Insgesamt10000 bezogener Inhalt gefunden

Kontrollkästchen „Ionenstil'.
Artikeleinführung:Das ionische Kontrollkästchen verwendet ein Kontrollkästchen und das Kontrollkästchen verfügt über verschiedene Stile.
2017-02-16
Kommentar 0
1270


JQuery-Kontrollkästchen ungültig
Artikeleinführung:JQuery ist eine beliebte JavaScript-Bibliothek, die häufig zum Hinzufügen interaktiver Effekte zu Website-Seiten verwendet wird. Unter diesen werden Kontrollkästchen als allgemeines Formularelement häufig verwendet, um Benutzern die Auswahl mehrerer Optionen zu ermöglichen. Manchmal schlägt das Kontrollkästchen „jquery“ jedoch fehl. In diesem Artikel werden die Gründe und Lösungen analysiert. 1. Fehlergründe Der Fehler des JQuery-Kontrollkästchens kann folgende Gründe haben: 1. Codefehler: Möglicherweise liegen Syntaxfehler oder Logikfehler im Code vor, die dazu führen, dass das Kontrollkästchen nicht ordnungsgemäß funktioniert. 2. Versionsproblem: jqu
2023-05-28
Kommentar 0
908
In jQuery: Verwendung des Kontrollkästchen-Selektors example_jquery
Artikeleinführung:Dieser Artikel stellt hauptsächlich die Verwendung des Kontrollkästchen-Selektors in jQuery vor. Er analysiert die Funktion und Definition des Kontrollkästchen-Selektors und die Verwendungsfähigkeiten passender Kontrollkästchen.
2016-05-16
Kommentar 0
1167

PHP-Formularverarbeitung: Datenverarbeitung mit Kontrollkästchen und Mehrfachauswahlfeldern
Artikeleinführung:PHP-Formularverarbeitung: Kontrollkästchen- und Mehrfachauswahlfeld-Datenverarbeitung In der Webentwicklung sind Formulare eine der wichtigen Komponenten für die Interaktion mit Benutzern. Kontrollkästchen und Mehrfachauswahlfelder sind häufig verwendete Elemente in Formularen, die es Benutzern ermöglichen, mehrere Optionen auszuwählen. In diesem Artikel wird erläutert, wie Kontrollkästchen- und Mehrfachauswahlfelddaten in PHP verarbeitet werden. Handhabung von Kontrollkästchen Ein Kontrollkästchen ist ein Formularelement, das es dem Benutzer ermöglicht, eine oder mehrere Optionen auszuwählen. In PHP können wir die vom Formular übermittelten Daten über das globale Array $_POST oder $_GET abrufen. Für Kontrollkästchen, wenn der Benutzer ein Häkchen setzt
2023-08-07
Kommentar 0
2209

anime.js erstellt ein animiertes Kontrollkästchen
Artikeleinführung:Dieses Mal zeige ich Ihnen Animations-Kontrollkästchen, die mit anime.js erstellt wurden. Was sind die Vorsichtsmaßnahmen für die Erstellung animierter Kontrollkästchen mit anime.js? Hier ist ein praktischer Fall.
2018-04-13
Kommentar 0
2183

Verwendung von Kontrollkästchen in jQuery
Artikeleinführung:Dieses Mal werde ich Ihnen die Verwendung von Kontrollkästchen in jQuery vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung von Kontrollkästchen in jQuery? Hier ist ein praktischer Fall.
2018-03-15
Kommentar 0
1477

PHPs Standardauswahlmethoden für einige Optionsfelder und Kontrollkästchen (Beispiel)
Artikeleinführung:Einige Standardauswahlmethoden (Beispiele) einiger Radio- und Kontrollkästchen in PHP. 1. Der Implementierungscode von Radio und Kontrollkästchen sowie die Standardauswahl von PHP. 2. Die Methode zum Festlegen von Standardauswahlelementen für Auswahl-Tags, Kontrollkästchen und Kontrollkästchen 3. js implementiert die Standardauswahl von Radio und Select
2018-05-29
Kommentar 0
9743

