Insgesamt10000 bezogener Inhalt gefunden

Ausführliche Erklärung, wie der Sidebar-Slide-Effekt bei der WeChat-Applet-Entwicklung erreicht wird
Artikeleinführung:Das Schieben der Seitenleiste ist eine sehr häufige Funktion bei der Entwicklung mobiler Anwendungen und stellt bei kleinen Programmen natürlich keine Ausnahme dar. Allerdings haben viele Spezialeffekte nicht lange nach der Veröffentlichung noch keine ausgereiften Fälle und können nur nativ umgeschrieben werden Deshalb haben wir heute im Internet vier sehr schöne Sidebar-Spezialeffekte gesammelt und zusammengestellt.
2018-05-15
Kommentar 0
5145

Tipps und Methoden zum Implementieren von Spezialeffekten für Seitenleistenmenüs mit CSS
Artikeleinführung:Tipps und Methoden zum Implementieren von Spezialeffekten für Seitenleistenmenüs mit CSS. Mit der Entwicklung des Webdesigns sind Seitenleistenmenüs in den letzten Jahren zu einem häufigen Element auf vielen Webseiten geworden. Unabhängig davon, ob es für Navigationsfunktionen oder die Anzeige von Inhalten verwendet wird, kann es den Benutzern Komfort und ein besseres Benutzererlebnis bieten. In diesem Artikel werden einige gängige CSS-Techniken und -Methoden vorgestellt, die Ihnen bei der Implementierung eines schönen und besonderen Seitenleistenmenüs helfen. 1. Grundlegende Layout- und Stileinstellungen Zuerst müssen wir das grundlegende Layout und den Stil des Seitenleistenmenüs festlegen. Sie können ein div-Element verwenden, um die gesamte Seitenleiste darzustellen
2023-10-24
Kommentar 0
1660

PHP-Funktionsbeispiel, das den Google-Paging-Effekt imitiert
Artikeleinführung:In diesem Artikel wird hauptsächlich die Paging-Funktion von PHP vorgestellt, um den nachgeahmten Google-Paging-Effekt zu erzielen, und die relevanten Techniken von PHP zur Implementierung von Paging analysiert. Ich hoffe, es hilft allen. Dieser Artikel beschreibt ein Beispiel für die Paging-Funktion von PHP, die den Paging-Effekt von Google imitiert. Teilen Sie es als Referenz mit allen.
2017-12-28
Kommentar 0
1244

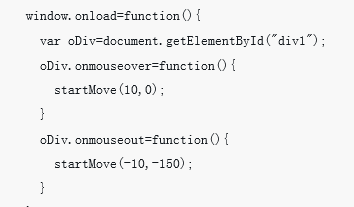
Seitenleiste mit einziehbarem Effekt
Artikeleinführung:Dieses Mal werde ich Ihnen den Effekt der einziehbaren Seitenleiste vorstellen. Was sind die Vorsichtsmaßnahmen, um den Effekt der einziehbaren Seitenleiste zu erzielen? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-15
Kommentar 0
3617

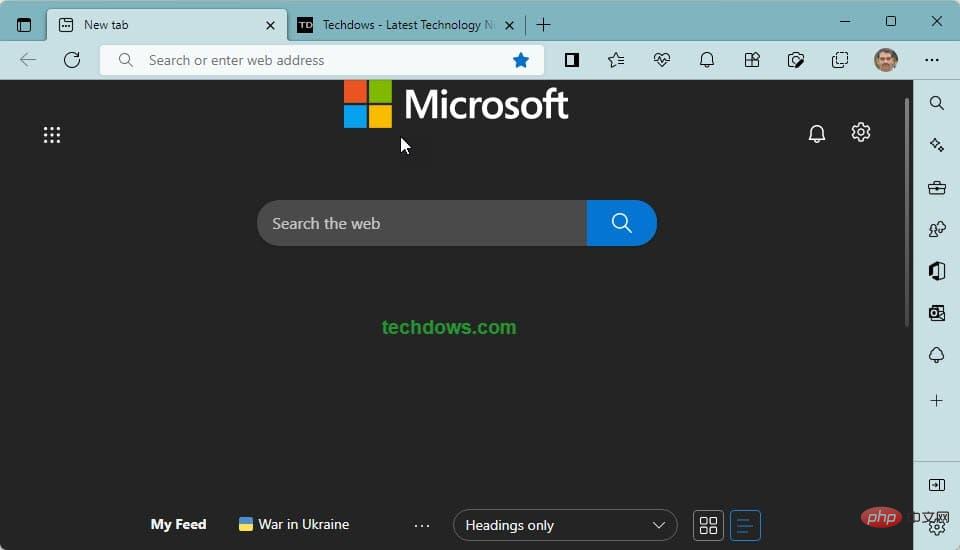
Wie verwende ich die Microsoft Edge-Seitenleiste, um Ihre Bing-Suche, Office, Spiele und mehr zu optimieren?
Artikeleinführung:Wenn Sie dachten, dass alle unnötigen Funktionen, die Microsoft im Edge-Browser testet, unnötig oder Bloatware sind, hat das Unternehmen eine Seitenleiste entwickelt, um schnell darauf zugreifen zu können. Bitte beachten Sie, dass sich diese Seitenleiste von der zuvor eingeführten Office-Seitenleiste unterscheidet. Seitenleiste in Microsoft Edge Ab sofort ist die Seitenleiste in Microsoft Edge verfügbar und sofort sichtbar, ohne dass Flags aktiviert sind. Es bietet Schaltflächen für den Zugriff auf die folgenden Microsoft-Funktionen. Bing-Suche Wir haben kürzlich berichtet, dass Google Chrome einen Seitenbereich erhalten hat, mit dem Sie Google-Suchergebnisse anzeigen können, ohne die aktuelle Seite zu verlassen, auf der Sie sich befinden. Diese Funktion ähnelt EdgeSidebarSear
2023-04-27
Kommentar 0
2207

