
Dieser Artikel enthält hauptsächlich Hinweise zum Lernen von Bootstrap-Tabellen sowie Front-End- und Back-End-Paging-Fuzzy-Abfragen, die einen bestimmten Referenzwert haben.
Während der Verwendung lesen Sie ihn Dokument, ich werde sie hier aufzeichnen und eine Zusammenfassung erstellen:
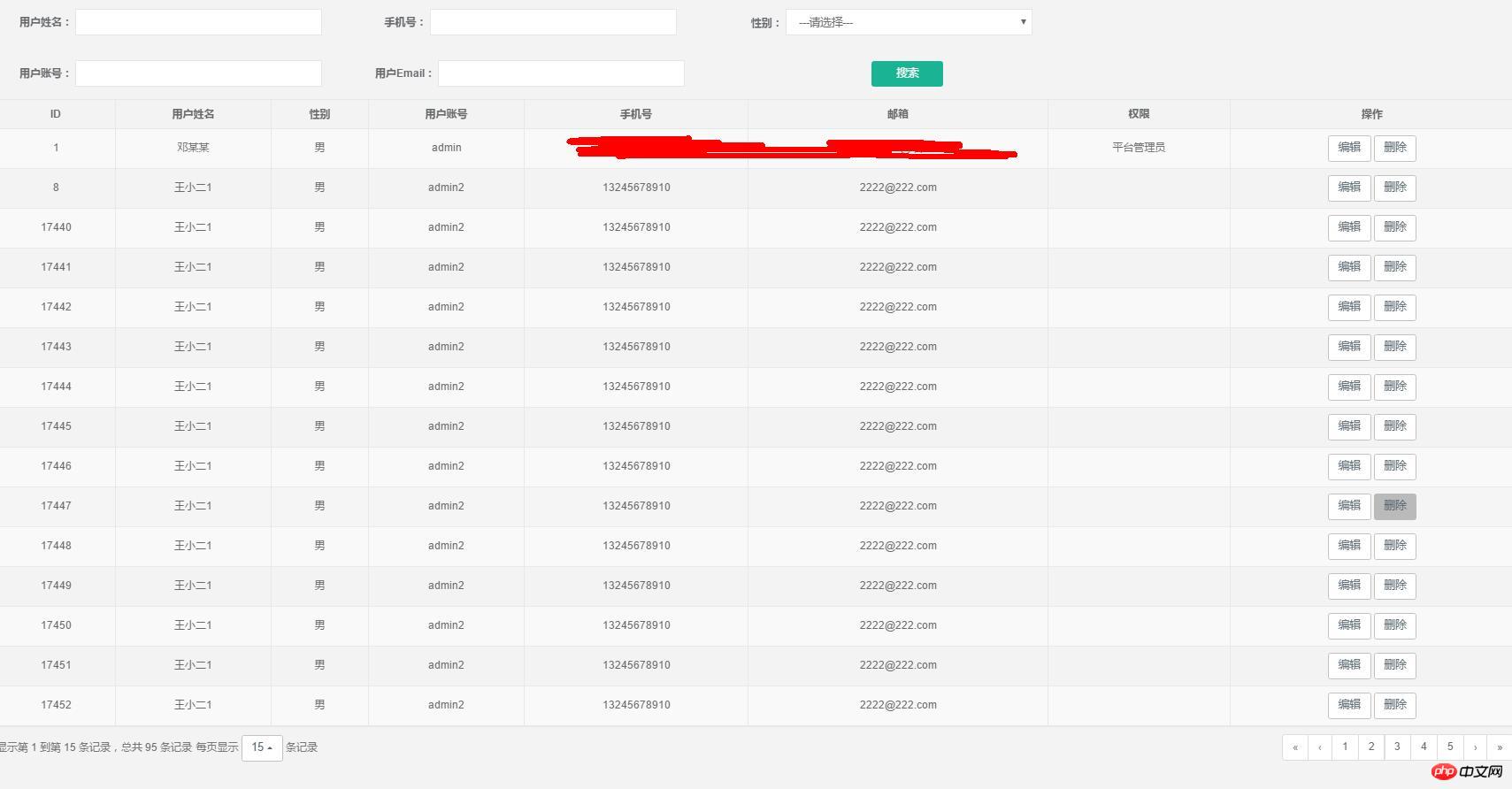
1. Front-End-Paging
3 >
Das Front-End-Paging ist recht einfach. Als ich 20.000 Testdaten hinzufügte, öffnete es sich reibungslos und ohne Verzögerung.
