Insgesamt10000 bezogener Inhalt gefunden

So passen Sie die Textfarbe mit dem coolen leuchtenden Text von CSS3 an
Artikeleinführung:Dies ist ein leuchtender Texteffekt, der auf reinem CSS3 basiert. Wenn wir mit der Maus über den Text fahren, simuliert der Text eine leuchtende Animation und zeigt ein sehr cooles leuchtendes Bild. Darüber hinaus sieht der gesamte Texteffekt aufgrund der Referenz auf spezielle Schriftarten wie ein dreidimensionaler 3D-Effekt aus. Wenn Ihr Netzwerk diese Schriftarten nicht laden kann, liegt dies möglicherweise daran, dass die fremde Website blockiert ist, genau wie die URL der Schriftartenbibliothek von Google . Auf diese Weise. Online-Demo-Quellcode-Download HTML-Code <div id='container'> <p><a href='#'> ..
2017-03-19
Kommentar 0
2098
So erstellen Sie mit CSS3 Textanimationen unter Lichtbeleuchtung
Artikeleinführung:Manchmal müssen wir einen solchen Spezialeffekt erzeugen, ihn mit Licht beleuchten und dann eine Textanimation anzeigen. Deshalb stellen wir Ihnen heute den Quellcode für die Beleuchtung einer Textanimation mit Licht vor.
2017-11-25
Kommentar 0
2854

So verwenden Sie HTML5 + CSS3, um Spezialeffekte für Textanimationen mit Partikeleffekten zu erzielen (vollständiger Code im Anhang)
Artikeleinführung:Wenn wir Webseiten durchsuchen, werden wir feststellen, dass die heutigen Webseiten immer schöner werden und viele Animationsspezialeffekte immer cooler werden. Dies ist untrennbar mit der tiefgreifenden Entwicklung von HTML5 und CSS3 verbunden. Heute werden wir einen auf HTML5 und CSS3 basierenden Texteffekt vorstellen – einen Textanimationseffekt mit Partikeleffekt. Der Inhalt dieses Artikels befasst sich mit der Verwendung von HTML5 + CSS3 zum Erzielen von Spezialeffekten für Partikeleffekte. Freunde in Not können sich darauf beziehen.
2018-09-25
Kommentar 0
8633

Eine grafische und textliche Darstellung von 8 wunderschönen HTML5-Textanimations-Spezialeffekten
Artikeleinführung:Text ist die Seele von Webseiten. Vor langer Zeit hat jemand viele schöne Computerschriftarten erfunden, die Webseiten unterschiedliche Stile verliehen. Mit dem Aufkommen von HTML5 und CSS3 können wir Texte personalisierter gestalten. In manchen Situationen können wir bei Bedarf sogar HTML5 verwenden, um Text zu animieren. In diesem Artikel werden 8 wunderschöne HTML5-Textanimations-Spezialeffekte vorgestellt. Ich hoffe, er kann als Referenz für Sie verwendet werden. 1. CSS3 3D-Textanimation zum Falten und Spiegeln Heute werden wir eine CSS3-Text-Spezialeffektanwendung vorstellen. Sie ähnelt den zuvor geteilten HTML5/CSS3-Texteffekten. Es handelt sich lediglich um eine CSS3-3D-Textanimation zum Falten und Spiegeln. .
2017-03-06
Kommentar 0
3989

Was sind die Leinwand-Spezialeffekte?
Artikeleinführung:Zu den Canvas-Spezialeffekten gehören Partikeleffekte, Linienanimation, Bildverarbeitung, Textanimation, Audiovisualisierung, 3D-Effekte, Spieleentwicklung usw. Ausführliche Einführung: 1. Partikeleffekt, indem die Position, Geschwindigkeit und Farbe der Partikel gesteuert werden, um verschiedene Effekte zu erzielen, wie z. B. Feuerwerk, Regentropfen, Sternenhimmel usw. 2. Linienanimation, indem kontinuierliche Linien auf der Leinwand gezeichnet werden, um verschiedene zu erzielen Effekte. 3. Bildverarbeitung: Durch die Verarbeitung von Bildern können Sie verschiedene coole Effekte erzielen, z. B. Bildwechsel, Bildspezialeffekte usw.;
2023-08-18
Kommentar 0
1535

