
Zusammenfassung: Das Verschieben der Seitenleiste ist eine sehr häufige Funktion bei der Entwicklung mobiler Anwendungen. Allerdings gibt es kleine Programme schon lange nicht mehr Viele Spezialeffekte sind noch nicht ausgereift. Sie können nur nativ umgeschrieben werden. Deshalb habe ich heute vier sehr schöne Spezialeffekte für die Seitenleiste online gesammelt und zusammengestellt NEIN1. Seitenleiste verschiebbar...
|
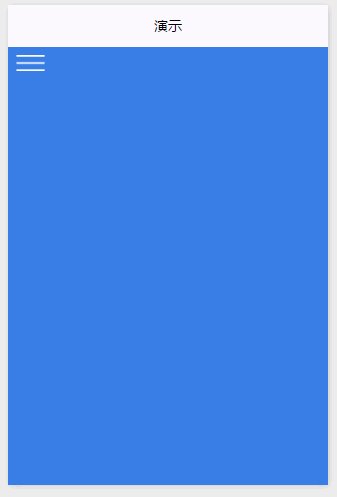
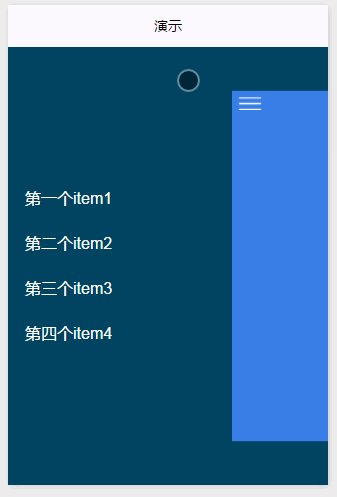
Das Verschieben der Seitenleiste ist eine sehr häufige Funktion bei der Entwicklung mobiler Anwendungen. Natürlich gibt es keine Ausnahmen in Programmen, aber nicht lange nach Erscheinen des Miniprogramms sind viele Spezialeffekte noch nicht ausgereift und können nur nativ umgeschrieben werden, deshalb habe ich heute vier ganz besondere Effekte für Sie online zusammengestellt Wunderschöne Spezialeffekte in der Seitenleiste~~ NO1.Schiebbare SeitenleisteDas Rendering ist wie folgt:  Der WXML-Code lautet wie folgt: <!--page/one/index.wxml-->
<view class="page">
<view class="page-bottom">
<view class="page-content">
<view class="wc">
<text>第一个item1</text>
</view>
<view class="wc">
<text>第二个item2</text>
</view>
<view class="wc">
<text>第三个item3</text>
</view>
<view class="wc">
<text>第四个item4</text>
</view>
</view>
</view>
<view class="page-top {{open ? 'c-state1' : ''}}">
<image bindtap="tap_ch" src="../../images/btn.png"></image>
</view>
</view>Nach dem Login kopieren
.c-state1{
transform: rotate(0deg) scale(1) translate(75%,0%);
-webkit-transform: rotate(0deg) scale(1) translate(75%,0%);
}Nach dem Login kopieren
Wischen und der Bildschirm verkleinert sich ) Der WXSS-Code lautet wie folgt: .c-state2{
transform: rotate(0deg) scale(.8) translate(75%,0%);
-webkit-transform: rotate(0deg) scale(.8) translate(75%,0%);
}Nach dem Login kopieren
js-Code: <span style="font-family:""><span style="font-size:15px">Page({ <br/> data:{ <br/> open : false <br/> }, <br/> tap_ch: function(e){ <br/> if(this.data.open){ <br/> this.setData({ <br/> open : false <br/> }); <br/> }else{ <br/> this.setData({ <br/> open : true <br/> }); <br/> } <br/> } <br/>}) </span></span>Nach dem Login kopieren
