Insgesamt10000 bezogener Inhalt gefunden

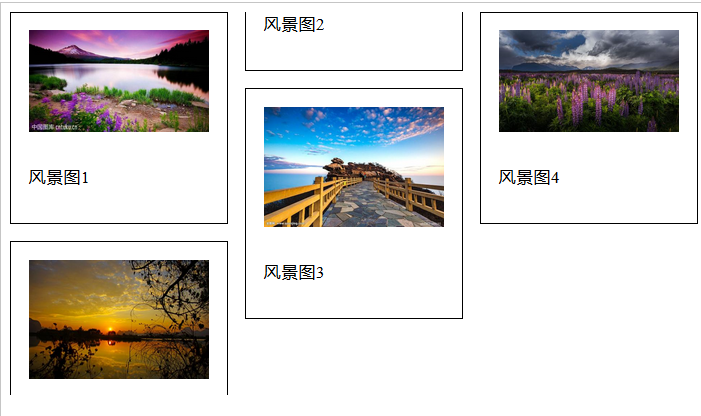
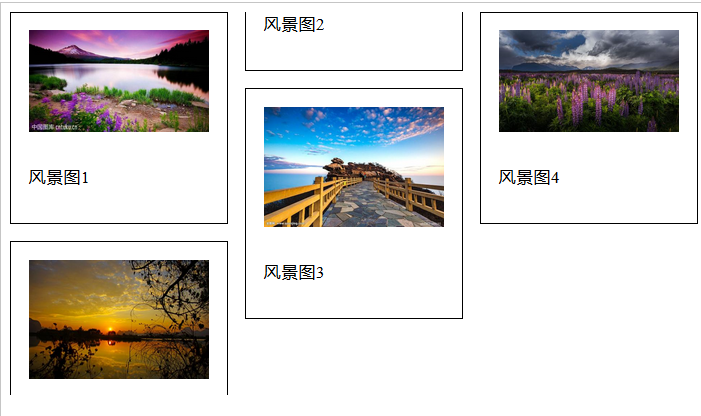
So verwenden Sie Vue, um Wasserfall-Flow-Layout-Effekte zu implementieren
Artikeleinführung:So verwenden Sie Vue zum Implementieren von Wasserfall-Layouteffekten. Das Wasserfall-Layout ist eine gängige Webseiten-Layout-Methode. Es kann Inhalte automatisch nach unterschiedlichen Höhen anordnen, um einen wasserfallähnlichen Effekt zu erzielen. In der Front-End-Entwicklung können wir das Vue-Framework verwenden, um Wasserfall-Layout-Effekte zu implementieren. Im Folgenden werden die spezifische Implementierungsmethode vorgestellt und Codebeispiele bereitgestellt. Stellen Sie die Vue- und Masonry-Layoutbibliotheken vor. Führen Sie zunächst die CDN-Links der Vue- und Masonry-Layoutbibliotheken in die HTML-Datei ein
2023-09-19
Kommentar 0
855

Wie verwende ich die Flex-Eigenschaft von CSS3, um einen Wasserfall-Flow-Layouteffekt zu erstellen?
Artikeleinführung:Wie verwende ich die Flex-Eigenschaft von CSS3, um einen Wasserfall-Flow-Layouteffekt zu erstellen? Im Webdesign ist das Wasserfall-Layout eine gängige und beliebte Seitenlayout-Methode. Es zeichnet sich dadurch aus, dass Inhalte in unregelmäßigen Spalten und Zeilenhöhen präsentiert werden, wodurch eine wasserfallartige Ästhetik entsteht. In der Vergangenheit erforderte die Implementierung eines Wasserfall-Layouts die Verwendung von komplexem JavaScript-Code zur Berechnung der Position und Größe von Elementen. Mit der Entwicklung von CSS3 können wir jedoch seine leistungsstarke Flex-Eigenschaft nutzen, um es einfacher zu machen
2023-09-09
Kommentar 0
964


Implementierungsmethode des in PHP entwickelten Wasserfall-Flow-Layouts im WeChat-Miniprogramm
Artikeleinführung:Mit der Beliebtheit der WeChat-Miniprogramme beginnen immer mehr Entwickler, sich daran zu beteiligen. Als weit verbreitete Layoutmethode wird das Wasserfall-Flow-Layout auch häufig in kleinen Programmen verwendet. In diesem Artikel wird erläutert, wie Sie mithilfe der PHP-Entwicklung das Wasserfall-Flow-Layout im WeChat-Applet implementieren. Das Implementierungsprinzip des Wasserfall-Flusslayouts Das Wasserfall-Flusslayout ist eine Flusslayoutmethode. Seine Besonderheit besteht darin, dass die Höhe jeder Spalte nicht unbedingt gleich ist und die Elemente nacheinander wie ein Wasserfall angeordnet sind. In Webseiten wird dieses Layout normalerweise durch JavaScript implementiert. Im WeChat-Miniprogramm
2023-06-02
Kommentar 0
1248

