Insgesamt10000 bezogener Inhalt gefunden

Grundlegendes VUE3-Tutorial: Verwenden Sie das Vue.js-Plug-in, um die Bild-Upload-Komponente zu kapseln
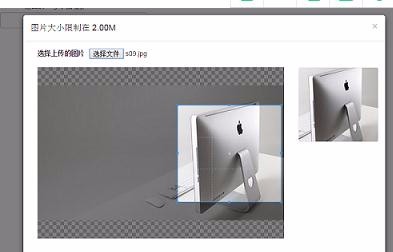
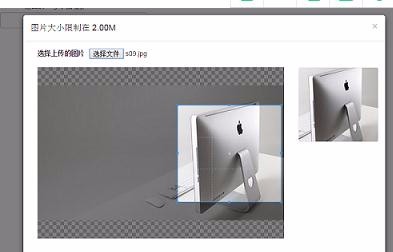
Artikeleinführung:Grundlegendes VUE3-Tutorial: Verwenden Sie das Vue.js-Plug-in, um die Bild-Upload-Komponente zu kapseln. Vue.js ist ein beliebtes Front-End-Framework, mit dem Entwickler effizientere und flexiblere Anwendungen mit weniger Code erstellen können. Insbesondere nach der Veröffentlichung von Vue.js3 haben seine Optimierungen und Verbesserungen dazu geführt, dass immer mehr Entwickler dazu neigen, es zu verwenden. In diesem Artikel wird erläutert, wie Sie mit Vue.js3 ein Plug-In für Bild-Upload-Komponenten kapseln. Bevor Sie beginnen, müssen Sie sicherstellen, dass Vue.js und VueCLI installiert sind. Falls noch nicht installiert
2023-06-15
Kommentar 0
1952
Ajax-FormularDatenbild und Daten-Upload_AJAX bezogen
Artikeleinführung:In diesem Artikel werden hauptsächlich die Ajax-basierten formData-Bild- und Daten-Upload-Informationen ausführlich vorgestellt. Interessierte Freunde können darauf verweisen.
2017-06-28
Kommentar 0
1223

ThinkPHP5.0-Implementierung der Bild-Upload-Plug-in-Beispielfreigabe
Artikeleinführung:Das thinkphp5.0-Plug-in zum Hochladen von Bildern kann eine Vorschau von zugeschnittenen Bildern anzeigen und Originalbilder speichern. Nach dem Zuschneiden von Bildern wird das Verzeichnis der ursprünglich zugeschnittenen Bilder gelöscht, um Platz zu sparen. Den spezifischen Implementierungscode finden Sie in diesem Artikel. Ich hoffe, er kann Ihnen helfen.
2018-01-10
Kommentar 0
2382
Vorverarbeitung zum Hochladen von HTML5-Bildern
Artikeleinführung:Die HTML5-Bild-Upload-Vorverarbeitung, ein Plug-In, das nur über eine HTML5-Front-End-Upload-Seite ohne Hintergrundverarbeitung verfügt, kann direkt verwendet werden ~ Freunde, die sich für HTML5 interessieren, können es studieren.
2017-11-21
Kommentar 0
1985

Express und Multer implementieren die Bild-Upload-Funktion im Knoten
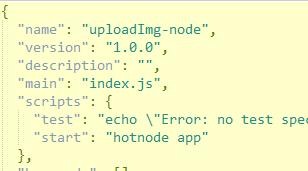
Artikeleinführung:Im Frontend verwenden wir Ajax zum asynchronen Hochladen von Bildern, verwenden Dateieingaben zum Hochladen von Bildern, verwenden Formdata-Objekte zum Verarbeiten von Bilddaten, zum Posten auf dem Server und verwenden Multer-Middleware im Knoten, um die Upload-Routing-Schnittstelle zu verarbeiten. In diesem Artikel wird hauptsächlich die Verwendung von Express + Multer zum Implementieren der Bild-Upload-Funktion im Knoten vorgestellt. Freunde, die sie benötigen, können darauf verweisen.
2018-02-03
Kommentar 0
1799
jQuery implementiert die lokale Vorschau-Upload-Bildfunktion_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Funktion von jQuery zum Realisieren einer lokalen Vorschau und zum Hochladen von Bildern vorgestellt und ein Bild-Upload-Vorschau-Plug-In für alle empfohlen. Interessierte Freunde können darauf verweisen.
2016-05-16
Kommentar 0
1279

