, ID-Selektoren, Pseudoklassenselektoren und Pseudoelementselektoren. Detaillierte Einführung: 1. Der Nachkommenselektor verwendet einen durch Leerzeichen getrennten Selektor, um die Nachkommenelemente eines Elements auszuwählen. 2. Der Unterelementselektor verwendet einen durch ein Größer-als-Zeichen getrennten Selektor, um die direkten Unterelemente eines Elements auszuwählen. Benachbarte gleichgeordnete Selektoren verwenden Selektoren, die durch ein Pluszeichen getrennt sind, um das erste gleichgeordnete Element auszuwählen, das unmittelbar auf ein Element folgt, und so weiter.
2023-10-07
Kommentar 0
1342

Einfacher CSS-Selektor – Regulärer Selektor
Artikeleinführung:In diesem Artikel wird hauptsächlich der einfache CSS-Selektor-reguläre Selektor beschrieben, den der Herausgeber jedem als Referenz empfiehlt.
2018-06-29
Kommentar 0
1616