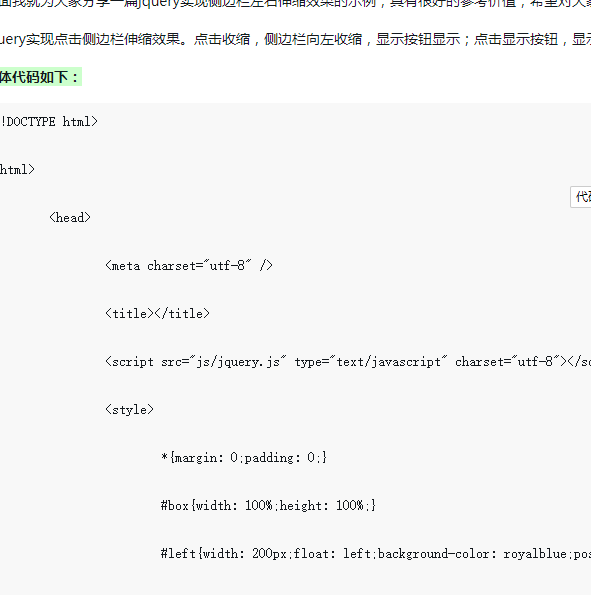
So legen Sie die Seitenleiste mit CSS fest
Artikeleinführung:So legen Sie die Seitenleiste mit CSS fest: Erstellen Sie zunächst eine HTML-Beispieldatei. Legen Sie dann den Inhalt der Navigationsleiste im Hauptteil fest Erreichen Sie die Seitenleiste. Verwenden Sie einfach den Seitenleisteneffekt.
2021-07-03
Kommentar 0
4205

Kreative Methoden zum Erzielen interaktiver Effekte mit dem CSS-Positionslayout
Artikeleinführung:Kreative Methoden des CSSPositionieren Sie das Layout, um interaktive Effekte zu erzielen. Mit der kontinuierlichen Weiterentwicklung der Webtechnologie stellen Benutzer immer höhere Anforderungen an die Interaktivität von Webseiten. Zusätzlich zum einfachen Klicken und Scrollen haben Designer auch damit begonnen, durch das CSSPositions-Layout umfangreichere interaktive Effekte zu erzielen. In diesem Artikel werden einige kreative Methoden vorgestellt und spezifische Codebeispiele gegeben. StickySidebar (klebrige Seitenleiste) Die klebrige Seitenleiste bedeutet, dass die Seitenleiste beim Scrollen der Seite am oberen Rand der Seite „adsorbiert“ werden kann.
2023-09-28
Kommentar 0
1236

So erstellen Sie einen rautenförmigen Textanimationseffekt in wps2019_So erstellen Sie einen rautenförmigen Textanimationseffekt in wps2019
Artikeleinführung:1. Klicken Sie in das Foliendokument, um den Text auszuwählen, für den Sie Animationseffekte erstellen möchten. 2. Klicken Sie in der oberen Symbolleiste auf die Option [Animation]. 3. Klicken Sie in der Werkzeugliste [Animation] auf die Option [Benutzerdefinierte Animation]. 4. Klicken Sie in der Seitenleiste rechts auf die Option [Effekt hinzufügen]. 5. Klicken Sie in der Popup-Menüliste auf die Option [Diamant]. 6. Stellen Sie den Animationseffekt entsprechend in [Ändern] ein, wie in der Abbildung gezeigt. 7. Klicken Sie in der Werkzeugliste auf die Option [Vorschaueffekt].
2024-03-27
Kommentar 0
1202