Deaktivieren Sie alle JQuery-Kontrollkästchen
Artikeleinführung:Deaktivieren Sie alle jQuery-Kontrollkästchen. Beim Entwickeln von Webseiten müssen Sie häufig Kontrollkästchen verwenden. Die Funktion von Kontrollkästchen besteht darin, Benutzern die Auswahl einer oder mehrerer Optionen zu ermöglichen. Normalerweise stellen wir eine Schaltfläche „Alle auswählen“ zur Verfügung, damit Benutzer alle Optionen auf einmal auswählen können. Manchmal müssen wir jedoch auch eine Schaltfläche „Alle auswählen“ bereitstellen, damit Benutzer alle Optionen auf einmal abbrechen können. In diesem Artikel stellen wir vor, wie Sie mit jQuery die Funktion zum Aufheben der Auswahl von Kontrollkästchen realisieren. 1. HTML-Code Werfen wir zunächst einen Blick auf den HTML-Code, der Folgendes enthält:
2023-05-25
Kommentar 0
605


Javascript testet, ob das Kontrollkästchen aktiviert ist
Artikeleinführung:Bei der Entwicklung von Webanwendungen müssen Sie häufig Kontrollkästchen für die Mehrfachauswahl verwenden. Daher ist es sehr wichtig zu testen, ob ein Kontrollkästchen in JavaScript aktiviert ist oder nicht. Manchmal müssen wir eine Logik ausführen, nachdem der Benutzer das Kontrollkästchen aktiviert hat, z. B. das Absenden eines Formulars, das Anzeigen von Inhalten, das Ausblenden von Elementen usw. In diesem Fall müssen wir JavaScript verwenden, um zu überprüfen, ob der Benutzer das Kontrollkästchen aktiviert hat. Hier sind einige gängige Methoden, um zu überprüfen, ob ein Kontrollkästchen aktiviert ist: ## Verwenden Sie natives JavaScript```javascrip
2023-05-22
Kommentar 0
2372

Kontrollkästchen in C#
Artikeleinführung:Anleitung zum Kontrollkästchen in C#. Hier besprechen wir auch ihre Einführung, Syntax, CheckBox-Eigenschaften bzw. ihre Ereignisse.
2024-09-03
Kommentar 0
958

