
Wenn wir Webseiten durchsuchen, werden wir feststellen, dass die heutigen Webseiten immer schöner werden und viele Animationsspezialeffekte immer cooler werden. Dies ist untrennbar mit der tiefgreifenden Entwicklung von HTML5 und CSS3 verbunden. Heute werden wir einen auf HTML5 und CSS3 basierenden Texteffekt vorstellen – einen Textanimationseffekt mit Partikeleffekt. Der Inhalt dieses Artikels befasst sich mit der Verwendung von HTML5 + CSS3 zur Erzielung von Spezialeffekten für Partikeleffekte. Freunde in Not können sich darauf beziehen.
Prinzip der Partikeleffekt-Textanimations-Spezialeffekte
Wenn wir einen Text erhalten, können wir ihn in PS einfügen, um ihn zu vergrößern und Beachten Sie, dass der Text aus kleinen Pixeln unterschiedlicher Farbe besteht. Die Spezialeffekte der Partikeleffekt-Textanimation müssen also die Anzahl der Pixel reduzieren, um die Pixel in Kreise zu verwandeln, und diese dann zusammensetzen Textinhalt. Im Allgemeinen werden die Eingabeinformationen in ein Bild umgewandelt, die Pixelinformationen des Bildes gelesen, das Bild grob in Blöcke unterteilt und die Pixel in jedem Bereich durchlaufen, um zu bestimmen, ob der Block ein Partikel zeichnen muss.
Schritte zum Implementieren von Partikeleffekt-Textanimations-Spezialeffekten
Schritt 1: Text in Bild konvertieren und in die Leinwand einfügen
function loadCanvas(value) {
var fontSize = 100,
width = calWordWidth(value, fontSize),
canvas = document.createElement('canvas')
canvas.id = 'b_canvas'
canvas.width = width
canvas.height = fontSize
var ctx = canvas.getContext('2d')
ctx.font = fontSize + "px Microsoft YaHei"
ctx.fillStyle = "orange"
ctx.fillText(value, 0, fontSize / 5 * 4)
getImage(canvas, ctx)
}
function getImage(canvas, ctx) {
var image = new Image()
image.src = canvas.toDataURL("image/jpeg")
image.onload = function()
}Schritt 2: Reduzieren Sie die Anzahl der Pixel
var imageData = ctx.getImageData(0, 0, this.width, this.height)
var dataLength = imageData.data.length
var diff = 4
var newCanvas = document.getElementById('canvas')
var newCtx = newCanvas.getContext('2d')
for (var j = 0; j < this.height; j += diff) {
for (var i = 0; i < this.width; i += diff) {
var colorNum = 0
for (var k = 0; k < diff * diff; k++) {
var row = k % diff
var col = ~~(k / diff)
let r = imageData.data[((j + col) * this.width + i + row) * 4 + 0]
let g = imageData.data[((j + col) * this.width + i + row) * 4 + 1]
let b = imageData.data[((j + col) * this.width + i + row) * 4 + 2]
if (r < 10 && g < 10 && b < 10) colorNum++
}
if (colorNum < diff * diff / 3 * 2) {
var option = {
x: i,
y: j,
radius: 6,
color: '#fff'
}
var newBubble = new Bubble(option)
newBubble.draw(newCtx)
}
}
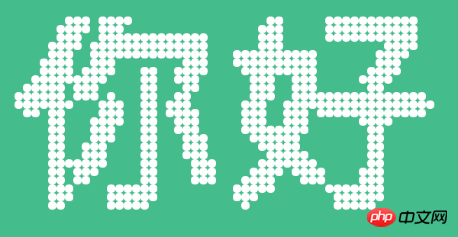
}Der Effekt ist wie im Bild gezeigt

Weitere coole CSS3-, HTML5- und Javascript-Spezialeffektcodes finden Sie unter: JS-Spezialeffektsammlung
[Verwandte Empfehlungen ]
Das obige ist der detaillierte Inhalt vonSo verwenden Sie HTML5 + CSS3, um Spezialeffekte für Textanimationen mit Partikeleffekten zu erzielen (vollständiger Code im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Gründe für eine DNS-Ausnahme
Gründe für eine DNS-Ausnahme
 Welche Netzwerkdateiserver-Tools gibt es?
Welche Netzwerkdateiserver-Tools gibt es?
 Ausfallzeit des Windows 10-Dienstes
Ausfallzeit des Windows 10-Dienstes
 Die Leistung von Mikrocomputern hängt hauptsächlich davon ab
Die Leistung von Mikrocomputern hängt hauptsächlich davon ab
 So summieren Sie dreidimensionale Arrays in PHP
So summieren Sie dreidimensionale Arrays in PHP
 So richten Sie den virtuellen Speicher am besten ein
So richten Sie den virtuellen Speicher am besten ein