Angesichts der Tatsache, dass es in Zukunft immer mehr Daten geben wird, kann Front-End-Paging die Anforderungen bei großen Datenmengen offensichtlich nicht erfüllen, daher muss Back-End-Paging durchgeführt werden
$(function(){
a();
});
function a () {
$('#yourtable').bootstrapTable({
url: "/user/getUserList/",
method:"post",
dataType: "json",
striped:true,//隔行变色
cache:false, //是否使用缓存
showColumns:false,// 列
pagination: true, //分页
sortable: false, //是否启用排序
singleSelect: false,
search:false, //显示搜索框
buttonsAlign: "right", //按钮对齐方式
showRefresh:false,//是否显示刷新按钮
sidePagination: "client", //客户端处理分页 服务端:server
pageNumber:"1", //启用插件时默认页数
pageSize:"15", //启用插件是默认每页的数据条数
pageList:[10, 25, 50, 100], //自定义每页的数量
undefinedText:'--',
uniqueId: "id", //每一行的唯一标识,一般为主键列
queryParamsType:'',
columns: [
{
title: 'ID',
field: 'id',
align: 'center',
valign: 'middle',
},
{
title: '用户姓名',
field: 'name',
align: 'center',
valign: 'middle',
},
{
title: '性别',
field: 'sex',
align: 'center',
},
{
title: '用户账号',
field: 'username',
align: 'center',
},
{
title: '手机号',
field: 'phone',
align: 'center',
},
{
title: '邮箱',
field: 'email',
align: 'center',
},
{
title: '权限',
field: 'rolename',
align: 'center',
},
{
title: '操作',
field: 'id',
align: 'center',
formatter:function(value,row,index){
//value 能够获得当前列的值
//====================================
var e = '<button href="#" class="btn btn-default" mce_href="#" onclick="edit(\''+ row.id + '\')">编辑</button> ';
var d = '<button href="#" class="btn btn-default" mce_href="#" onclick="del(\''+ row.id +'\')">删除</button> ';
return e+d;
}
}
]
});
}Hier die Parameter Die auf jeder Seite angezeigten Informationen werden in Nummer und mit der aktuellen Seitennummer übergeben. Wenn Sie eine Abfrage durchführen müssen, müssen Sie die abzufragenden Bedingungen übergeben.
//得到查询的参数
function queryParams (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
pageSize: params.pageSize, //页面大小
pageNumber: params.pageNumber, //页码
username: $("#search_username").val(),
name:$("#search_name").val(),
sex:$("#search_sex").val(),
phone:$("#search_mobile").val(),
email:$("#search_email").val(),
};
return temp;
};$(function(){
a();
});
function a () {
$('#userListTable').bootstrapTable({
url: "/user/getUserList/",
method:"post",
dataType: "json",
contentType: "application/x-www-form-urlencoded",
striped:true,//隔行变色
cache:false, //是否使用缓存
showColumns:false,// 列
toobar:'#toolbar',
pagination: true, //分页
sortable: false, //是否启用排序
singleSelect: false,
search:false, //显示搜索框
buttonsAlign: "right", //按钮对齐方式
showRefresh:false,//是否显示刷新按钮
sidePagination: "server", //服务端处理分页
pageNumber:"1",
pageSize:"15",
pageList:[10, 25, 50, 100],
undefinedText:'--',
uniqueId: "id", //每一行的唯一标识,一般为主键列
queryParamsType:'',
queryParams: queryParams,//传递参数(*)
columns: [
{
title: 'ID',
field: 'id',
align: 'center',
valign: 'middle',
},
{
title: '用户姓名',
field: 'name',
align: 'center',
valign: 'middle',
},
{
title: '性别',
field: 'sex',
align: 'center',
},
{
title: '用户账号',
field: 'username',
align: 'center',
},
{
title: '手机号',
field: 'phone',
align: 'center',
},
{
title: '邮箱',
field: 'email',
align: 'center',
},
{
title: '权限',
field: 'rolename',
align: 'center',
},
{
title: '操作',
field: 'id',
align: 'center',
formatter:function(value,row,index){
var e = ' ';
var d = ' ';
return e+d;
}
}
]
});
//得到查询的参数
function queryParams (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
pageSize: params.pageSize, //页面大小
pageNumber: params.pageNumber, //页码
username: $("#search_username").val(),
name:$("#search_name").val(),
sex:$("#search_sex").val(),
phone:$("#search_mobile").val(),
email:$("#search_email").val(),
};
return temp;
};
}
//搜索
function serachUser() {
$("#userListTable").bootstrapTable('refresh');
}contentType: "application/x -www- form-urlencoded", // Da die Bootstrap-Tabelle Ajax zum Abrufen von Daten verwendet, wird der Inhaltstyp der Anforderung standardmäßig auf text/plain gesetzt, sodass er nicht direkt über die @RequestParam-Parameterzuordnung auf dem Server abgerufen werden kann Seite.
