Insgesamt10000 bezogener Inhalt gefunden

CSS3-Animations-Dropdown-Menü-Effektcode
Artikeleinführung:Das mit CSS3 erstellte Dropdown-Menü sieht sehr schön aus und eignet sich für alle wichtigen Websites. Heute werde ich Ihnen in diesem Artikel die Wirkung des auf CSS3 erstellten animierten Dropdown-Menüs vorstellen kann sich darauf beziehen.
2017-04-19
Kommentar 0
1868

So verwenden Sie das CSS3-Menü
Artikeleinführung:So verwenden Sie das CSS3-Menü: Laden Sie zuerst das CSS3Menu-Tool herunter, öffnen Sie dann den generierten HTML-Code und kopieren Sie dann den HTML-Code an die entsprechende Stelle auf der Webseite.
2021-01-13
Kommentar 0
2936
So implementieren Sie mit CSS3 ein Navigations-Dropdown-Menü (vollständiger Code im Anhang)
Artikeleinführung:In der aktuellen Webseitenstruktur nimmt die Navigationsmenüleiste eine sehr wichtige Position ein, da sie nicht nur Beispiele anzeigen kann, sondern Ihnen auch den intuitivsten Eindruck des Inhalts vermittelt, wie wir alle wissen, in HTML <ul><li> </ li></ul>Das Menü kann hierarchisch sein, dann können wir das Navigations-Dropdown-Menü mit CSS3 implementieren.
2018-09-26
Kommentar 0
5486
CSS3-Fan-animiertes Menü
Artikeleinführung:Der Quellcode des CSS3-Fächeranimationsmenü-Plugins kann direkt geändert und in Ihr eigenes Projekt eingefügt werden. Schüler, die sich für CSS3 interessieren, können ihn auch studieren, um ihre CSS3-Kenntnisse zu verbessern.
2017-11-22
Kommentar 0
2221
Dynamisches CSS3-Ring-Popup-Menü
Artikeleinführung:Erfahrungseffekt: http://hovertree.com/texiao/css3/44/Der Code lautet wie folgt:
<!DOCTYPE html>
<html lang="zh">
<Kopf>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"&
2017-06-17
Kommentar 0
1276

Einführung in die Methode zur Verwendung von CSS3 zur Erstellung eines wunderschönen Menüs im Streamer-Stil
Artikeleinführung:Dies ist ein sehr schönes und unverwechselbares CSS3-Menü-Plug-in, das wie ein Streamer aussieht. Wenn die Maus über die Menüelemente gleitet, werden die Menüelemente hervorgehoben Dreidimensionaler visueller 3D-Effekt. In Kombination mit dem Hintergrund der Webseite wirkt dieses Menü dreidimensionaler. Bedürftige Frontend-Designer können dieses Menü-Plugin verwenden, indem sie den Quellcode studieren. Dazu muss Ihr Browser natürlich auch CSS3 unterstützen. Online-Demo-Quellcode-Download HTML-Code <div class='ribbon'> <a href='#'><span>Home..
2017-03-19
Kommentar 0
2285

Einfacher CSS3-Dropdown-Menüeffekt mit Unterstreichungs-Folgeeffekt
Artikeleinführung:Dies ist ein Dropdown-Menüeffekt mit folgendem Unterstreichungseffekt, der mit reinem CSS3 erstellt wurde. Das Dropdown-Menü verwendet CSS3-Transformation und -Übergang, um Unterstreichungs-Folgeeffekte und Dropdown-Menüeffekte zu erstellen.
2017-03-20
Kommentar 0
2527

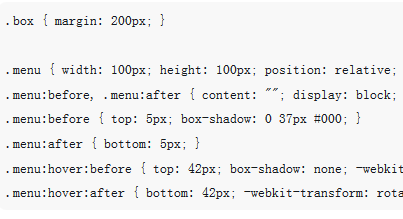
Implementieren Sie ein fächerförmiges animiertes Menü mit CSS3
Artikeleinführung:Dieser Artikel führt Sie hauptsächlich in den Beispielquellcode für die Implementierung eines fächerförmigen animierten Menüs ein (vereinfachte Version). Der Effekt nach der Implementierung ist sehr dynamisch, schön und modisch Lasst uns gemeinsam einen Blick darauf werfen.
2018-06-20
Kommentar 0
1610