Verwenden Sie Uniapp, um einen Wasserfall-Flow-Layout-Effekt zu erzielen
Artikeleinführung:Verwenden Sie Uniapp, um einen Wasserfall-Fluss-Layout-Effekt zu erzielen. Das Wasserfall-Fluss-Layout ist eine gängige Form des Webseiten-Layouts. Seine Besonderheit besteht darin, dass der Inhalt in unregelmäßigen Spalten angeordnet ist, um einen Wasserfall-Fluss-ähnlichen Effekt zu erzielen. In der mobilen Entwicklung kann das Uniapp-Framework verwendet werden, um auf einfache Weise Wasserfall-Flow-Layout-Effekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit Uniapp das Wasserfall-Flow-Layout implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Erstellen Sie das Uniapp-Projekt. Zuerst müssen wir das HbuilderX-Entwicklungstool auf dem Computer installieren.
2023-11-21
Kommentar 0
1834


Tipps zur Implementierung eines responsiven Wasserfall-Flow-Kartenlayouts mithilfe von CSS
Artikeleinführung:Tipps zur Verwendung von CSS zur Implementierung eines responsiven Wasserfall-Flow-Kartenlayouts. In der heutigen Zeit der weit verbreiteten Mobilgeräte ist responsives Design zu einem wesentlichen Element moderner Websites geworden. Als beliebte Layoutmethode kann das responsive Wasserfall-Flow-Kartenlayout einen reibungslosen Anzeigeeffekt auf verschiedenen Bildschirmgrößen erzielen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS ein responsives Wasserfall-Flow-Kartenlayout implementieren und spezifische Codebeispiele anhängen. Zunächst müssen wir die Merkmale des Wasserfall-Flow-Kartenlayouts klären. Das Wasserfall-Layout unterteilt und ordnet die Karten entsprechend der Anzahl der Spalten
2023-11-21
Kommentar 0
1386

Das WeChat-Applet implementiert ein Wasserfall-Flow-Layout und unbegrenztes Laden
Artikeleinführung:Das Wasserfall-Flow-Layout ist eine beliebte Seitenlayout-Methode, die typischste ist Pinterest.com. Die Höhe jeder Karte ist unterschiedlich, was zu einer ungleichmäßigen Ästhetik führt. In HTML5 finden wir viele Wasserfall-Flow-Layout-Plug-Ins, die auf jQuery und dergleichen basieren und problemlos ein solches Layout-Formular erstellen können. Wir können diesen Effekt auch in WeChat-Miniprogrammen erzielen, aber aufgrund einiger Merkmale des Miniprogramm-Frameworks gibt es immer noch einige Unterschiede in den Implementierungsideen. Heute schauen wir uns an, wie man dieses Wasserfall-Flow-Layout in einem kleinen Programm umsetzt: Wir werden...
2017-04-04
Kommentar 0
3349

So implementieren Sie ein Wasserfall-Flow-Layout mit HTML und CSS
Artikeleinführung:So verwenden Sie HTML und CSS zum Implementieren des Wasserfall-Layouts (Wasserfall-Layout). Es kann dazu führen, dass der Inhalt einer Webseite wie ein Wasserfall-Layout aussieht Die Webseite sieht unterhaltsamer und actionreicher aus. In diesem Artikel stellen wir anhand spezifischer Codebeispiele vor, wie man HTML und CSS zur Implementierung des Wasserfall-Layouts verwendet. Schauen wir uns zunächst die erforderliche HTML-Struktur an. Um das Wasserfall-Flow-Layout zu implementieren, müssen wir verwenden
2023-10-24
Kommentar 0
688

So verwenden Sie das CSS-Positionslayout, um einen Wasserfalleffekt auf Webseiten zu erzielen
Artikeleinführung:So verwenden Sie das CSSPositions-Layout, um den Wasserfall-Flow-Effekt auf Webseiten zu erzielen. Das Wasserfall-Flow-Layout ist eine gängige Methode für das Webseiten-Layout. Es zeichnet sich durch unregelmäßige Anordnung der Elemente auf der Seite aus, die wie ein Wasserfall verlaufen. Das Wasserfall-Flow-Layout wird häufig in der Bildanzeige, Produktpräsentation und anderen Szenen im Webdesign verwendet. Es kann den Seitenraum gut nutzen und mehr Inhalte anzeigen. In diesem Artikel stellen wir vor, wie Sie mithilfe des CSSPositions-Layouts den Wasserfalleffekt von Webseiten erzielen. Erstens im HTML
2023-09-26
Kommentar 0
1159