und:
HTML:
Ob es das
Formular<p id="page-content" class="animated fadeInRight">
<p class="col-sm-4 col-md-3 col-lg-3" style="width: 100%;">
<form id="search_User">
<p class="panel-body search_box">
<p class="search_p">
<label for="search_name">用户姓名:</label>
<input type="text" class="form-control" id="search_name" name="UserV2.name" >
</p>
<p class="search_p">
<label for="search_mobile">手机号:</label>
<input type="text" class="form-control" id="search_mobile" name="UserV2.phone" >
</p>
<p class="search_p">
<label for="search_sex">性别:</label>
<select class="form-control" id="search_sex" name="UserV2.sex"><option value="">---请选择---</option><option value="男">男</option><option value="女">女</option></select>
</p>
</p>
<p class="panel-body search_box">
<p class="search_p">
<label for="search_name">用户账号:</label>
<input type="text" class="form-control" id="search_username" name="UserV2.username" >
</p>
<p class="search_p">
<label for="search_name">用户Email:</label>
<input type="text" class="form-control" id="search_email" name="UserV2.email" >
</p>
<p class="search_p" style="text-align: center;">
<input type="button" class="btn btn-primary btn_search" value="搜索" onclick="serachUser()"/>
</p>
</p>
</form>
</p>
<table id="userListTable" ></table>
</p>Return Daten:
Wir möchten zwei Werte zurückgeben: Zeilen insgesamtZeilen:
Die von uns abgefragten DatenGesamt:
Gesamtdaten (diese Summe bezieht sich auf die Gesamtzahl aller Daten, nicht auf die Anzahl der einzelnen Seiten. Ich habe beispielsweise 100 Daten in der Benutzertabelle und mein Limit ist 0,15, also meine Es gibt 15 Daten in Zeilen, aber insgesamt = 100)Mit der Gesamtzahl plus der vorherigen Seitengröße und den vorherigen Zeilen generiert bootStraptable automatisch Elemente, die sich auf das Paging beziehen uns:
{
"total": 2,
"rows": [
{
"email": "39385908@qq.com",
"id": 1,
"name": "邓某某",
"password": "",
"phone": "12345678911",
"rolename": "平台管理员",
"sex": "男",
"username": "admin"
},
{
"email": "2222@222.com",
"id": 8,
"name": "王小二1",
"password": "",
"phone": "13245678910",
"rolename": "",
"sex": "男",
"username": "admin2"
}
]
}[Verwandte Empfehlungen]
Kostenloses js-Online-Video-Tutorial
2 . JavaScript-Referenzhandbuch für Chinesisch
3. php.cn Dugu Jiujian (3) - JavaScript-Video-Tutorial
Das obige ist der detaillierte Inhalt vonDetailliertes Verständnis der Front-End- und Front-End-Paging-Fuzzy-Abfrage des Bootstrap-Tabellen-Plug-Ins (2).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 MySQL-Paging-Methode
MySQL-Paging-Methode
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Lösung zur Aufteilung der Worttabelle in zwei Seiten
Lösung zur Aufteilung der Worttabelle in zwei Seiten
 C-Sprache, sonst Verwendung der if-Anweisung
C-Sprache, sonst Verwendung der if-Anweisung
 Einführung in die Arten von Schweißmethoden
Einführung in die Arten von Schweißmethoden
 Nullbasiertes Java-Selbstlern-Tutorial
Nullbasiertes Java-Selbstlern-Tutorial
 Was tun bei einem IP-Konflikt?
Was tun bei einem IP-Konflikt?
 So überspringen Sie die Netzwerkverbindung während der Win11-Installation
So überspringen Sie die Netzwerkverbindung während der Win11-Installation