So erstellen Sie mit nur wenigen einfachen Schritten leuchtenden Text in CorelDRAW
Artikeleinführung:Wenn wir CorelDRAW zum Entwerfen von Postern, Werbeplakaten und anderen Bildern verwenden, fügen wir einige Textinformationen hinzu. Um den Text markanter und weniger eintönig erscheinen zu lassen, werden der Schriftart einige Spezialeffekte hinzugefügt, wie zum Beispiel das Leuchten. Dies kann dem Gesamtbild viel Farbe verleihen. Viele Neulinge wissen nicht, wie man es hinzufügt. Der Herausgeber wird es allen im Detail erklären. Die spezifischen Vorgänge sind wie folgt: 1. Öffnen Sie die Software, klicken Sie in der linken Symbolleiste auf [Textwerkzeug], fügen Sie Text hinzu. 2. Wählen Sie in der linken Symbolleiste [Intelligente Füllung] aus, füllen Sie den Text mit Farbe. 3. Wechseln Sie zum [Schattenwerkzeug]. ] auf der linken Seite. Die Schatten des Textes werden einzeln an die Umgebung jedes Textes angepasst. 4. Um den Beleuchtungseffekt zu verbessern, stellen Sie die [Schattenvoreinstellung] in der oberen Symbolleiste ein Da der Hintergrund Ihres Gemäldes weiß ist, wird empfohlen, die Farbe zu ändern
2024-02-13
Kommentar 0
555

So implementieren Sie Textdruckereffekte mit Vue
Artikeleinführung:So implementieren Sie Textdruckereffekte mit Vue Mit der Entwicklung der Webtechnologie benötigen immer mehr Webseiten Animationseffekte, um die Aufmerksamkeit der Benutzer zu erregen. Der Textdruckereffekt ist ein gängiger Animationseffekt, der Text wie ein Drucker Wort für Wort auf der Seite erscheinen lässt und so den Eindruck einer allmählichen Entfaltung vermittelt. In diesem Artikel wird die Verwendung des Vue-Frameworks zum Implementieren von Textdruckereffekten vorgestellt und spezifische Codebeispiele bereitgestellt. Schritt 1: Erstellen Sie eine Vue-Komponente. Erstellen Sie zunächst eine Textdruckerkomponente (Printe
2023-09-20
Kommentar 0
913

So erstellen Sie einen Textkreiseffekt in Edius
Artikeleinführung:1. Erstellen Sie im Materialbibliotheksfenster eine neue Untertiteldatei und zeichnen Sie eine Ellipse in die Untertiteldatei. Hier können Sie die vierte Ellipse auswählen. 2. Legen Sie in der Eigenschaftsleiste auf der rechten Seite die Kantenbreite der Ellipse fest (stellen Sie die Dicke der Ellipse nach Bedarf ein) und entfernen Sie den Schatten in der oberen linken Ecke. (Hinweis: Die Ellipse sollte in der Mitte der Untertiteldatei platziert werden). 3. Ziehen Sie die erstellte Untertiteldatei aus der Materialbibliothek auf die 2V-Spur, wählen Sie dann [SMPTE – SMPTE_105] im Übergangseffekt des Spezialeffektfensters aus, ziehen Sie sie per Drag & Drop auf die Untertiteldatei und verlängern Sie die Länge des Spezialeffekts . . 4. Nachdem wir auf „Play“ geklickt haben, werden wir feststellen, dass der Effekt des Zeichnens eines Kreises fertig ist. 2. Realisieren Sie den Textkreiseffekt. 1. Speichern Sie den fertigen Kreiseffekt und klicken Sie auf [Datei——
2024-03-27
Kommentar 0
495

Verwenden Sie uniapp, um Texteffekte zu implementieren
Artikeleinführung:Die Verwendung von Uniapp zur Implementierung von Texteffekten erfordert spezifische Codebeispiele. Mit der rasanten Entwicklung des mobilen Internets werden die Bedürfnisse der Menschen nach mobilen Anwendungen immer vielfältiger. Um dem Streben der Benutzer nach Personalisierung und Spaß gerecht zu werden, entwickeln Entwickler weiterhin Innovationen und probieren verschiedene Funktionen und Effekte aus. Eine davon ist die Textspezialeffektfunktion, die den Text lebendiger und interessanter macht, indem eine Reihe von Animationen und Effektverarbeitungen am Text durchgeführt werden. Im plattformübergreifenden Entwicklungsframework uniapp können wir dazu auch integrierte Spezialeffektkomponenten und Plug-Ins verwenden
2023-11-21
Kommentar 0
1103

Gängige Designmethoden für Lauftexteffekte in PHP-CMS-Systemen
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Netzwerktechnologie nutzen immer mehr Websites das PHPCMS-System zum Erstellen und Verwalten von Website-Inhalten. Auf diesen Websites wird häufig Lauftext verwendet, um die Aufmerksamkeit der Benutzer zu erregen und Informationen zu übermitteln, um das Benutzererlebnis und die Funktionalität der Website zu verbessern. In diesem Artikel besprechen wir gängige Entwurfsmethoden für Lauftexteffekte in PHPCMS-Systemen. 1. Spezialeffekte für CSS3-Animationen CSS3-Animation ist eine Technologie, die CSS für das Animationsdesign verwendet. Im PHPCMS-System können wir den CSS-Stil verwenden
2024-03-27
Kommentar 0
1182
jquery realisiert den Pulldown-Effekt des ausgewählten Optionsfelds button_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode von jquery zum Realisieren des Pulldown-Effekts ausgewählter Optionsfelder vorgestellt, die dynamische Bedienfähigkeiten von jquery-Mausereignissen und Seitenelementstilen umfasst. Diese Funktion kann zum dynamischen Anzeigen bestimmter Inhalte (z. B. Rechnungsdruck usw.) verwendet werden. . Freunde, die es brauchen, können als Referenz dienen
2016-05-16
Kommentar 0
1356

Vue und Canvas: So implementieren Sie benutzerdefinierte Schriftarten und Texteffekte
Artikeleinführung:Vue und Canvas: So implementieren Sie benutzerdefinierte Schriftarten und Texteffekte Einführung: In der modernen Webentwicklung hat sich Vue.js zu einem der beliebtesten und am weitesten verbreiteten JavaScript-Frameworks entwickelt. Seine Benutzerfreundlichkeit und Flexibilität bieten Entwicklern viele Annehmlichkeiten. Der Canvas in HTML5 ist ein leistungsstarkes Tool zum Erzielen von Grafik- und Animationseffekten. In diesem Artikel wird erläutert, wie Sie Canvas in Vue.js verwenden, um benutzerdefinierte Schriftarten und Texteffekte zu implementieren. Einführung und Verwendung von Can in Vue-Projekten
2023-07-18
Kommentar 0
2512

Apple iOS 18 iMessage enthüllt: neue Texteffekte, Einführung der automatischen KI-Schreibfunktion
Artikeleinführung:Laut Nachrichten vom 1. Juni zitierte das Technologiemedium MacRumors mehrere mit der Angelegenheit vertraute Personen mit der Aussage, dass Apples iOS18-System neue Funktionen für Texteffekte in iMessage bringen wird. Benutzer unterstützen derzeit das Senden von iMessages durch Blaseneffekte oder Vollbildeffekte (wie unsichtbare Tinte oder Konfetti), und zukünftige Texteffekte können Wörter basierend auf Benutzernachrichten animieren. Neben der Unterstützung von Texteffekten und RCS wird die neue Version von iMessage für iOS 18 auch ein KI-Autovervollständigungstool einführen, das die Anzeige relevanter Informationen basierend auf der Beschreibung des Benutzers erweitern kann. Apple wird am 11. Juni um 1 Uhr morgens die WWDC2024 Global Developers Conference abhalten. Zu diesem Zeitpunkt werden wir mit allen auf diese Veranstaltung achten und die dritte mitbringen
2024-06-11
Kommentar 0
1249

Studieren Sie die Anfangseigenschaften von jQuery-Strings
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die zur Vereinfachung von Vorgängen in der HTML-Dokumentstruktur, Ereignisbehandlung, Animationseffekten und AJAX-Vorgängen verwendet wird. Während des Entwicklungsprozesses müssen häufig Zeichenfolgen verarbeitet werden, und das Verständnis der Anfangseigenschaften von Zeichenfolgen kann dabei helfen, Daten effizienter zu verarbeiten. In diesem Artikel wird untersucht, wie Sie mit jQuery die Anfangseigenschaften einer Zeichenfolge untersuchen und spezifische Codebeispiele bereitstellen. Zunächst müssen wir klären, worauf sich die Anfangsmerkmale der Zeichenfolge beziehen. In der tatsächlichen Entwicklung können Zeichenfolgen mit bestimmten Zeichen enden
2024-02-23
Kommentar 0
530

So erstellen Sie schöne Schriftarten in Word
Artikeleinführung:1. Machen Sie den Text animiert. Sie können in Word dynamische Texteffekte festlegen, um Ihrem Dokument einen Hauch von leuchtenden Farben zu verleihen. Schritt 1: Wenn Sie Text auswählen, um dynamische Effekte festzulegen, führen Sie den Menübefehl [Format → Schriftart] aus, um das Dialogfeld „Schriftart“ aufzurufen, und legen Sie Schriftart, Schriftgröße und andere Parameter fest. Schritt 2: Klicken Sie im Schriftartendialogfeld auf die Registerkarte [Texteffekte]. In den dynamischen Effekten sind sechs Effekte voreingestellt. Nach der Bestätigung sehen Sie den ausgewählten Text [eingehüllt] in einem bunten Feuerwerk. 2. Schöne Schriftarten sind überall zu sehen. Wenn Sie hart daran gearbeitet haben, den Text in Word zu gestalten und verschiedene schöne Schriftarten einzurichten, stellen Sie beim Öffnen auf anderen Computern fest, dass er sich im System eines anderen befindet.
2024-04-26
Kommentar 0
630

Jquery entfernt etwas aus der Zeichenfolge
Artikeleinführung:jQuery ist eine JavaScript-Bibliothek, die häufig in der Web-Frontend-Entwicklung verwendet wird. Sie ermöglicht Entwicklern die effizientere Bearbeitung von HTML-Dokumenten, die Reaktion auf Benutzervorgänge, die Erstellung von Animationseffekten und vieles mehr. Wenn Sie jQuery zur String-Manipulation verwenden, stoßen Sie möglicherweise auf Szenarien, in denen Sie bestimmte Zeichen oder Strings aus einem String entfernen müssen, und jQuery bietet einige vorgefertigte Methoden, um dies zu erreichen. 1. Verwenden Sie die Methode .replace(). Die Methode .replace() kann zum Ersetzen verwendet werden
2023-05-18
Kommentar 0
1470

精心挑选的15款优秀jQuery 本特效插件和教程_jquery
Artikeleinführung:今天这篇文章向大家分享15款精心挑选的优秀 jQuery 文本特效插件,都带有详细的使用教程。jQuery 是最流行和使用最广泛的 JavaScript 框架,它简化了 HTML 文档遍历,事件处理,动画以及Ajax交互,帮助 Web 开发人员更快速的实现各种精美的界面效果
2016-05-16
Kommentar 0
906

Zusammenfassung der Definition und Verwendung von Laserfunktionen
Artikeleinführung:Fortschrittsbalken werden in Webanwendungen immer häufiger verwendet, insbesondere im aktuellen Zeitalter der asynchronen Teilaktualisierung von Seiten. Fortschrittsbalken können es Benutzern ermöglichen, besser auf die Operationsergebnisse zu warten. In diesem Artikel werden 9 farbenfrohe HTML5-Fortschrittsbalkenanimationen vorgestellt. Viele davon sind sehr praktisch und haben sehr gute Effekte. 1. CSS3-Animation mit leuchtenden Fortschrittsbalken. Dieses Mal werden wir eine sehr coole CSS3-Fortschrittsbalkenanimation vorstellen, die den Laserschwerteffekten in Star Wars ähnelt. Wenn die Seite initialisiert wird, kann der Wert des Fortschrittsbalkens festgelegt werden, aber wir können auch die unterstützenden Ausreden verwenden, um den Fortschrittsbalken dynamisch zu ändern ...
2017-06-15
Kommentar 0
1987