Der .js-Code lautet wie folgt: tap_start:function(e){
// touchstart事件
this.data.mark = this.data.newmark = e.touches[0].pageX;
},
tap_drag: function(e){
// touchmove事件
/*
* 手指从左向右移动
* @newmark是指移动的最新点的x轴坐标 , @mark是指原点x轴坐标
*/
this.data.newmark = e.touches[0].pageX;
if(this.data.mark < this.data.newmark){
this.istoright = true;
}
/*
* 手指从右向左移动
* @newmark是指移动的最新点的x轴坐标 , @mark是指原点x轴坐标
*/
if(this.data.mark > this.data.newmark){
this.istoright = false;
}
this.data.mark = this.data.newmark;
},
tap_end: function(e){
// touchend事件
this.data.mark = 0;
this.data.newmark = 0;
if(this.istoright){
this.setData({
open : true
});
}else{
this.setData({
open : false
});
}
}Nach dem Login kopieren
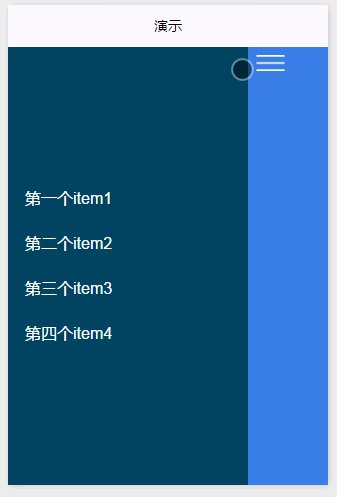
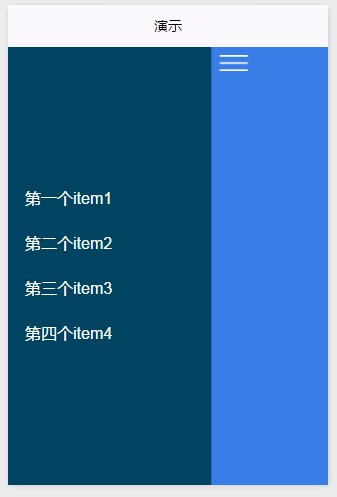
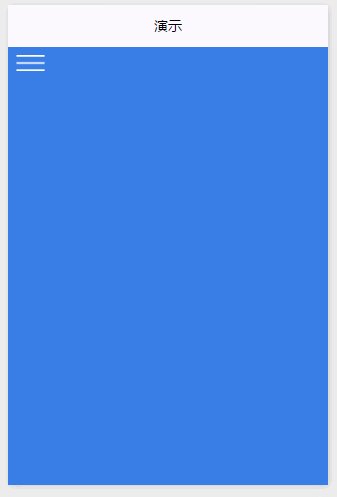
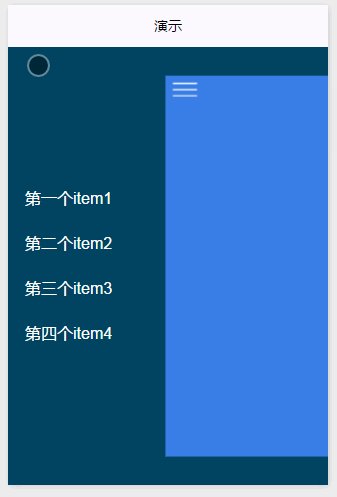
NO4.Sliding sidebar Die Darstellung ist wie folgt: 此特效会随着手势滑动而滑动;如果松手时候不到屏宽的20%,那么会自动还原;如果松手时候超过20%,那么会向右滑动~~ 此效果很复杂,我们将其拆分为多个步骤来分析~ 1)屏幕随着手势动而动 .JS的代码是 this.setData({
translate: 'transform: translateX('+(this.data.newmark - this.data.startmark)+'px)'
})Nach dem Login kopieren 这句是关键,很好理解,就是用js控制浅蓝色屏幕translateX的值,这样手势不断左右滑动,屏幕也就跟着手势慢慢滑动了。 2)弹动效果 拖动屏幕不足屏宽20%,还原默认状态;超过20%,滑动到最右侧~~ JS代码: if(x < 20%){
this.setData({
translate: 'transform: translateX(0px)'
})
}else{
this.setData({
translate: 'transform: translateX('+this.data.windowWidth*0.75+'px)'
})
}Nach dem Login kopieren 小于20%,让translateX(0px)则屏幕还原;大于20%,tanslateX(75%)则屏幕右移到屏幕的75%处。 |
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung, wie der Sidebar-Slide-Effekt bei der WeChat-Applet-Entwicklung erreicht wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Programmiersprache ist C-Sprache?
Welche Programmiersprache ist C-Sprache?
 http 400 Ungültige Anfrage
http 400 Ungültige Anfrage
 Spot-Trading-Software
Spot-Trading-Software
 Der Unterschied zwischen der Win10-Home-Version und der Professional-Version
Der Unterschied zwischen der Win10-Home-Version und der Professional-Version
 Big-Data-Analysetools
Big-Data-Analysetools
 Was bedeutet Kol?
Was bedeutet Kol?
 So richten Sie eine FTP-Site ein
So richten Sie eine FTP-Site ein
 Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren