Insgesamt10000 bezogener Inhalt gefunden

Empfehlung für das dedecms-Such-Plug-in
Artikeleinführung:Titel: DedeCMS-Such-Plug-in-Empfehlungen und spezifische Codebeispiele Mit der rasanten Entwicklung des Internets werden Website-Inhalte immer umfangreicher. Wie Website-Inhalte besser verwaltet und angezeigt werden können, ist für Website-Ersteller zu einem wichtigen Thema geworden. Als bekanntes Content-Management-System in China wird DedeCMS häufig bei der Website-Erstellung eingesetzt. Obwohl die Suchfunktion von DedeCMS leistungsstark ist, kann sie manchmal dennoch nicht den Anforderungen der Benutzer gerecht werden. Daher ist es notwendig, Such-Plug-ins zu verwenden, um die Suchfunktionen zu erweitern und das Benutzererlebnis zu verbessern. In diesem Artikel werden mehrere ausgezeichnete De empfohlen
2024-03-16
Kommentar 0
947

Anmerkungen zur Yii2-Rahmenstudie (8)
Artikeleinführung:jquery-file-upload (http://blueimp.github.io/jQuery-File-Upload/) ist ein hervorragendes Datei-Ajax-Upload-Plug-in, das Mehrfachauswahl, Vorschau, gleichzeitiges Hochladen usw. unterstützt.
2016-12-30
Kommentar 0
1373

Was ist die Verwendung von select2 in jquery
Artikeleinführung:In jquery wird select2 zur Optimierung der Auswahl verwendet, um Einzelauswahl und Mehrfachauswahl zu unterstützen. Es handelt sich um ein Dropdown-Listen-Plug-in, das auf jquery basiert. .select2()" .
2021-12-29
Kommentar 0
3287
Mehrfachauswahl von WeChat-Bildern von Drittanbietern
Artikeleinführung:Wenn WeChat ein Upload-Plug-in eines Drittanbieters verwendet, sind Mehrfachauswahlen nicht zulässig, da eine App in mehreren Systemen verwendet wird. Wie können Sie das Problem der Mehrfachauswahl lösen? Bilder unter dem WeChat-Browser hochladen?
2016-12-01
Kommentar 0
1644
Ausführliche Erklärung, wie jQuery den Drop-Down-Checkbox-Effekt basierend auf dem Sumoselect-Plug-in implementiert
Artikeleinführung:jquery.sumoselect ist ein geräte- und browserübergreifendes jQuery-Dropdown-Listenfeld-Plug-in. Das jQuery-Dropdown-Listenfeld-Plug-in ermöglicht eine Einzelauswahl oder Mehrfachauswahl. Sein Stil kann über CSS-Dateien angepasst werden. Sein größtes Merkmal ist, dass es geräteübergreifend genutzt werden kann und seine Funktionen auf allen Geräten konsistent sind. In diesem Artikel wird ausführlich erläutert, wie jQuery den Dropdown-Kontrollkästchen-Effekt basierend auf dem Sumoselect-Plug-in implementiert. Ich hoffe, er kann Ihnen helfen.
2017-12-23
Kommentar 0
4781

Welche gängigen Plug-Ins für Vue3 verbessern die Entwicklungseffizienz?
Artikeleinführung:1. vue-multiselect-nextVue.js‘ universelle Auswahl-/Mehrfachauswahl-/Markierungskomponente 2. vue-print-nb ist ein einfacher, schneller, bequemer und leichter Anweisungs-Wrapper zum Drucken 3. vue-i18n-next (Vue3s Internationalisierungs-Plug-in) im) i18n ist eine relativ ausgereifte Internationalisierungsbibliothek auf dem Markt, und vue-i18n ist ein Internationalisierungs-Plug-In von Vue.js, das die Sprachumschaltfunktion in die Vue-Anwendung einbettet und verschiedene Sprachen wechseln kann, die in die importiert wurden Projekt. vue-i18n-nex ist die Plug-in-Bibliothek von Vuei18n9 für Vue3. 4. vue-cropper, ein einfaches Plug-in zum Zuschneiden von Vue-Bildern 5. VueGridLa
2023-05-29
Kommentar 0
2668

