Insgesamt10000 bezogener Inhalt gefunden

SVAR Gantt: Neues Open Source, interaktives Gantt-Diagramm für React
Artikeleinführung:Müssen Sie Projektmanagementfunktionen in Ihrer React-App implementieren? Höchstwahrscheinlich haben Sie ein Gantt-Diagramm als Option in Betracht gezogen, da es seit vielen Jahren ein wirksames Werkzeug für die Projektplanung ist.
Allerdings wird ein benutzerdefiniertes, funktionsreiches Gantt implementiert
2024-12-03
Kommentar 0
573

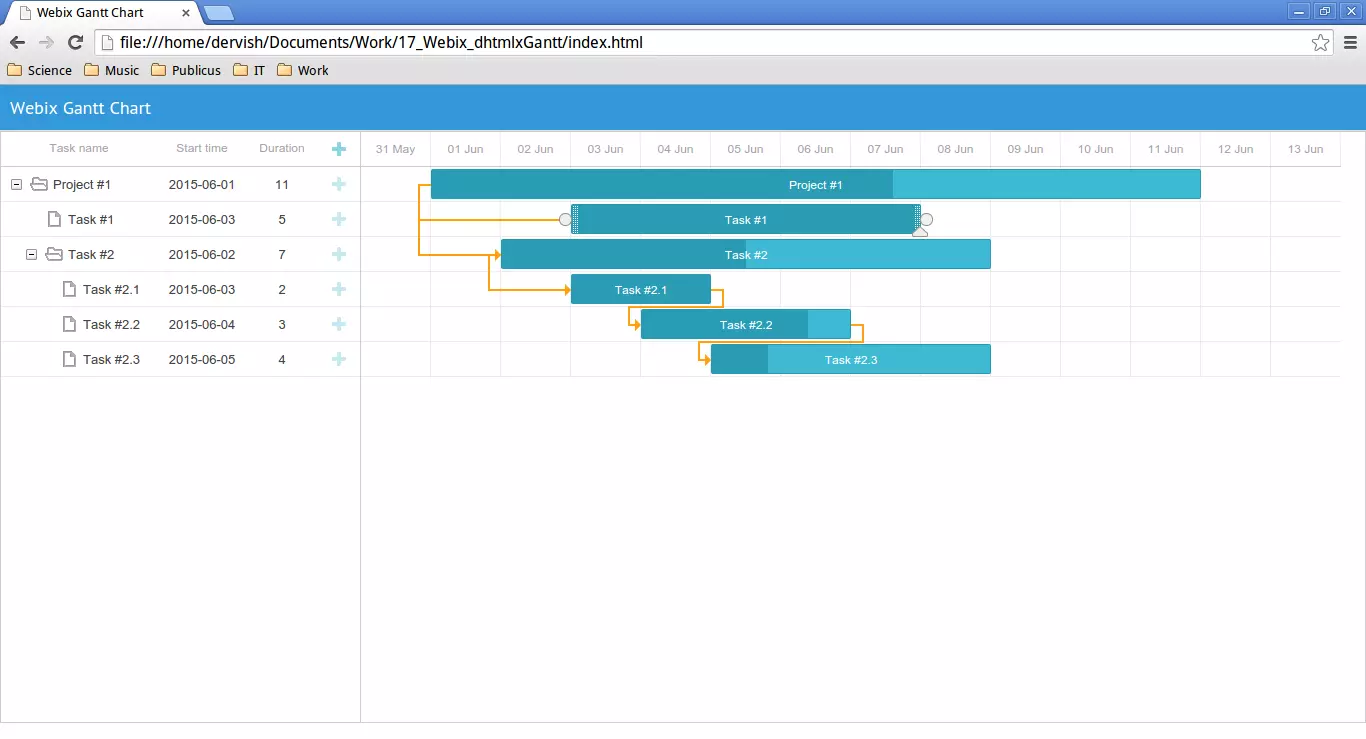
