Insgesamt10000 bezogener Inhalt gefunden

Detailliertes Beispiel für Mouse-Over-Button-Spezialeffekte basierend auf CSS3-Animation
Artikeleinführung:Hierbei handelt es sich um eine Reihe von Mouseover-Animationseffekten, die mithilfe von CSS3-Animationen erstellt wurden. Dieser Satz von Mouseover-Schaltflächenanimationen verfügt über 13 Endeffekte, die alle durch Pseudoelemente von Schaltflächen und CSS3-Animationen erstellt werden. , HTML5 China, Chinas größtes chinesisches HTML5-Portal.
2017-05-27
Kommentar 0
1631

Wie Sie CSS3-Spezialeffekte geschickt einsetzen, um das Benutzererlebnis von Webseiten zu verbessern
Artikeleinführung:Wie man CSS3-Spezialeffekte geschickt einsetzt, um das Benutzererlebnis von Webseiten zu verbessern. Mit der Entwicklung des Internets sind Webdesign und Benutzererfahrung zu wichtigen Verknüpfungen bei der Website-Entwicklung geworden. Die Anwendung von CSS3-Spezialeffekten kann Webseiten Dynamik und visuelle Effekte verleihen und das Benutzererlebnis verbessern. In diesem Artikel werden mehrere gängige CSS3-Spezialeffekte und ihre Codebeispiele vorgestellt, um Entwicklern dabei zu helfen, die Verwendung von CSS3-Spezialeffekten besser zu beherrschen und die Benutzererfahrung von Webseiten zu verbessern. Übergangseffekt (Übergang) Der Übergangseffekt ist einer der grundlegendsten Spezialeffekte in CSS3 durch Ändern eines bestimmten Attributs
2023-09-09
Kommentar 0
1010

Über CSS3 zum Implementieren benutzerdefinierter Checkbox-Spezialeffekte
Artikeleinführung:Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur Verwendung von CSS3 zum Implementieren benutzerdefinierter Checkbox-Spezialeffekte ein. Der Artikel enthält einen vollständigen Beispielcode als Referenz und zum Lernen Interessiert Schauen wir uns unten gemeinsam einen Blick darauf.
2018-06-20
Kommentar 0
1281

CSS3-Implementierung des Beispielcodes für benutzerdefinierte Checkbox-Spezialeffekte
Artikeleinführung:Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur Verwendung von CSS3 zum Implementieren benutzerdefinierter Checkbox-Spezialeffekte ein. Der Artikel enthält einen vollständigen Beispielcode als Referenz und zum Lernen für jeden, der benutzerdefinierte Checkbox-Stile lernt Interessiert Schauen wir uns unten gemeinsam einen Blick darauf.
2017-05-14
Kommentar 0
1548

So implementieren Sie interaktive Spezialeffekte zwischen Vue und CSS3
Artikeleinführung:In diesem Artikel wird hauptsächlich die detaillierte Methode zur Erstellung interaktiver Spezialeffekte mit vue + css3 vorgestellt. Der Herausgeber findet sie recht gut, daher werde ich sie jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
2018-01-18
Kommentar 0
1417

Was sind die neuen Attribute in CSS3?
Artikeleinführung:Zu den neuen Attributen von CSS3 gehören: Zeilenumbruch, Wortumbruch, Textschatten, Randradius, Boxschatten, Randbild, Hintergrundgröße, Transformation, Übergang usw.
2021-04-02
Kommentar 0
19686

Wie verwende ich die CSS3-Eigenschaft „border-image-outset'?
Artikeleinführung:Die CSS3-Eigenschaft „border-image-outset“ wird verwendet, um den Umfang des außerhalb des Rahmens gezeichneten Randbildbereichs anzugeben, d. h. den Betrag, um den das Randbild über das Randfeld hinausragt. Stellen Sie beispielsweise border-image-outset: 10px ein, was bedeutet, dass das Randbild den Rand um 10px überschreitet.
2019-02-12
Kommentar 0
3378

So verwenden Sie das Border-Attribut in CSS3
Artikeleinführung:In CSS3 wird box-shadow verwendet, um den Randschatten festzulegen; border-image wird verwendet, um das Randbild festzulegen, und border-radius wird verwendet, um die abgerundeten Ecken des Randes festzulegen.
2018-11-26
Kommentar 0
2264

Implementierung von visuellen CSS3-Effekten
Artikeleinführung:Dieses Mal werde ich Ihnen die Implementierung visueller CSS3-Spezialeffekte vorstellen. Was sind die Vorsichtsmaßnahmen für die Realisierung visueller CSS3-Spezialeffekte? Das Folgende ist ein praktischer Fall.
2018-03-22
Kommentar 0
2589
So erzielen Sie mit CSS3 stereoskopische 3D-Effekte
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie mit CSS3 dreidimensionale 3D-Spezialeffekte erzielen. Was sind die Vorsichtsmaßnahmen für die Verwendung von CSS3, um dreidimensionale 3D-Spezialeffekte zu erzielen? Das Folgende ist ein praktischer Fall.
2018-03-14
Kommentar 0
1768