Bootstrap Table baut schnell ein Backend-Verwaltungssystem auf
Artikeleinführung:Bootstrap Table ist ein auf Bootstrap basierendes jQuery-Tabellen-Plug-in. Mit einfachen Einstellungen können Sie leistungsstarke Funktionen wie Einzelauswahl, Mehrfachauswahl, Sortieren, Paginieren, Bearbeiten, Exportieren, Filtern (Erweitern) usw. nutzen. Dieser Artikel stellt hauptsächlich vor, wie man mit Bootstrap Table schnell und perfekt ein Backend-Verwaltungssystem erstellt. Ich hoffe, dass er jedem helfen kann.
2018-02-05
Kommentar 0
2713

Was sind die Bootstrap-Plug-Ins?
Artikeleinführung:Bootstrap wird mit 12 jQuery-Plugins geliefert. Zum Beispiel: Übergangs-Plug-in, Modal-Plug-in, Dropdown-Plug-in, Karussell-Plug-in, Tooltip-Plug-in, Tab-Plug-in usw.
2019-07-18
Kommentar 0
5412

Bootstrap Table erstellt die Codefreigabe für Backend-Verwaltungssysteme
Artikeleinführung:Bootstrap Table ist ein auf Bootstrap basierendes jQuery-Tabellen-Plug-in. Mit einfachen Einstellungen können Sie leistungsstarke Funktionen wie Einzelauswahl, Mehrfachauswahl, Sortieren, Paginieren, Bearbeiten, Exportieren, Filtern (Erweitern) usw. nutzen. Dieser Artikel stellt Ihnen vor allem vor, wie Sie mit Bootstrap Table schnell und perfekt ein Backend-Verwaltungssystem erstellen können. Ich hoffe, dass er Ihnen helfen kann.
2018-02-07
Kommentar 0
1794

So verwenden Sie das WordPress-Onlineshop-Plugin
Artikeleinführung:WordPress verfügt über mehrere Online-Shop-Plug-Ins, wie zum Beispiel das E-Shop-Plug-In. Laden Sie das WordPress-Blog-Plug-In eShop herunter und laden Sie es in das Verzeichnis wp-content/plugins/ hoch (es kann direkt online über das Backend installiert werden). Melden Sie sich beim Blog-Backend an und aktivieren Sie das Plug-in in der Liste der verfügbaren installierten Plug-ins.
2019-07-19
Kommentar 0
3485