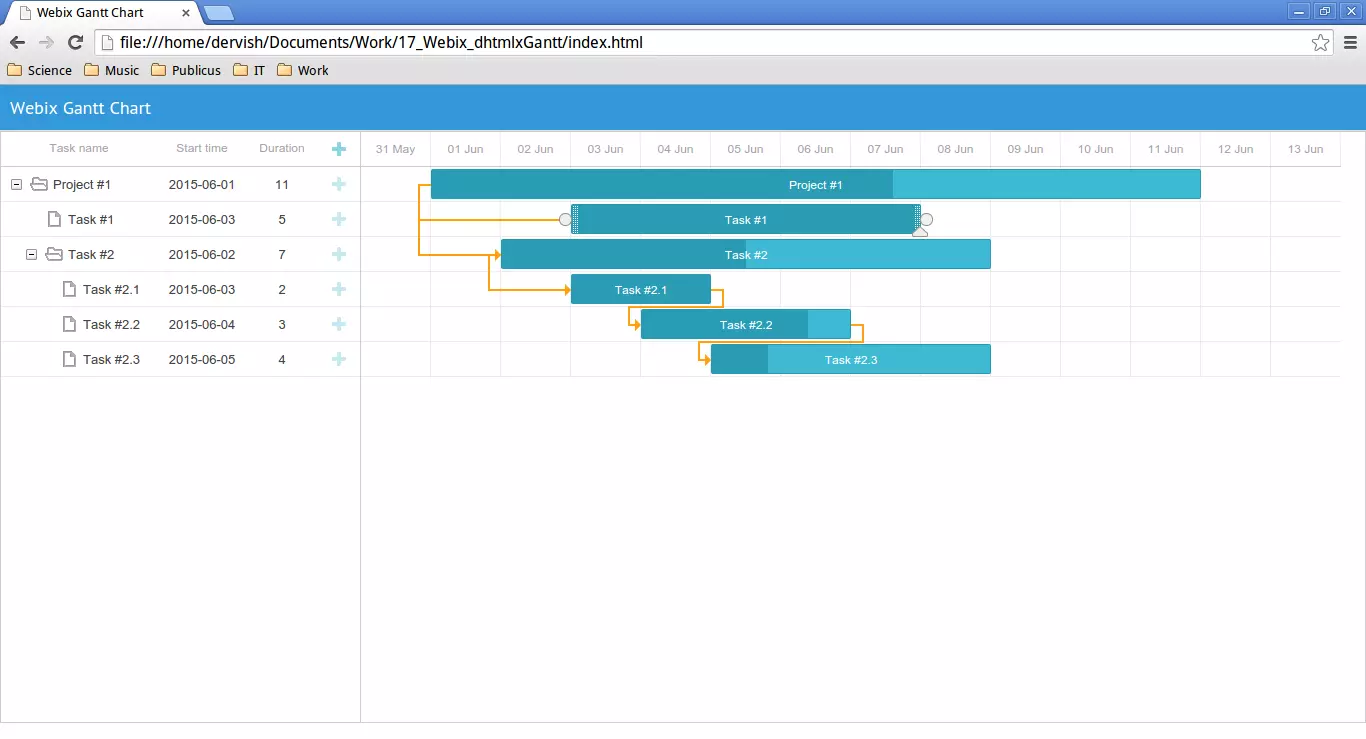
Machen Sie Ihr eigenes Gantt -Diagramm mit Webix
Artikeleinführung:Key Takeaways
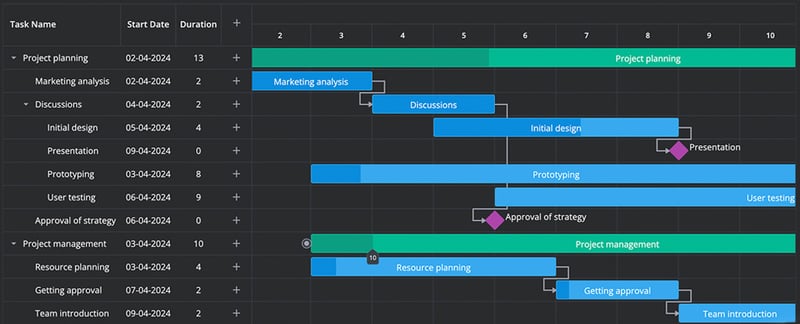
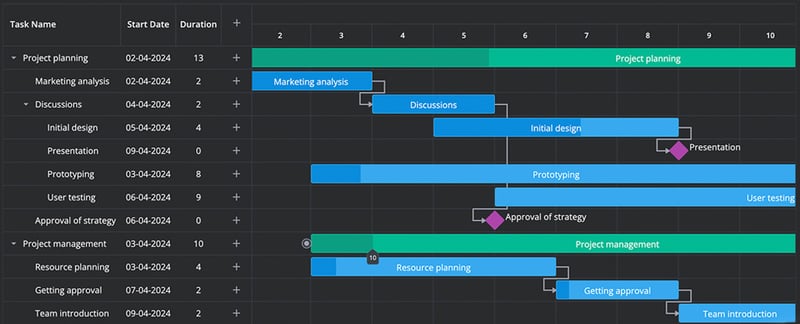
Das Webix-Framework kann in Kombination mit dem Open-Source JavaScript Gantt-Diagramm DHTMLXGANTT verwendet werden, um eine benutzerdefinierte Gantt-Diagrammanwendung zu erstellen. Diese Kombination ermöglicht die Visualisierung des Arbeitsprozesses und des Angebots eines Projekts
2025-02-19
Kommentar 0
725