CSS3 simuliert den animierten Dropdown-Menüeffekt
Artikeleinführung:Das mit CSS3 erstellte Dropdown-Menü sieht sehr schön aus und eignet sich für alle wichtigen Websites. Heute werde ich Ihnen in diesem Artikel die Wirkung des auf CSS3 erstellten animierten Dropdown-Menüs vorstellen kann sich darauf beziehen.
2017-05-14
Kommentar 0
1415

Atemberaubende sechseckige CSS3-Menüanimationseffekte
Artikeleinführung:Dies ist ein cooler sechseckiger Menüanimationseffekt, der mit CSS3 und einer kleinen Menge JS-Code erstellt wurde. Das sechseckige Menü hat einen Hervorhebungsanimationseffekt, wenn die Maus darüber fährt. Wenn Sie auf das Menü klicken, wird jedes Menüelement entlang jeder Seite des Sechsecks angezeigt, um ein großes Sechseck zu bilden.
2017-01-17
Kommentar 0
2128


Detaillierte Grafik- und Texterklärung des coolen und praktischen jQuery/HTML5-Menüs
Artikeleinführung:jQuery ist ein sehr praktisches JavaScript-Framework. Es gibt viele auf jQuery basierende Menü-Plug-Ins, darunter Dropdown-Menüs, Tab-Menüs usw. Darüber hinaus hat die Anwendung von HTML5 die visuellen Effekte und interaktiven Möglichkeiten dieser Menüs erheblich verbessert. Dieser Artikel empfiehlt 7 coole und praktische jQuery/HTML5-Menüs. Ich hoffe, dass er Ihnen hilfreich sein wird. 1. Animiertes CSS3-Menü, das über die fächerförmige Erweiterungsanimation gleitet. Es handelt sich um ein fächerförmiges Dropdown-Menü. Die Menüpunkte sind erweiterbar. Online-Demo-Quellcode-Download 2. C..
2017-03-08
Kommentar 0
1777

Wertschätzung von HTML5-Animationsgrafiken und -Texten in 8 visuellen 3D-Effekten
Artikeleinführung:Auf heutigen Webseiten werden immer mehr 3D-Anwendungen verwendet, insbesondere Animationseffekte auf Basis von HTML5 Canvas, die den Benutzern ein sehr schockierendes visuelles Erlebnis bieten. In diesem Artikel werden 8 sehr coole HTML5-Animationen mit visuellen 3D-Effekten zusammengestellt, alle mit gemeinsam genutzten Quellcodes. Sie können die HTML5-Animationen kennenlernen, die Sie interessieren, und sie gemeinsam ansehen. 1. 3D-Menü in Form eines CSS3-Menüs mit kleinen Symbolen Dieses Mal stellen wir Ihnen ein ganz besonderes CSS3-Menü vor, und jedes Menüelement verfügt über ein schönes kleines Symbol Wenn Sie auf einen Menüpunkt klicken, wölbt sich der Menüpunkt nach oben, wie ein flatterndes Band, und bildet ein sehr ...
2017-03-07
Kommentar 0
2507
Vue implementiert ein cooles Menü-Plug-in-Beispiel
Artikeleinführung:Kürzlich habe ich ein sehr cooles Menü-Plugin gesehen, und ich wollte es schon immer in Vue-Form basteln. Wer weiß, dass ich ein eingefleischter Vue-Fan bin, wenn das nicht als love:pensive: gilt. :lachend: Lasst uns ein bisschen Spaß haben und gemeinsam schwarze Magie erforschen. Leser, die sich dieses Tutorial ansehen, müssen über bestimmte Kenntnisse in Vue und CSS3 verfügen. Dieser Artikel führt Sie hauptsächlich in die Implementierung eines coolen Menü-Plug-Ins auf Basis von Vue ein Es ist Schritt für Schritt für Sie. Bitte lesen Sie es bei Bedarf nach. Ich hoffe, es kann allen helfen.
2017-12-21
Kommentar 0
1859

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1200
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1054