Insgesamt10000 bezogener Inhalt gefunden

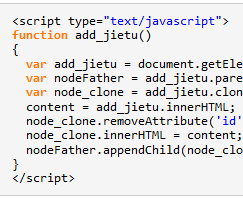
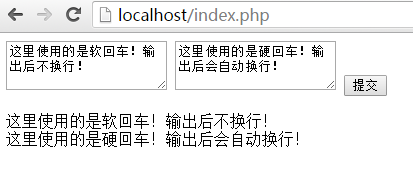
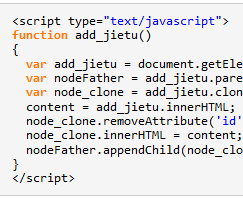
Beispiel für das dynamische Hinzufügen von Formularelementen mithilfe von JavaScript
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode zum dynamischen Hinzufügen von Formularelementen in JavaScript vorgestellt und die Verwendung von Funktionen und zugehörigen Vorsichtsmaßnahmen im Zusammenhang mit dem Betrieb von JavaScript-Formularelementen anhand von Beispielen analysiert. Freunde, die sich für JavaScript interessieren, können auf diesen Artikel verweisen!
2018-01-22
Kommentar 0
3358


HTML-Layout-Anleitung: So verwenden Sie Pseudoklassenselektoren für die Stilsteuerung von Formularelementen
Artikeleinführung:HTML-Layout-Leitfaden: So verwenden Sie Pseudoklassenselektoren zur Steuerung des Formularelementstils In der Webentwicklung sind Formularelemente eine der wesentlichen Komponenten. Über Formularelemente können Benutzer Daten eingeben und übermitteln, um mit der Website zu interagieren. Daher ist die Kontrolle des Stils von Formularelementen für die Bereitstellung einer guten Benutzererfahrung von entscheidender Bedeutung. In HTML können wir Pseudoklassenselektoren verwenden, um den spezifischen Zustand von Formularelementen zu steuern und ihre Stile anzupassen. In diesem Artikel wird erläutert, wie Sie Pseudoklassenselektoren verwenden, um die Stilsteuerung von Formularelementen zu implementieren und spezifische bereitzustellen
2023-10-19
Kommentar 0
870

So verwenden Sie den Pseudoklassenselektor :focus, um den Stil von Formularelementen zu ändern
Artikeleinführung:Verwendung: Fokussieren Sie den Pseudoklassenselektor, um den Stil von Formularelementen zu ändern. Einführung: In unserem Webdesign sind Formularelemente gängige interaktive Komponenten, und Benutzer können über Formularelemente mit Webseiten interagieren. Um das Benutzererlebnis und die Ästhetik der Benutzeroberfläche zu verbessern, müssen wir häufig den Stil von Formularelementen ändern, wenn Benutzer mit ihnen interagieren. In diesem Artikel wird erläutert, wie Sie mit dem Pseudoklassenselektor :focus den Stil von Formularelementen ändern und spezifische Codebeispiele bereitstellen. 1. Was ist der :focus-Pseudoklassenselektor? :focus ist eine Pseudoklasse in CSS3
2023-11-20
Kommentar 0
1677
So binden Sie Attribute von Formularelementen in Vue dynamisch
Artikeleinführung:Im Folgenden werde ich Ihnen einen Artikel über die Attributmethode zum dynamischen Binden von Formularelementen in Vue vorstellen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird.
2018-06-05
Kommentar 0
3271

jQuery weist Formularelementen basierend auf JSON-Objekten automatisch Werte zu
Artikeleinführung:Um die Entwicklungseffizienz von Front-End-Partnern zu verbessern, haben wir ein Rad erstellt, das automatisch Werte basierend auf dem Namensattribut von Formularelementen json2form:function(obj){ var nodeParent = null; var value zuweist = undefiniert; var $el = null; var nodeName = "";
2016-11-25
Kommentar 0
1941