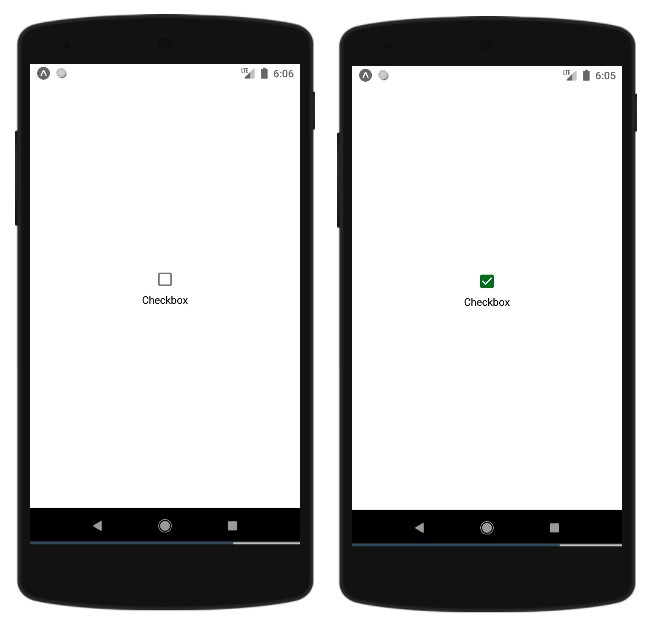
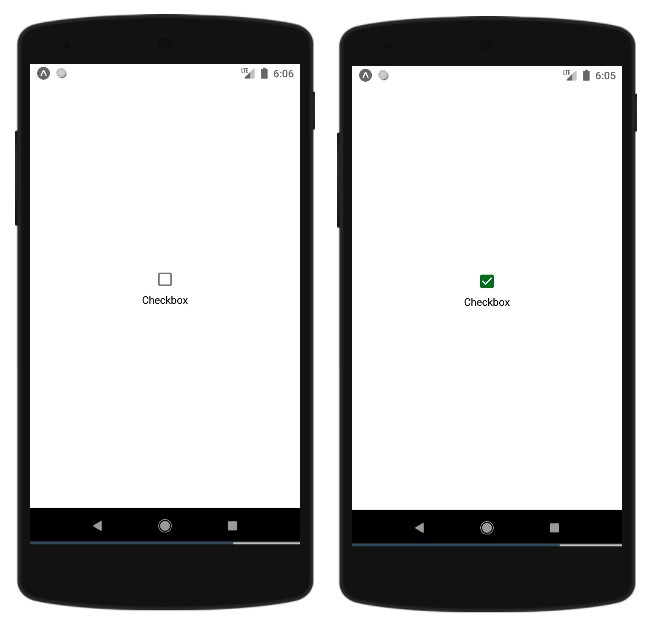
Wie zeige ich das Kontrollkästchen in Reactnative an?
Artikeleinführung:Das Kontrollkästchen ist eine häufige Komponente, die wir häufig auf der Benutzeroberfläche verwenden. Wir haben einige coole Möglichkeiten, Kontrollkästchen in Reactnative anzuzeigen. Das Core-React-Native-Paket unterstützt keine Kontrollkästchen. Sie müssen ein Paket installieren, um es verwenden zu können. Die folgenden Pakete müssen installiert sein, um das Kontrollkästchen anzuzeigen: npminstall --save-devreact-native-paper. Die grundlegende Kontrollkästchenkomponente lautet wie folgt: <Checkboxstatus={checkboxstatus}onPress={onCheckboxCheckedfunc}/> Sehen wir uns nun das Kontrollkästchen an. Einige wichtige Eigenschaften auf -Prop
2023-08-27
Kommentar 0
1278

HTML-Kontrollkästchen-Tag
Artikeleinführung:Anleitung zum HTML-Kontrollkästchen-Tag. Hier besprechen wir die Einführung, die Funktion des HTML-Checkbox-Tags und entsprechende Beispiele.
2024-09-04
Kommentar 0
499

So fügen Sie ein Kontrollkästchen in Javascript hinzu
Artikeleinführung:So fügen Sie ein Kontrollkästchen in JavaScript hinzu. In der Webentwicklung ist ein Kontrollkästchen ein häufiges interaktives Element. Sie werden häufig verwendet, um Benutzern die Auswahl mehrerer Optionen, die Durchführung von Stapelvorgängen und vieles mehr zu ermöglichen. In diesem Artikel wird erläutert, wie Sie Kontrollkästchen mithilfe von JavaScript hinzufügen. 1. Kontrollkästchen in HTML hinzufügen Das Hinzufügen von Kontrollkästchen in HTML ist sehr einfach. Fügen Sie einfach ein Eingabeelement zum Formular hinzu und setzen Sie das Typattribut auf „checkbox“. Zum Beispiel: „html<form> <input typ
2023-05-27
Kommentar 0
1554

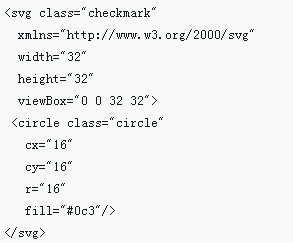
Wie gestalte ich CSS-Kontrollkästchen mit Farbüberlagerungen?
Artikeleinführung:CSS-Kontrollkästchen mit Farbüberlagerung gestalten Eine Herausforderung beim Anpassen von Kontrollkästchen mithilfe von CSS besteht darin, eine Farbüberlagerung hinzuzufügen, um die visuelle Attraktivität zu verbessern....
2024-11-06
Kommentar 0
605