Insgesamt10000 bezogener Inhalt gefunden

Teilen Sie 16 wunderschöne Bootstrap-Frontend-Vorlagen
Artikeleinführung:Bootstrap von Twitter ist derzeit das beliebteste Frontend-Framework. Bootstrap basiert auf HTML, CSS und JAVASCRIPT. Es ist einfach und flexibel und beschleunigt die Webentwicklung. Heute stellt Ihnen die chinesische PHP-Website 5 wunderschöne Bootstrap-Frontend-Vorlagen vor. Willkommen zum Herunterladen und Verwenden!
2017-05-26
Kommentar 0
18752

Ist Bootstrap ein Front-End-Framework?
Artikeleinführung:Bootstrap ist ein Front-End-Framework von Twitter. Bootstrap basiert auf HTML5 und CSS3. Es basiert auf jQuery und ist mit den meisten jQuery-Plugins kompatibel.
2020-11-09
Kommentar 0
2925

Ist Bootstrap ein Front-End-Framework?
Artikeleinführung:Bootstrap ist ein Front-End-Framework. Bootstrap ist ein einfaches, intuitives und leistungsstarkes Front-End-Entwicklungsframework, das auf HTML, CSS und JavaScript basiert. Es ist ein Front-End-Framework für die schnelle Entwicklung von Webanwendungen und Websites.
2021-12-30
Kommentar 0
3634

Verwendung von Bootstrap für die Front-End-Entwicklung in der Java-API-Entwicklung
Artikeleinführung:Mit der zunehmenden Beliebtheit von Java-Anwendungen ist die Frontend-Entwicklung zunehmend zu einem wichtigen Bestandteil des Entwicklungsprozesses geworden. Im Vergleich zur Front-End-Entwicklung mit umfassender Front-End-Technologie fühlen sich Java-Entwickler jedoch oft machtlos. In diesem Fall wird die Verwendung von Bootstrap für die Front-End-Entwicklung zu einer universellen Lösung. Bootstrap ist ein beliebtes Open-Source-Frontend-Framework. Das Framework stellt eine große Anzahl an CSS- und JavaScript-Komponenten zur schnellen und einfachen Erstellung von Funktionen bereit
2023-06-18
Kommentar 0
1217
Bekannte Website-Frontend-Layoutanalyse
Artikeleinführung:Dieses Mal werde ich Ihnen eine bekannte Website-Front-End-Layout-Analyse vorstellen. Was sind die Vorsichtsmaßnahmen für die bekannte Website-Front-End-Layout-Analyse? Das Folgende ist ein praktischer Fall, werfen wir einen Blick darauf.
2018-03-19
Kommentar 0
4453

Ausführliche Erklärung von Bootstrap, dem besten Front-End-Framework im Jahr 2018
Artikeleinführung:Bootstrap basiert auf HTML, CSS und JAVASCRIPT und wird zur Entwicklung von Responsive-Layout- und Mobile-Device-First-WEB-Projekten verwendet. Bootstrap hat basierend auf JQuery weitere personalisierte Verbesserungen vorgenommen, um einen eigenen, einzigartigen Website-Stil zu schaffen, und ist mit den meisten jQuery-Plug-Ins kompatibel. Machen Sie die Frontend-Entwicklung schneller und einfacher.
2018-02-01
Kommentar 0
4474

Können Web-Frontend und Website identisch sein?
Artikeleinführung:In der heutigen Zeit der Informationsexplosion ist eine voll funktionsfähige Website unerlässlich, damit eine Person oder ein Unternehmen im Internet Fuß fassen kann. Als Fassade der Website wird das Web-Frontend-Design von Website-Entwicklern zunehmend geschätzt. Viele Menschen verwechseln jedoch die Konzepte des Web-Frontend-Designs und der Website selbst und denken, dass beide synonym sind. Können Web-Frontend und Website also wirklich gleichgesetzt werden? Was ist ein Web-Frontend? Unter Web-Frontend versteht man die Verwendung von Technologien wie HTML, CSS und JavaScript, um eine Website visuell und interaktiv zu gestalten
2023-04-17
Kommentar 0
665

Grundlegende Frontend-Entwicklungsfähigkeiten zur Optimierung der Website-Leistung
Artikeleinführung:Als wichtiger Teil des Website-Designs und der Website-Entwicklung spielt die Front-End-Entwicklung die Rolle einer Brücke, die Benutzer und Websites verbindet. Im heutigen Internetzeitalter, in dem die Menge an Informationen explodiert, stellen Benutzer immer höhere Anforderungen an die Leistung einer Website. Daher ist das Verstehen und Beherrschen einiger praktischer Fähigkeiten zur Verbesserung der Website-Leistung zu einer der wichtigen Aufgaben von Front-End-Entwicklern geworden. Dieser Artikel enthüllt die Geheimwaffe der Front-End-Entwicklung und hilft Ihnen, die Leistung Ihrer Website besser zu verbessern. Zuerst werden wir über die Optimierung von Website-Dateien sprechen. Bei der Frontend-Entwicklung ist die Optimierung von Website-Dateien ein wichtiger Schritt zur Verbesserung der Website-Leistung.
2024-02-02
Kommentar 0
552

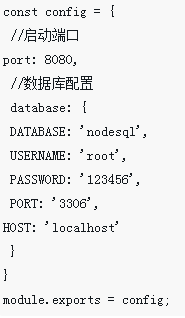
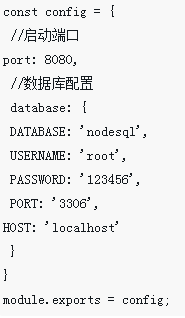
node+koa2+mysql+bootstrap erstellt Forum-Front-End und Back-End
Artikeleinführung:Dieses Mal bringe ich Ihnen Node + Koa2 + MySQL + Bootstrap mit, um das Front- und Back-End des Forums mit Node + Koa2 + MySQL + Bootstrap zu erstellen Werfen wir einen Blick auf die tatsächlichen Fälle.
2018-05-31
Kommentar 0
3540


Austausch praktischer Erfahrungen bei der Optimierung der Website-Performance: umfassende Anwendung vom Front-End bis zum Backend
Artikeleinführung:Vom Front-End bis zum Backend: Austausch praktischer Erfahrungen bei der umfassenden Optimierung der Website-Performance. Mit der rasanten Entwicklung des Internets hat die Website-Performance-Optimierung in den letzten Jahren immer mehr an Bedeutung gewonnen. Benutzer haben immer höhere Anforderungen an die Geschwindigkeit des Website-Zugriffs und die Reaktionszeit. Die Optimierung der Website-Leistung ist zu einer wichtigen Aufgabe geworden, der sich jeder Entwickler widmen sollte. In diesem Artikel werden einige praktische Erfahrungen weitergegeben, um Entwicklern dabei zu helfen, die Website-Leistung vom Front-End bis zum Back-End umfassend zu optimieren und die Benutzererfahrung reibungsloser zu gestalten. Zunächst einmal ist die Optimierung der Website-Performance aus Frontend-Perspektive ein sehr wichtiger Aspekt. Frontend-Entwickler sollten versuchen, sie zu minimieren
2024-02-03
Kommentar 0
1331