
jquery.sumoselect ist ein geräte- und browserübergreifendes jQuery-Dropdown-Listenfeld-Plug-in. Das jQuery-Dropdown-Listenfeld-Plug-in ermöglicht eine Einzelauswahl oder Mehrfachauswahl. Sein Stil kann über CSS-Dateien angepasst werden. Sein größtes Merkmal ist, dass es geräteübergreifend genutzt werden kann und seine Funktionen auf allen Geräten konsistent sind. In diesem Artikel wird ausführlich erläutert, wie jQuery den Dropdown-Kontrollkästchen-Effekt basierend auf dem Sumoselect-Plug-in implementiert. Ich hoffe, er kann Ihnen helfen.
Die Funktionen dieses jQuery-Dropdown-Listenfeld-Plug-Ins sind:
Sie können eine Einzelauswahl oder eine Mehrfachauswahl durchführen.
Sie können den Stil über CSS-Dateien anpassen.
Unterstützt die meisten Geräte.
Intelligentes Rendering basierend auf dem Gerät.
Auf Android, IOS, Windows und anderen Geräten wird das Dropdown-Listenfeld automatisch im nativen Stil des Geräts gerendert.
Sie können das Format der übermittelten Daten anpassen (Mehrfachauswahlen können im CSV- oder Standardformat übermittelt werden).
Unterstützt ausgewählten, deaktivierten und Platzhaltertext.
Einfach zu erweitern, Entwickler können problemlos neue Komponenten erstellen.
Verwenden Sie grundlegende Methoden zur Lückenverwaltung, z. B. Hinzufügen von Optionen, Entfernen von Optionen, Deaktivieren, Auswählen usw.
Das jQuery-Dropdown-Listenfeld-Plug-in erfordert die Verwendung der jQuery-Version 1.8.3+. Es wird empfohlen, die neueste Version von jQuery zu verwenden.
1. Offizielle Website:
https://hemantnegi.github.io/jquery.sumoselect/ Einführungswebsite
https://hemantnegi.github.io/jquery.sumoselect / sumoselect_demo.html Demo-URL
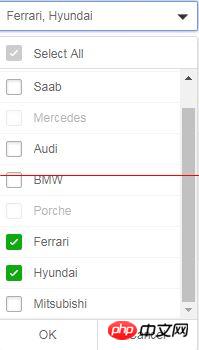
2. Implementierungseffekt

3. Code-Demo
Führen Sie zunächst JS- und CSS-Dateien ein
<link href="css/sumoselect.css" rel="external nofollow" rel="stylesheet"> <script src="vendor/jquery.sumoselect.js"></script>
Dann fügen Sie das Select-Tag im HTML hinzu:
<select multiple="multiple" placeholder="咨询,建议" class="SlectBox" id="SlectBox" required style="width: 160px"></select>
Fügen Sie schließlich den Code im JS-Code hinzu:
$('.SlectBox').SumoSelect({
csvDispCount: 3,
captionFormat: '已选择:{0}(个)',
selectAll:true,
captionFormatAllSelected: "全选",
okCancelInMulti: true,
locale : ['确定', '取消', '']
});Hinweis: Es gibt viele Attribute im Beamten Website, und gleichzeitig können viele Ereignisse auch an das Auswahl-Dropdown-Feld gebunden werden:
Wenn wir die sekundäre Verknüpfung des Dropdown-Felds wünschen, können wir den Inhalt im Auswahl-Tag durch aktualisieren die folgenden Ereignisse, um die sekundäre Verknüpfung des Dropdown-Felds zu erreichen.
//重新加载select标签中的数据
$('#SlectBox')[0].sumo.reload();Hast du es schon gelernt? Beeilen Sie sich und probieren Sie es aus.
Verwandte Empfehlungen:
Detaillierte Erklärung zur Verwendung des Bootstrap-Dropdown-Such-Plug-ins
Verwenden Sie H5, um einen Drop zu erstellen -Down-Box mit Spezialeffekten
So schreiben Sie die bearbeitbare Bootstrap-Dropdown-Box jquery.editable-select
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung, wie jQuery den Drop-Down-Checkbox-Effekt basierend auf dem Sumoselect-Plug-in implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind




