
1. Beispielhintergrund
ionisches Kontrollkästchen verwendet Kontrollkästchen und Kontrollkästchen hat verschiedene Stile
2. Beispielquellcode
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title>ionic之样式复选框</title> <link rel="stylesheet" href="../css/ionic.css" /> <script type="text/javascript" src="../js/ionic.bundle.js" ></script> </head> <body ng-app="calmApp" ng-controller="calmController"> <p class="content has-header"> <ul class="list"> <li class="item item-checkbox"> <label class="checkbox"> <input type="checkbox" /> </label> 一月 </li> <li class="item item-checkbox"> <label class="checkbox checkbox-assertive"> <input type="checkbox" /> </label> 二月 </li> <li class="item item-checkbox"> <label class="checkbox checkbox-balanced"> <input type="checkbox" /> </label> 三月 </li> <li class="item item-checkbox"> <label class="checkbox checkbox-calm"> <input type="checkbox" /> </label> 四月 </li> <li class="item item-checkbox"> <label class="checkbox checkbox-dark"> <input type="checkbox" /> </label> 五月 </li> <li class="item item-checkbox"> <label class="checkbox checkbox-energized"> <input type="checkbox" /> </label> 六月 </li> <li class="item item-checkbox"> <label class="checkbox checkbox-light"> <input type="checkbox" /> </label> 七月 </li> <li class="item item-checkbox"> <label class="checkbox checkbox-platform"> <input type="checkbox" /> </label> 八月 </li> <li class="item item-checkbox"> <label class="checkbox checkbox-positive"> <input type="checkbox" /> </label> 九月 </li> <li class="item item-checkbox"> <label class="checkbox checkbox-royal"> <input type="checkbox" /> </label> 十月 </li> <li class="item item-checkbox"> <label class="checkbox checkbox-square"> <input type="checkbox" /> </label> 十一月 </li> <li class="item item-checkbox"> <label class="checkbox checkbox-stable"> <input type="checkbox" /> </label> 十二月 </li> <li class="item item-checkbox"> <label class="checkbox checkbox-stable"> <input type="checkbox" /> </label> 十二月 </li> </ul> </p> </body> </html>
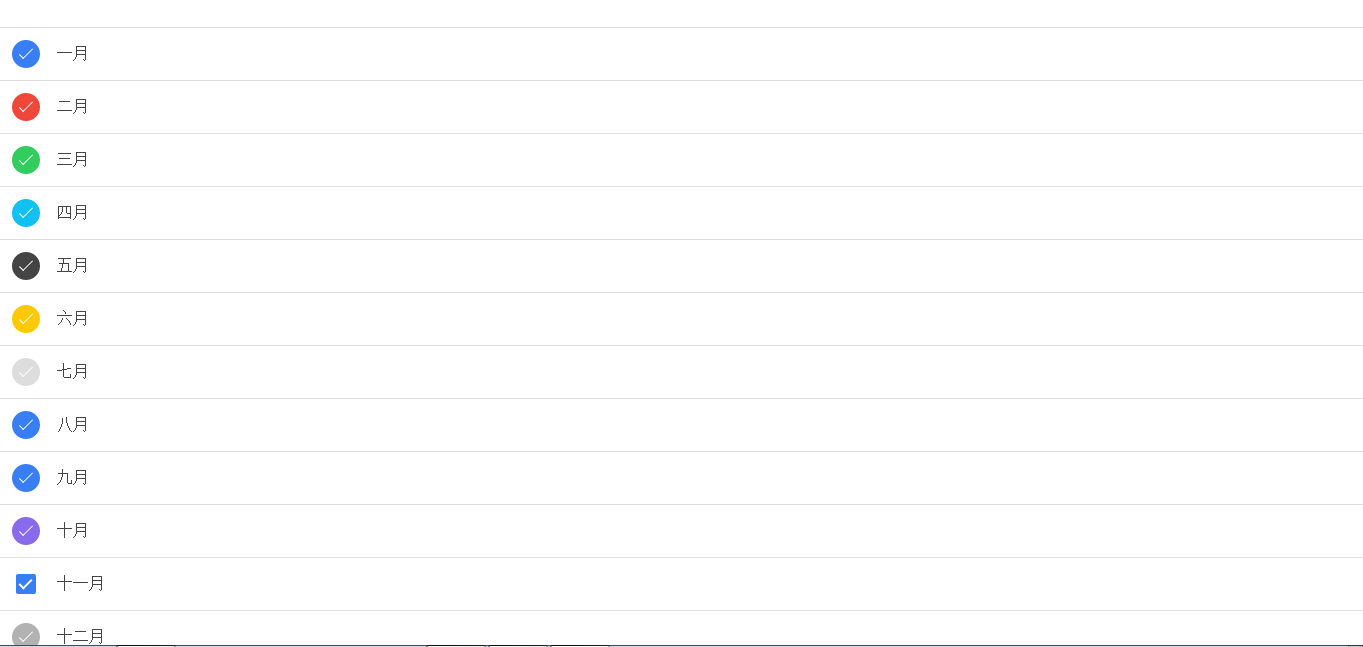
3. Beispielergebnisse

Das Obige ist der Inhalt des Kontrollkästchens für den ionischen Stil. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (m.sbmmt.com)!