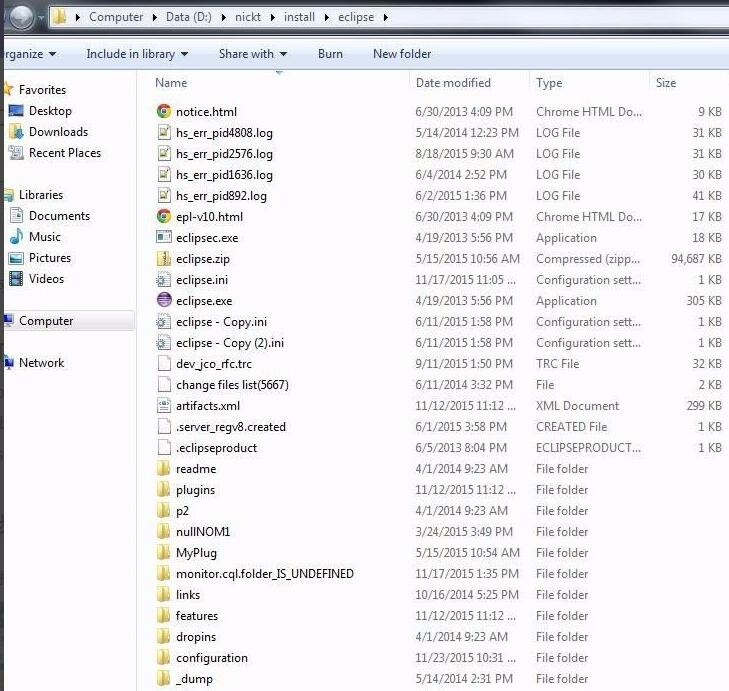
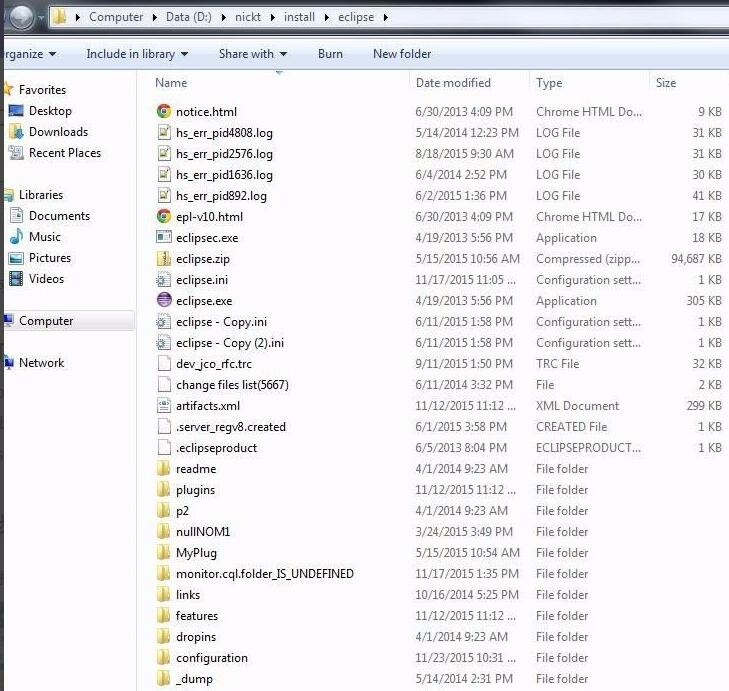
So installieren Sie Plug-Ins in EclipseLink. So installieren Sie Plug-Ins in EclipseLink. Einführung in die Methode
Artikeleinführung:Öffnen Sie zunächst das Eclipse-Installationsverzeichnis, z. B. D:nicktinstalleclipse. Erstellen Sie dann ein neues Linkverzeichnis in diesem Verzeichnis, z. B. D:nicktinstalleclipselinks. Öffnen Sie diese Datei Datei und geben Sie den folgenden Inhalt ein:path=/MyPlug/FindBugs Erstellen Sie im Eclipse-Installationsverzeichnis, z. B. D:nicktinstalleclipse, ein neues MyPlug/FindBugs-Verzeichnis und kopieren Sie das FindBugs-Plugin in dieses Verzeichnis Neues Plug-in normal, geben Sie ecli ein
2024-06-12
Kommentar 0
394

So installieren Sie das Plug-in für Notepad++
Artikeleinführung:Notepad++ ruft die Plug-In-Verwaltungsoberfläche über [Plugin]-[Plugin-Manager] in der Menüleiste auf. Es gibt viele nützliche Plug-Ins, wie zum Beispiel: JSTool usw. Aktivieren Sie [JSTool] und klicken Sie auf die Schaltfläche [Installieren]. Das JSTool-Plugin kann installiert werden.
2019-08-09
Kommentar 0
6274

So scrapen Sie WordPress-Artikel
Artikeleinführung:Das Crawlen von WordPress-Artikeln kann über verwandte Plug-Ins erreicht werden, z. B. mithilfe des WP-AutoPost-Plug-Ins. Aktivieren Sie dieses Plug-In, um eine neue Crawl-Aufgabe zu erstellen, und legen Sie dann die Crawl-Bedingungen für das Crawlen von Artikeln fest.
2019-07-15
Kommentar 0
4318

Welche Möglichkeiten gibt es, mit der CSS-Kompatibilität umzugehen?
Artikeleinführung:Zu den Verarbeitungsmethoden für die CSS-Kompatibilität gehören: 1. Initialisieren Sie den Stil. 2. Fügen Sie private Browserattribute hinzu, z. B. [-moz], um private Firefox-Browserattribute darzustellen. 3. Verwenden Sie automatisierte Plug-Ins, z. B. Autoprefixer, ein Plug-In, das automatisch verwaltet wird Browser-Präfixe.
2020-11-12
Kommentar 0
4095