Insgesamt10000 bezogener Inhalt gefunden




Linux – Drag-and-Drop zum Hochladen von Dateien
Artikeleinführung:lrzsz ist ein Programm, das den FTP-Upload und -Download unter Linux ersetzen kann. Unter Linux werden Plug-ins für den direkten Drag-and-Drop-Upload unterstützt; rz und sz werden auch für den Befehls-Upload und -Download unterstützt. Installieren Sie das Plug-in auf dem Server>yum-yinstalllrzsz, um eine Datei hochzuladen. Sie können die Datei direkt in das aktuelle Verzeichnis ziehen und hochladen. Sie können auch Befehle verwenden, um die hochzuladenden Dateien auszuwählen, und Sie können mehrere Dateien gleichzeitig angeben. >rzWenn Sie xshell verwenden, wird ein Dateiauswahlfeld angezeigt. Laden Sie eine Datei herunter > szrumenz.txt oder öffnen Sie ein Dateiauswahlfeld, um mehrere Dateien gleichzeitig herunterzuladen > szrumenz.txtrumenz1.txt Laden Sie alle Dateien im Rumenz-Verzeichnis herunter, Nr
2024-02-10
Kommentar 0
1133

Wie implementiert man das Hochladen von Dateien per Drag & Drop in Golang?
Artikeleinführung:Wie implementiert man das Hochladen von Dateien per Drag & Drop in Golang? Aktivieren Sie Middleware; verarbeiten Sie Datei-Upload-Anfragen; erstellen Sie HTML-Code für den Drag-and-Drop-Bereich; fügen Sie JavaScript-Code für die Verarbeitung von Drag-and-Drop-Ereignissen hinzu.
2024-06-05
Kommentar 0
1182

Fähigkeiten zur Drag-and-Drop-Upload-Dateiverarbeitung in der Vue-Entwicklung
Artikeleinführung:Umgang mit dem Problem beim Hochladen von Drag-and-Drop-Dateien bei der Vue-Entwicklung Mit der Entwicklung von Webanwendungen erfordern immer mehr Anforderungen, dass Benutzer Dateien hochladen müssen. In der Vue-Entwicklung ist das Hochladen von Dateien per Drag-and-Drop zu einer beliebten Methode geworden. Während des eigentlichen Entwicklungsprozesses können jedoch einige Probleme auftreten, z. B. bei der Implementierung des Drag-and-Drop-Uploads, beim Umgang mit Dateiformaten und Größenbeschränkungen usw. In diesem Artikel wird erläutert, wie Sie mit Problemen beim Hochladen von Drag-and-Drop-Dateien umgehen können, die bei der Vue-Entwicklung auftreten. 1. Drag-and-Drop-Upload implementieren Um die Funktion des Drag-and-Drop-Uploads von Dateien zu implementieren, benötigen wir Folgendes
2023-06-30
Kommentar 0
2268

JS-Drag-and-Drop-Plug-In-Implementierungsschritte_Javascript-Kenntnisse
Artikeleinführung:Die Implementierung des JS-Drag-and-Drop-Plug-Ins wird hauptsächlich aus sechs Aspekten eingeführt: 1. Das Prinzip des JS-Drag-and-Drop-Plug-Ins, 2. Der grundlegendste Effekt, der auf der Grundlage des Prinzips erzielt wird, 3. Code-Abstraktion und Optimierung, 4. Erweiterung: effektive Drag-and-Drop-Elemente, 5., Leistungsoptimierung und Zusammenfassung, 6. JQuery-Plug-In
Freunde in Not können darauf verweisen
2016-05-16
Kommentar 0
1483

Yuansheng JS implementiert Datei-Drag-and-Drop-Ereignisse
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie Datei-Drag-and-Drop-Ereignisse in Yuansheng JS implementieren. Was sind die Vorsichtsmaßnahmen für die Implementierung von Datei-Drag-and-Drop-Ereignissen in Yuansheng JS?
2018-04-20
Kommentar 0
2043


Detaillierte Einführung zum Drag-and-Drop zum Hochladen von Bildern
Artikeleinführung:In diesem Artikel wird hauptsächlich HTML5+CSS3 vorgestellt, um das Hochladen von Bildern per Drag-and-Drop ohne Plug-Ins zu implementieren (unterstützt Vorschau und Batch). Jetzt bietet HTML5 APIs und leistungsstarke APIs wie File, FileReader, XMLHttpRequest usw., die dies ermöglichen uns, um das Hochladen per Drag-and-Drop zu erreichen. Wer Interesse hat, kann sich informieren. Das Hochladen kommt im Grunde häufig in Projekten vor. Es wird im Allgemeinen verwendet: 1. Formularübermittlung 2. Flash3, HTML5-Formularübermittlung aktualisiert die Seite, und es kann schwierig sein, Flash asynchron hochzuladen, da es ...
2017-06-12
Kommentar 0
2643