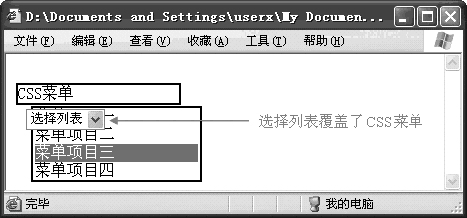
Einführung in die Verwendung von Form-Formularelementen wie Select
Artikeleinführung:Layui ist ein Front-End-UI-Framework, das mit seinen eigenen Modulspezifikationen geschrieben wurde. Es folgt dem Schreiben und der Organisation von nativem HTML/CSS/JS. Der Schwellenwert ist extrem niedrig und kann sofort verwendet werden. Dieser Artikel stellt Ihnen die Probleme vor, die bei der Verwendung von Form-Formularelementen wie Select beachtet werden müssen.
2019-12-07
Kommentar 0
4055

So implementieren Sie ein adaptives Layout von Formularelementen mithilfe des elastischen CSS-Flex-Layouts
Artikeleinführung:So implementieren Sie das adaptive Layout von Formularelementen mithilfe des elastischen CSSFlex-Layouts. Einführung: Mit der Popularität und Diversifizierung mobiler Geräte und der Entwicklung von responsivem Webdesign müssen Designer und Entwickler dafür sorgen, dass Webseiten auf verschiedenen Geräten gute Anzeigeeffekte erzielen Überlegen Sie, wie Sie ein adaptives Layout von Elementen implementieren. Das elastische CSSFlex-Layout bietet uns eine einfache und flexible Lösung. In diesem Artikel wird erläutert, wie Sie das adaptive Layout von Formularelementen mithilfe des elastischen CSSFlex-Layouts implementieren und spezifischen Code bereitstellen
2023-09-26
Kommentar 0
1422

So verwenden Sie das V-Modell, um die Abkürzung von Formularelementen in Vue zu binden
Artikeleinführung:So verwenden Sie das V-Modell zum Binden von Formularelementen in Vue. Die Abkürzung von Vue ist ein beliebtes JavaScript-Framework, das die schnelle Erstellung interaktiver Anwendungen ermöglicht. Vue bietet viele praktische Anweisungen, eine der am häufigsten verwendeten ist das „V-Modell“. Die „v-model“-Direktive kann verwendet werden, um Formularelemente mit Dateneigenschaften in einer Vue-Instanz zu binden. Die „v-model“-Direktive kann Datenattribute automatisch aktualisieren, wenn der Benutzer die Formulareingabe ändert, und wenn sich das Datenattribut ändert, ändert sich auch die Formulareingabe
2023-06-11
Kommentar 0
1384

So fügen Sie Formularelemente automatisch mit jQuery_jquery hinzu
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode zum automatischen Hinzufügen von Formularelementen in jQuery vorgestellt und die damit verbundenen Fähigkeiten der Append-Methode in jQuery zum dynamischen Hinzufügen von Formularelementen behandelt. Freunde, die sie benötigen, können darauf verweisen.
2016-05-16
Kommentar 0
1178

Woraus besteht ein Formular in HTML?
Artikeleinführung:In HTML besteht ein vollständiges Formular normalerweise aus drei Teilen: Formularelementen (auch Formularsteuerelemente genannt), Eingabeaufforderungsinformationen und Formularfeldern. Zu den Formularelementen gehören bestimmte Formularfunktionen wie einzeilige Texteingabefelder, Kennworteingabefelder, Kontrollkästchen, Schaltflächen zum Senden, Zurücksetzen usw. Das Formularfeld entspricht einem Container zur Aufnahme aller Formularelemente und Eingabeaufforderungsinformationen.
2021-02-26
Kommentar 0
14520

Was sind die Formularelemente in HTML5?
Artikeleinführung:Zu den Formularelementen in HTML5 gehören: datalist-Element, keygen-Element, Ausgabeelement und oninput-Element
2018-11-24
Kommentar 0
7058

Was sind die CSS-Frameworks?
Artikeleinführung:Zu den CSS-Frameworks gehören Bootstrap, Foundation, Bulma, Semantic UI und Materialise. Detaillierte Einführung: 1. Bootstrap mit verschiedenen vordefinierten Stilen und Komponenten wie benutzerfreundlichen Rastersystemen, Schaltflächen, Navigationsleisten und Formularelementen. 2. Foundation mit Komponenten wie Rastersystemen, Schaltflächen und Navigationsleisten. usw., aber es liegt mehr auf Anpassung und Skalierbarkeit; 3. Bulma, mit gemeinsamen Komponenten wie responsivem Rastersystem, Schaltflächen, Formularelementen usw.
2023-10-08
Kommentar 0
895