Zusammenfassung zur Verwendung von Uploadify
Artikeleinführung:Klassischer Fall von HTML5/CSS3 – Bild-Upload per Drag-and-Drop ohne Plug-In (1): Das Hochladen kommt in Projekten grundsätzlich häufig vor. Im Allgemeinen wird Folgendes verwendet: 1. Formularübermittlung 2. Flash3, HTML5-Formularübermittlung aktualisiert die Seite und es ist schwierig, Flash hochzuladen. Vielleicht liegt es daran, dass ich es häufiger verwende, weil es fast alle Browser berücksichtigen kann, da das Upload-Tool im Projekt auch auf HTML5 basiert Natürlich können Sie auf der offiziellen Website einen Blick darauf werfen.
2017-06-13
Kommentar 0
4207
javascript - Sitzung konnte nicht eingerichtet werden?
Artikeleinführung:Ich habe ein Bild-Upload-Plug-in verwendet: uploadify. Aufgrund des 302-Fehlers beim Hochladen unter IE und Firefox habe ich den aktuellen Sitzungsnamen session_name() am Frontend an das Backend übergeben, um die Sitzung wiederherzustellen, aber ich habe das getan Folgendes, und das Backend könnte session_name() Parameter übergeben, aber beim erneuten Einrichten der Sitzung ...
2016-08-18
Kommentar 0
1392


So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1254
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1115
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
856

Huawei bringt zwei neue kommerzielle KI-Speicherprodukte großer Modelle auf den Markt, die eine Leistung von 12 Millionen IOPS unterstützen
Artikeleinführung:IT House berichtete am 14. Juli, dass Huawei kürzlich neue kommerzielle KI-Speicherprodukte „OceanStorA310 Deep Learning Data Lake Storage“ und „FusionCubeA3000 Training/Pushing Hyper-Converged All-in-One Machine“ herausgebracht habe. Beamte sagten, dass „diese beiden Produkte grundlegendes Training ermöglichen“. KI-Modelle, Branchenmodelltraining, segmentiertes Szenariomodelltraining und Inferenz sorgen für neuen Schwung.“ ▲ Bildquelle Huawei IT Home fasst zusammen: OceanStorA310 Deep Learning Data Lake Storage ist hauptsächlich auf einfache/industrielle große Modell-Data-Lake-Szenarien ausgerichtet, um eine Datenregression zu erreichen . Umfangreiches Datenmanagement im gesamten KI-Prozess von der Erfassung und Vorverarbeitung bis hin zum Modelltraining und der Inferenzanwendung. Offiziell erklärt, dass OceanStorA310 Single Frame 5U die branchenweit höchsten 400 GB/s unterstützt
2023-07-16
Kommentar 0
1609
PHP-Funktionscontainering...
Artikeleinführung::In diesem Artikel wird hauptsächlich der PHP-Funktionscontainer vorgestellt ... Studenten, die sich für PHP-Tutorials interessieren, können darauf verweisen.
2016-08-08
Kommentar 0
1145
PHP面向对象程序设计之接口用法,php面向对象程序设计_PHP教程
Artikeleinführung:PHP面向对象程序设计之接口用法,php面向对象程序设计。PHP面向对象程序设计之接口用法,php面向对象程序设计 接口是PHP面向对象程序设计中非常重要的一个概念。本文以实例形式较为详细的讲述
2016-07-13
Kommentar 0
1013
PHP面向对象程序设计之类常量用法实例,sed用法实例_PHP教程
Artikeleinführung:PHP面向对象程序设计之类常量用法实例,sed用法实例。PHP面向对象程序设计之类常量用法实例,sed用法实例 类常量是PHP面向对象程序设计中非常重要的一个概念,牢固掌握类常量有助于进一步提
2016-07-13
Kommentar 0
1049