Bauen Sie interaktive Gantt -Diagramme mit Airtable, Gatsby & React auf
Artikeleinführung:In diesem Artikel wird gezeigt, wie verschiedene Datenquellen, insbesondere Lufttable, einfach in eine Gatsby -Anwendung integriert werden können, um ein interaktives Gantt -Diagramm für das Aufgabenmanagement zu erstellen. Wir werden React für das Front-End und eine Hybrid-Rendering-Strategie für o verwenden
2025-02-09
Kommentar 0
439

5 JQuery Touch Swipe Bildergalerie -Plugins
Artikeleinführung:Fünf super coole jQuery Touch Sliding Bildbibliothek Plug-Ins werden empfohlen, um Ihre Produkte oder Portfolios auf wunderbare Weise anzuzeigen! Benutzer können nach oben und rechts und rechts wischen, um Bilder zu wechseln, was einen Versuch wert ist! Verwandte Artikel:
30 Beste kostenlose Android -Medienspieler
Fügen Sie jQuery Drag/Touch Support für iPad hinzu
Hammer.js Touch Carousel Diagramm
Eine JavaScript-Bibliothek für Multi-Touch-Gesten.
Quellcode Demonstration 2. Touchswipe
TouchSwipe ist ein JQuery-Plug-In, das mit JQuery on Touch-Geräten wie iPad und iPhone verwendet werden kann.
Quellcode Demonstration 3. Touchwipe
Ermöglicht es Ihnen, iPhone, iPad oder ich zu verwenden
2025-02-23
Kommentar 0
865


Wie kann ich C-Code (DLL) aus C# aufrufen?
Artikeleinführung:Aufrufen von C-Code aus C#In einem typischen Szenario kann die Verbindung mit externen Bibliotheken und Code, der in verschiedenen Programmiersprachen geschrieben ist, eine Herausforderung darstellen.
2025-01-14
Kommentar 0
951

Entwicklung einer einfachen RESTful-API mit Gin, Ginvalidator und Validatorgo
Artikeleinführung:Dieses Tutorial führt Sie durch die Erstellung einer grundlegenden RESTful-API mit Go, dem Gin-Framework und den Open-Source-Bibliotheken Ginvalidator und Validatorgo. Diese Bibliotheken vereinfachen die Eingabevalidierung und machen Ihre API robuster. Wir erstellen eine API zur Verwaltung des Produktinventars. Die API unterstützt Sie
2025-01-14
Kommentar 0
742

Erstellen einer BLE-Echtzeit-MacOS-Menüleisten-App
Artikeleinführung:Dieses Tutorial demonstriert den Aufbau einer Echtzeit-MacOS-Menüanwendung mithilfe eines BleuIOUSBBLE-Dongles zur Anzeige von Umgebungsdaten. BleuIO vereinfacht die BLE-Entwicklung (Bluetooth Low Energy) und eignet sich daher ideal für die Erstellung innovativer Projekte. MacOS-Menüleisten-Apps bieten eine diskrete Möglichkeit zur Überwachung
2025-01-14
Kommentar 0
744

Erstellen statischer HTML-Seiten mit serverseitigem JSX-Rendering
Artikeleinführung:Einführung
Haben Sie schon einmal eine Website besucht, deren Laden ewig gedauert hat? Frustrierend, nicht wahr? Schnelle Ladezeiten und ein reibungsloses Benutzererlebnis sind nicht nur „nice-to-have“ – sie sind unerlässlich, um Besucher in der Nähe zu halten und in den Suchmaschinen weit oben zu ranken
2025-01-14
Kommentar 0
844