
Dieser Artikel stellt hauptsächlich die Implementierung des Bild-Upload-Plugins basierend auf ThinkPHP5.0 vor. Es hat einen gewissen Referenzwert. Jetzt kann ich es mit allen teilen, die es brauchen.
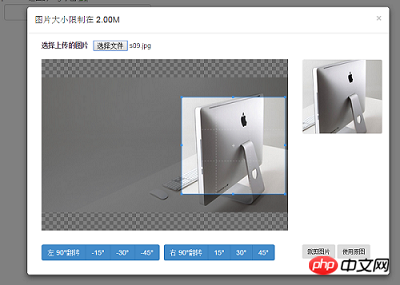
thinkphp5.0 Mit dem Bild-Upload-Plugin können Sie eine Vorschau des zugeschnittenen Bilds anzeigen und das Originalbild speichern. Nach dem Zuschneiden des Bilds wird das Verzeichnis des zugeschnittenen Originalbilds gelöscht, um Platz zu sparen. Den spezifischen Implementierungscode finden Sie in diesem Artikel
Effektvorschau:

Die Hauptfunktionen dieses Plug-Ins sind: Vorschau des zugeschnittenen Bildes und Speichern Sie das Originalbild und führen Sie den Zuschnitt des Bildes durch. Das zugeschnittene Originalbildverzeichnis wird später gelöscht, um Platz zu sparen.
1. Anhang herunterladen
Adresse: Link: https://pan.baidu.com/s/1nuQ4NgP Passwort: 4pbu
2. Legen Sie die Datei CropAvatar.php im Anhang in das Verzeichnis „extend/org“ Ihres eigenen Programmverzeichnisses ab. Wenn ein exif_imagetype-Fehler auftritt, müssen Sie extension=php_exif.dll in php.ini öffnen

3. öffentliche Funktionen common.php
Suchen Sie die Datei common.php im Anwendungsverzeichnis und fügen Sie die Datei common.php hinzu Funktion darin:
/**
* 转换字节
* @param $bytes 传入字节数值
* @param int $decimals
* @return string BKMGTP
*/
function human_filesize($bytes, $decimals = 2) {
$sz = 'BKMGTP';
$factor = floor((strlen($bytes) - 1) / 3);
return sprintf("%.{$decimals}f", $bytes / pow(1024, $factor)) . @$sz[$factor];
}
/**
* 删除该目录以及该目录下面的所有文件和文件夹
* @param $dir 目录
* @return bool
*/
function removeDir($dirName) {
//判断传入参数是否目录,如不是执行删除文件
if (!is_dir($dirName)) {
//删除文件
@unlink($dirName);
}
//如果传入是目录,使用@opendir将该目录打开,将返回的句柄赋值给$handle
$handle = @opendir($dirName);
//这里明确地测试返回值是否全等于(值和类型都相同)FALSE
//否则任何目录项的名称求值为 FALSE 的都会导致循环停止(例如一个目录名为“0”)
while (($file = @readdir($handle)) !== false) {
//在文件结构中,都会包含形如“.”和“..”的向上结构
//但是它们不是文件或者文件夹
if ($file != '.' && $file != '..') {
//当前文件$dir为文件目录+文件
$dir = $dirName . '/' .$file;
//判断$dir是否为目录,如果是目录则递归调用reMoveDir($dirName)函数
//将其中的文件和目录都删除;如果不是目录,则删除该文件
is_dir($dir) ? removeDir($dir) : @unlink($dir);
}
}
closedir($handle);
return rmdir($dirName);
}4. Ändern Sie die Konfigurationsdatei
Suchen Sie die Konfiguration Datei config im Anwendungsverzeichnis .php, fügen Sie in der Konfiguration Folgendes hinzu:
//上传配置 根目录前需添加 一个 . 'syc_images' => [ //缩图保存位置 'thumb' => './uploads/thumbs', //附件图片保存位置 'image' => './uploads/images', //裁剪的原始图片保存位置 'original' => './uploads/original', //上传限制 2*1024*1024 'size' => 2097152, ],
5. Platzieren Sie die Datei file-thumd-modal.html im Ansichtsordner als Eine Vorlagendatei. Zum Beispiel:

6. Controller Die Datei Thumbs.php im Anhang ist ein Beispiel-Controller it. Namespace, Methodenname usw. In diesem Controller gibt es eine Methode: index (), die beim Hochladen von Dateien aufgerufen wird. Wenn Sie eine Seite zum Auswählen von Dateien anzeigen möchten, müssen Sie selbst eine Operationsmethode schreiben. wie zum Beispiel: test( ).
rrreeDefinieren Sie eine Vorlagendatei für die Testmethode im Ansichtsordner. Sie müssen sie dem Tag
hinzufügen der Seite. Verwenden Sie class="page-header-fixed", da es in JS verwendet werden muss. Bild auswählen Dieses Tag wird zum Öffnen der modalen Box verwendet, die Klasse ist avatar-view, {include file="public/file-thumd -modal"} wird verwendet, um die Datei file-thumd-modal.html einzuführen. Sie müssen die Schreibadresse der Vorlagendatei finden.public function test() {
return $this->fetch();
}
public function index() {
.....
}Nachdem wir diese Schritte ausgeführt haben, können wir andere verwenden, z. B.: Bildspeicherort, Bildrückgabepfad usw gefunden in Nehmen Sie einfach Änderungen in den entsprechenden Dateien vor.
Verwandte Empfehlungen:
Beispiel für die benutzerdefinierte WeChat-Freigabefunktion basierend auf thinkPHP
Beispiel für die Funktion zum Einfügen einer Datenbankoperation basierend auf der thinkPHP-Klasse
Das obige ist der detaillierte Inhalt vonImplementieren Sie ein Plug-in zum Hochladen von Bildern basierend auf ThinkPHP5.0. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon




