Insgesamt10000 bezogener Inhalt gefunden



Jquery-Plug-in-Anwendung: Erstellen Sie schöne Tabellen mit wechselnden Farben
Artikeleinführung:In der Webentwicklung gehören Tabellen zu den am häufigsten verwendeten Elementen. Das Hinzufügen von Interlaced-Farbeffekten zu Tabellen kann dazu führen, dass die Seite schöner aussieht und das Benutzererlebnis verbessert wird. Bei der Realisierung dieser Funktion können jQuery-Plug-Ins verwendet werden, um den Entwicklungsprozess zu vereinfachen und die Wartbarkeit und Wiederverwendbarkeit des Codes zu erhöhen. In diesem Artikel wird erläutert, wie Sie mit dem jQuery-Plug-in schöne Tabellen-Interlaced-Farbwechseleffekte erzielen, und es werden konkrete Codebeispiele aufgeführt. Erstellen Sie zunächst eine Tabelle in einer HTML-Datei mit dem folgenden Code:
2024-02-28
Kommentar 0
799
Rufen Sie die erforderlichen Tabellendaten auf, indem Sie auf jqgrid table_jquery klicken
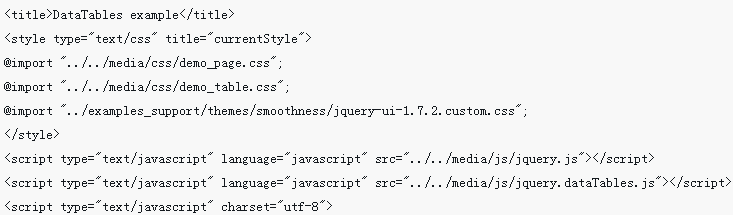
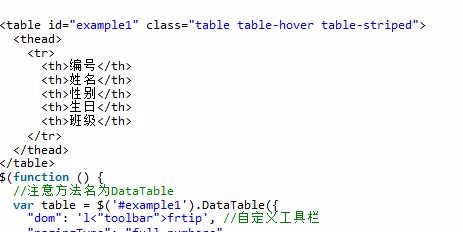
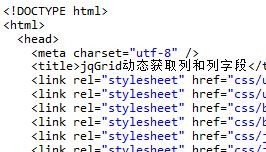
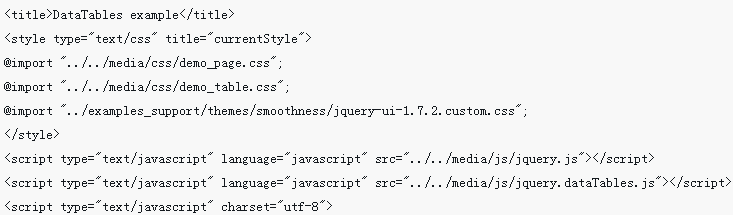
Artikeleinführung:Unter den vielen Tabellen-Plug-Ins sind die Eigenschaften von jqgrid sehr ausgeprägt, daher wird das jqgrid-Tabellen-Plug-in sehr häufig verwendet. In diesem Artikel werden Ihnen die Tabellendaten vorgestellt, die Sie durch Klicken auf die jqgrid-Tabelle anzeigen müssen Wer es braucht, kann sich darauf beziehen.
2016-05-16
Kommentar 0
1439

Das jQuery-Plug-in implementiert abwechselnde Tabellenzeilenfarben und interagiert mit Mausereignissen
Artikeleinführung:Dieses Mal stelle ich Ihnen das jQuery-Plug-in vor, um die Farbe von Tabellen in alternativen Zeilen zu ändern und mit Mausereignissen zu interagieren. Welche Vorsichtsmaßnahmen gelten für das jQuery-Plug-in, um die Farbe von Tabellen in alternativen Zeilen zu ändern und mit Mausereignissen zu interagieren? ? Hier ist ein praktischer Fall, werfen wir einen Blick darauf.
2018-04-24
Kommentar 0
1681

So verpacken Sie das Bootstrap-Tabellen-Plugin
Artikeleinführung:Die Zeilenumbruchmethode des bootStrap-Tabellen-Plug-ins kann das Problem lösen, dass Tabellenbeschriftungen nicht umgebrochen werden, indem dem Tabellen-Tag style="word-break:break-all; word-wrap:break-all;" hinzugefügt wird.
2019-07-20
Kommentar 0
4600
Jqgrids leistungsstarkes Tabellen-Plug-in application_jquery
Artikeleinführung:jqGrid ist ein leistungsstarkes Tabellen-Plugin, das auf jQuery basiert. Mit jqGrid können Sie problemlos eine asynchrone Ajax-Kommunikation zwischen der Front-End-Seite und den Hintergrunddaten implementieren. JqGrid kann in einigen Hintergrundverwaltungssystemen gut zur Verwaltung großer Datenmengen verwendet werden Datenmengen.
2016-05-16
Kommentar 0
1329

Welches Tabellen-Plug-in verwendet Bootstrap?
Artikeleinführung:Für Bootstrap steht das Tabellen-Plugin „Bootstrap-Table“ zur Verfügung. „Bootstrap-Table“ ist ein auf Bootstrap basierendes jQuery-Tabellen-Plugin, mit dem Sie leistungsstarke Funktionen wie Einzelauswahl, Mehrfachauswahl, Sortieren, Paginieren, Bearbeiten, Exportieren, Filtern usw. nutzen können.
2021-11-11
Kommentar 0
2020

Empfohlenes jQuery EasyUI-Plug-in, das einfach zu bedienen ist
Artikeleinführung:jQuery ist ein beliebtes JavaScript-Framework, das in der Webentwicklung weit verbreitet ist, und jQueryEasyUI ist eine Reihe einfacher und benutzerfreundlicher UI-Plug-in-Bibliotheken, die auf Basis von jQuery entwickelt wurden. In diesem Artikel werden mehrere hervorragende jQueryEasyUI-Plug-Ins vorgestellt und spezifische Codebeispiele gegeben, damit Sie schneller mit der Verwendung dieser Plug-Ins beginnen können. 1.DataGrid (Datentabelle) DataGrid ist ein Plug-in zum Anzeigen von Daten in Tabellen, das das Laden, Sortieren, Filtern usw. von Daten unterstützt.
2024-02-25
Kommentar 0
527