
Was ist ein CSS-Selektor? Der CSS-Selektor gibt das Tag an, auf das CSS reagieren soll, und der Name dieses Tags ist der Selektor. Bedeutung: Welchen Container soll man wählen? Elemente in HTML-Seiten werden über CSS-Selektoren gesteuert. Was sind also die CSS-Selektoren? Werfen wir einen Blick auf die häufig verwendeten CSS-Selektoren
1: CSS-Wildcard-Selektor
Der Wildcard-Selektor wird durch ein Sternchen (*) dargestellt, zum Beispiel:
*{
font-size : 12px;
}bedeutet, dass die Schriftgröße aller Elemente 12px beträgt;
2: CSS-Gruppenselektor
Wenn mehrere Elemente die gleichen Stilattribute haben, können Sie In einer Anweisung zusammengefasst werden die Elemente durch Kommas getrennt. Beispiel:
p, li {
line-height:20px;
color:#c00;
}
#main p, #sider span {
color:#000;
line-height:26px;
}Durch die Verwendung des Gruppenselektors können Elemente mit mehreren identischen Attributen zur Auswahl zusammengeführt und gruppiert werden, was die Codierungseffizienz erheblich verbessert reduziert auch die Größe von CSS-Dateien.
3: CSS-Tag-Selektor
Eine vollständige HTML-Seite besteht aus vielen verschiedenen Tags, und der Tag-Selektor bestimmt, welche Tags den entsprechenden CSS-Stil verwenden, zum Beispiel:
p{
color: red;
}Dieser Code macht alle p-Tags rot
4: CSS-Klassenselektor
Klasse Der Selektor zielt auf jedes Element mit dem angegebenen Klassennamen in ab Das Klassenattribut beginnt mit einem „.“-Symbol:
.info {
color:black;
}Dies ändert die Farbe aller Elemente mit der Klassennameninformation
5:CSS-ID-Selektor
Der ID-Selektor kann einen bestimmten Stil für HTML-Elemente angeben, die mit einer bestimmten ID gekennzeichnet sind; der ID-Selektor beginnt mit einem „#“-Symbol. Zum Beispiel:
#demop{
color:#000;
}Dies bedeutet, dass die Schriftfarbe des Elements mit id demop auf Schwarz gesetzt wird.
6: CSS-Pseudoklassenselektor
Manchmal ist es notwendig, den Stil eines Elements unter Verwendung anderer Bedingungen als des Dokuments anzuwenden, z. B. Mauszeiger usw . Zu diesem Zeitpunkt müssen wir Pseudoklassen verwenden. Im Folgenden finden Sie die Pseudoklassendefinition für die verknüpfte Anwendung. Beispiel:
a:link{
color:green ;
font-size: 50px
}
a:hover{
color:pink;
font-size: 50px
}
a:active{
color:yellow;
font-size: 50px
}
a:visited{
color:red;
font-size: 50px
} Wirkung:
Wenn Sie die Webseite öffnen, ist die Beschriftung grün.
Wenn Sie mit der Maus auf die Beschriftung fahren, ist die Beschriftung rosa Auf dem Etikett ist die Beschriftung gelb.
Der Nachkommenselektor wird verwendet Wählen Sie die Nachkommen eines bestimmten Elements oder einer bestimmten Elementgruppe aus. Die Auswahl des übergeordneten Elements wird zuerst platziert, und die Auswahl des untergeordneten Elements wird am Ende platziert, getrennt durch ein Leerzeichen. Der Nachkommen-Selektor kann mehr als nur zwei Elemente enthalten. Bei mehrstufigen Vorfahren-Nachkommen-Beziehungen kann es mehrere Leerzeichen geben, um sie zu trennen. Wenn es beispielsweise drei Elemente mit den IDs a, b und c gibt, ist der Nachkomme derselbe Selektor kann geschrieben werden als #a In der Form #b #c{}, solange die Auswahl der Vorfahrenelemente durch Leerzeichen vor und in der Mitte der Nachkommenelemente getrennt ist. Beispiel:
#people em{
color: red;
}Diese Regel setzt die Farbe aller em-Elemente, die in Elementen mit dem ID-Wert „people“ enthalten sind, auf Rot.
8: CSS-Kombinationsselektorkann in Kombination mit zwei oder mehr Selektortypen verwendet werden; zum Beispiel:
p.info {
color:blue;
}Es werden nur Absätze ausgewählt Andere Elemente, die zu dieser Klasse gehören, und andere Absätze, die nicht zur Info-Klasse gehören, werden ignoriert.
9: CSS-AttributselektorFormat: Basisselektor [attribute = 'attribute value']{ }, Sie können auch einfach Attribute schreiben, zum Beispiel:
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style type="text/css">
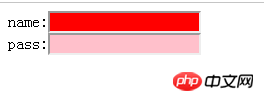
input[type = 'text'] {background-color: red}
input[type = 'password'] {background-color: pink}
</style>
</head>
<body>
<form>
name:<input type = "text"><br/>
pass:<input type = "password">
</form>
</body>
</html>Ergebnisse ausführen:

!important >ID-Auswahl-Selektor> Klasse| Attributauswahl> Tag> Vererbung> Browser-Standardattribut Berechnung der CSS-Selektorgewichtung:
| !important | Infinity | Interline-Stil | 1000 | ||||||||
| ID-Selektor | 100 | ||||||||||
| Class|Attribute|Pseudo-Klassenselektor | 10 | ||||||||||
|
Tag-Selektor Platzhalterauswahl
|
10 |
Konvertieren Sie alle Selektoren in jeder Zeile in diese Werte und addieren Sie sie. Je größer das Ergebnis, desto höher die Priorität!
Empfohlene verwandte Artikel:
CSS-Klasse Selektoren und ID-Selektoren
Verwandte Kursempfehlungen:
Grundlegendes Video-Tutorial für den Einstieg in CSS3
Das obige ist der detaillierte Inhalt vonWas ist ein CSS-Selektor? Zusammenfassung der grundlegenden CSS-Selektoren (neun Typen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Arten von CSS-Selektoren gibt es?
Welche Arten von CSS-Selektoren gibt es?
 So fahren Sie herunter, nachdem Sie den Befehl nohup ausgeführt haben
So fahren Sie herunter, nachdem Sie den Befehl nohup ausgeführt haben
 So lösen Sie das Problem, wenn die CPU-Temperatur des Computers zu hoch ist
So lösen Sie das Problem, wenn die CPU-Temperatur des Computers zu hoch ist
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Warum druckt der Drucker nicht?
Warum druckt der Drucker nicht?
 Gründe, warum Computer oft Bluescreens haben
Gründe, warum Computer oft Bluescreens haben
 Lösung für den Failedtofetch-Fehler
Lösung für den Failedtofetch-Fehler
 So legen Sie den CAD-Punktstil fest
So legen Sie den CAD-Punktstil fest