Implementieren Sie die Drag-and-Drop-Upload-Funktion basierend auf JavaScript
Artikeleinführung:Implementierung der Drag-and-Drop-Upload-Funktion auf Basis von JavaScript Einführung: Heutzutage, mit der Entwicklung des Internets, ist das Hochladen von Dateien zu einer der Anforderungen geworden, denen wir in Webanwendungen häufig begegnen. Für Benutzer ist das Hochladen von Dateien per Drag & Drop nicht nur einfach zu bedienen, sondern verbessert auch die Benutzererfahrung. In diesem Artikel verwenden wir JavaScript, um eine einfache Drag-and-Drop-Upload-Funktion zu implementieren. HTML-Struktur: Wir müssen zunächst einen Drag-Bereich in HTML erstellen, damit Benutzer Dateien zum Hochladen in diesen Bereich ziehen können. Das Folgende ist
2023-08-08
Kommentar 0
2605

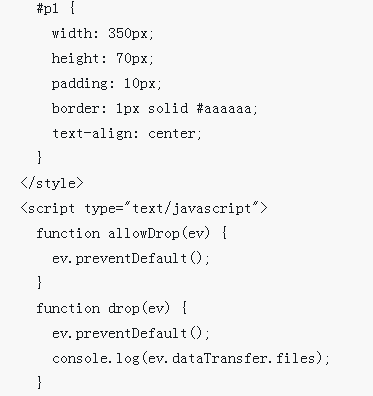
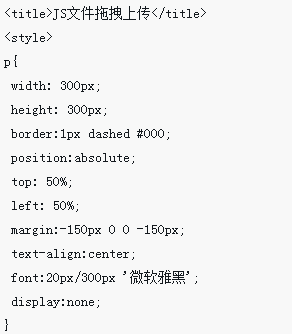
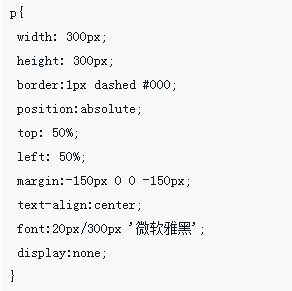
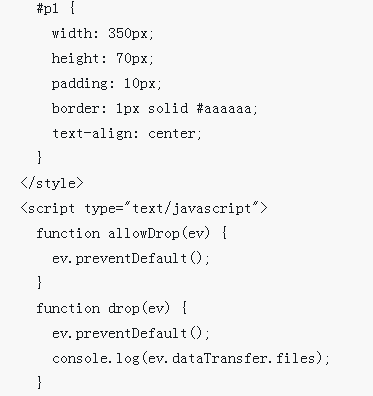
So verwenden Sie JS zum Ziehen und Ablegen von Dateien zum Hochladen
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie JS zum Hochladen von Dateien per Drag & Drop verwenden und welche Vorsichtsmaßnahmen für die Verwendung von JS zum Hochladen von Dateien per Drag & Drop gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-05-28
Kommentar 0
1969

HTML5-Code zur Implementierung des Drag-and-Drop-Batch-Uploads von Dateien
Artikeleinführung:Dieser Artikel teilt Ihnen hauptsächlich den HTML5-Code für das Drag-and-Drop-Upload von Dateien mit. Diese Komponente basiert auf Vue.js. Die vollständige Demo-Adresse finden Sie unter https://github.com/. Msxiaoma/upload-folder. Drag-and-Drop-Upload-Ordner (nur von Chrome unterstützt).
2018-03-30
Kommentar 0
3942

Dropzone.js implementiert die Drag-and-Drop-Upload-Funktion für Dateien
Artikeleinführung:dropzone.js ist eine leichte JavaScript-Bibliothek, die HTML-Elemente in einer Dropzone ablegt und sie über Ajax-Dateien auf den Server hochlädt. In diesem Artikel erhalten Sie eine detaillierte Einführung in Dropzone.js zur Implementierung der Datei-Drag-and-Drop-Upload-Funktion. Freunde, die sie benötigen, können darauf verweisen.
2017-01-12
Kommentar 0
3652


So implementieren Sie Drag-and-Drop-Upload-Effekte mit Vue
Artikeleinführung:So implementieren Sie Drag-and-Drop-Upload-Effekte mit Vue Einführung: Mit der rasanten Entwicklung des Internets ist das Hoch- und Herunterladen von Dateien zu einem unverzichtbaren Bestandteil unseres täglichen Lebens geworden. Als Frontend-Entwickler müssen wir den Benutzern eine benutzerfreundliche und praktische Upload-Funktion bieten. In diesem Artikel wird erläutert, wie Sie mit dem Vue-Framework einen Drag-and-Drop-Upload-Effekt implementieren, sodass Benutzer Dateien zum Hochladen einfach auf die Seite ziehen können. Teil eins: Vorbereitung Zuerst müssen wir ein Vue-Projekt erstellen. Mit VueCLI können Sie schnell eine Basis aufbauen
2023-09-19
Kommentar 0
1449