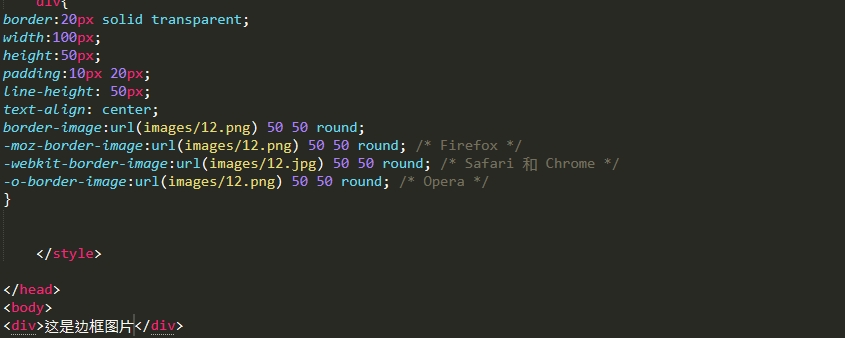
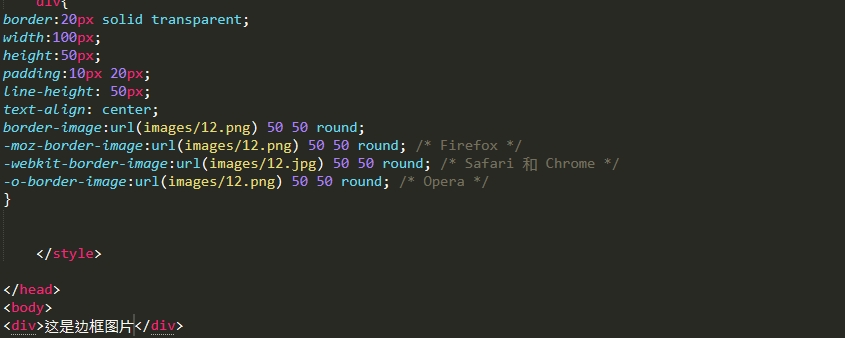
Detaillierte Erläuterung einiger Beispielverwendungscodes von Border-Eigenschaften in CSS3
Artikeleinführung:In CSS3 gibt es drei Eigenschaften im Zusammenhang mit Border: abgerundeter Randradius, Bildrand, Randbild und mehrfarbiger Rand, Randfarbe. Unter diesen ist der abgerundete Randradius eine häufig verwendete Eigenschaft, und viele Websites erstellen jetzt abgerundete Ecken . Die Effekte werden alle mit dem Randradius erreicht.
2017-07-19
Kommentar 0
1795

Welche drei neuen Randeffekte werden CSS3 hinzugefügt?
Artikeleinführung:Drei neue Randeffekte wurden zu CSS3 hinzugefügt: 1. Randbild „border-image“, mit dem ein Hintergrundbild zum Rand hinzugefügt werden kann. 2. Rand mit abgerundeten Ecken „border-radius“, mit dem ein oder mehrere abgerundete Eckeneffekte hinzugefügt werden können border; 3, Rahmenschatten „Box-Shadow“, der der Elementbox einen oder mehrere Schatten hinzufügen kann.
2022-04-25
Kommentar 0
2352

CSS3 lässt sich nicht öffnen
Artikeleinführung:Mit der rasanten Entwicklung der Internettechnologie beginnen immer mehr Websites, CSS3 zum Erstellen von Webseitenstilen zu verwenden. Im Vergleich dazu bietet CSS3 mehr Flexibilität und Kreativität beim Entwerfen von Webseiten und kann die Bedürfnisse der Benutzer besser erfüllen. Bei der Verwendung von CSS3 für Webdesign stoßen wir jedoch häufig auf ein Problem: CSS3-Spezialeffekte dehnen die Webseite aus. Dieses Problem tritt hauptsächlich auf, wenn die Webseite mehrere Elemente enthält. Einige Spezialeffekte können dazu führen, dass der Seiteninhalt die ursprünglichen Grenzen überschreitet, wodurch das Seitenlayout gestört wird. Als nächstes besprechen wir, wie das geht
2023-05-29
Kommentar 0
711

Wie implementiert man mit JavaScript einen Mouseover-Vergrößerungseffekt auf Bildern?
Artikeleinführung:Wie implementiert man mit JavaScript einen Mouseover-Vergrößerungseffekt auf Bildern? Das heutige Webdesign legt immer mehr Wert auf die Benutzererfahrung und viele Webseiten fügen Bildern einige Spezialeffekte hinzu. Unter diesen ist der Bild-Mouse-Over-Vergrößerungseffekt ein häufiger Spezialeffekt, der das Bild automatisch vergrößern kann, wenn der Benutzer mit der Maus darüber fährt, wodurch die Interaktion zwischen dem Benutzer und dem Bild erhöht wird. In diesem Artikel wird erläutert, wie Sie mit JavaScript diesen Effekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Ideenanalyse: Um den Mouseover-Vergrößerungseffekt von Bildern zu erzielen, können wir JavaS verwenden
2023-10-20
Kommentar 0
2926