Wie erreicht man mit jQuery eine Texthervorhebung?
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die zur Vereinfachung von DOM-Operationen, Ereignisbehandlung, Animationseffekten usw. in der Webentwicklung verwendet wird. Bei der Webentwicklung müssen wir häufig einen bestimmten Text hervorheben, und jQuery kann diese Funktion problemlos implementieren. In diesem Artikel wird erläutert, wie Sie mit jQuery Texthervorhebungseffekte erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. Führen Sie die jQuery-Bibliothek ein. Führen Sie zunächst die jQuery-Bibliothek in die Webseite ein. Es kann über einen CDN-Link importiert werden oder
2024-02-27
Kommentar 0
533

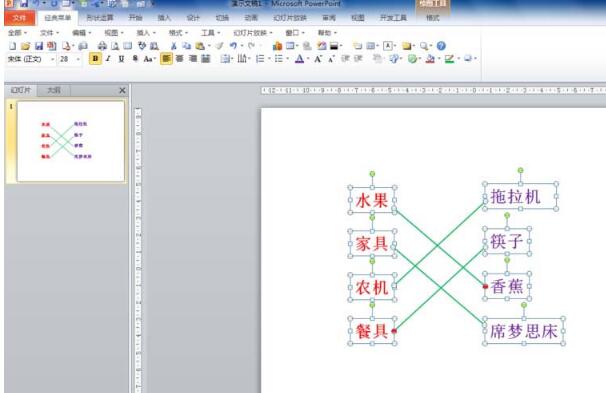
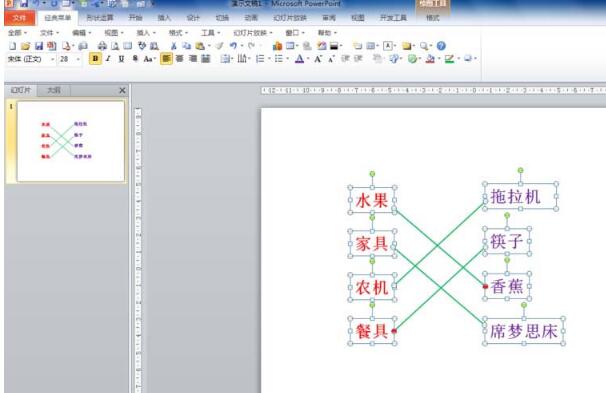
So bedienen Sie PPT-Kursunterlagen zum Entwerfen von Animationseffekten zum Verbinden von Fragen
Artikeleinführung:1. Fügen Sie unabhängige Textfelder in PPT ein, um Fragen und Optionen einzugeben, und fügen Sie Verbindungen entsprechend den richtigen Antworten ein. 2. Wählen Sie die erste Verbindung aus, klicken Sie auf die Registerkarte [Animation], klicken Sie auf die Schaltfläche [Animation hinzufügen] in der Gruppe [Erweiterte Animation] und wählen Sie [Löschen] in der Kategorie [Eingabe] der Popup-Dropdown-Liste. 3. Klicken Sie in der Gruppe [Animation] auf [Effektoptionen], wählen Sie in der Dropdown-Liste [Von links] aus und lassen Sie in der Gruppe [Timing] [Start: Beim Klicken] unverändert. 4. Klicken Sie auf die Registerkarte [Startseite], klicken Sie auf die Schaltfläche [Auswählen] in der Gruppe [Bearbeiten] und klicken Sie auf [Auswahlbereich], um den Auswahlbereich zu öffnen. 5. Klicken Sie im Auswahlbereich auf die Namen der Objekte, um zu sehen, welchem Objekt sie auf der Folie entsprechen. Bereiten Sie sich später auf die Triggerauswahl vor. 6. Klicken Sie auf die erste Verbindung
2024-03-26
Kommentar 0
665