So implementieren Sie das Wasserfall-Flow-Layout mit PHP
Artikeleinführung:Mit der Beliebtheit sozialer Medien und der steigenden Nachfrage der Benutzer nach Multimediabildern ist das Wasserfall-Flow-Layout zu einer immer beliebteren Wahl für die Gestaltung von Websites und mobilen Anwendungsschnittstellen geworden. In diesem Artikel wird erläutert, wie Sie mit PHP das Wasserfall-Flow-Layout implementieren. Wie sieht das Wasserfall-Flusslayout aus? Das Wasserfall-Layout ist ein fließendes Layout, das die Anordnung von Inhalten nach adaptiver Größe und Höhe ermöglicht und so einen wasserfallähnlichen Effekt erzeugt. Dieses Layout wird normalerweise zum Anzeigen von Bildern, Videos oder anderen Medieninhalten verwendet. Warum PHP verwenden, um das Wasserfall-Flow-Layout zu implementieren? Obwohl auch andere Sprachen und Frameworks Wasserfall-Streaming implementieren können
2023-06-23
Kommentar 0
1132

So implementieren Sie ein Wasserfall-Raster-Layout mit HTML und CSS
Artikeleinführung:So verwenden Sie HTML und CSS zum Implementieren des Wasserfall-Flussrasterlayouts. Das Wasserfall-Flussrasterlayout ist eine gängige Layoutmethode, mit der Webseitenelemente einen wasserfallähnlichen Effekt erzielen können, wodurch Benutzer ein besseres visuelles Erlebnis erhalten. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS das Wasserfall-Flow-Grid-Layout implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir einige HTML-Strukturen und CSS-Stile vorbereiten. Das Folgende ist eine grundlegende HTML-Struktur, die mehrere Elemente enthält, die angezeigt werden müssen: <!DOCTYPEhtml&
2023-10-16
Kommentar 0
1276

So verwenden Sie das CSS Flex-Layout, um das Wasserfall-Flow-Layout zu implementieren
Artikeleinführung:So verwenden Sie das elastische CSSFlex-Layout zur Implementierung des Wasserfall-Flow-Layouts Mit der kontinuierlichen Weiterentwicklung des Webdesigns ist das Wasserfall-Flow-Layout zu einer sehr beliebten Seitenlayoutmethode geworden. Im Gegensatz zum herkömmlichen Rasterlayout kann das Wasserfall-Flow-Layout an die Bildschirmgröße angepasst werden und vermittelt ein einzigartiges Strömungsgefühl. In diesem Artikel stellen wir die Verwendung des elastischen CSSFlex-Layouts zur Implementierung des Wasserfall-Flow-Layouts vor und stellen spezifische Codebeispiele bereit. Das elastische CSSFlex-Layout ist ein leistungsstarkes Layoutmodell, das di anwendet
2023-09-27
Kommentar 0
1862

Verwendung von HTML und CSS zur Implementierung des Wasserfall-Flow-Produktanzeigelayouts
Artikeleinführung:So verwenden Sie HTML und CSS zur Implementierung des Wasserfall-Flow-Produktanzeigelayouts. Das Wasserfall-Flow-Layout ist eine gängige Webdesign-Methode, die sich durch die Darstellung eines komplexen, dynamischen und geordneten visuellen Effekts auszeichnet. Die Anwendung des Wasserfall-Flow-Layouts auf Produktanzeige-Webseiten kann den Anzeigeeffekt von Produkten verbessern und die Aufmerksamkeit der Benutzer erregen. In diesem Artikel wird die Verwendung von HTML und CSS zur Implementierung des Wasserfall-Flow-Produktanzeigelayouts vorgestellt und spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Zuerst müssen wir eine grundlegende HTML-Struktur erstellen, um sie unterzubringen
2023-10-21
Kommentar 0
1461

Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS3 dynamische Effekte beim Schweben und Blinken von Tasten erzielen
Artikeleinführung:Im vorherigen Artikel „Wie erstelle ich ein Wasserfall-Flow-Layout mit reinem CSS3?“ In „Eine kurze Analyse der Spaltenmethode“ haben wir die Methode zur Verwendung der CSS3-Spaltenserieneigenschaften zum Erstellen eines Wasserfalllayouts vorgestellt. Heute werfen wir einen Blick darauf, wie man mit CSS3 dynamische Effekte zu Schaltflächen hinzufügt, einen glänzenden Schattenanimationseffekt beim Schweben der Schaltfläche erzielt und die Webseite interaktiver macht!
2021-08-24
Kommentar 0
4635

Tipps zur Implementierung des Wasserfall-Flow-Layouts mit CSS-Eigenschaften
Artikeleinführung:CSS-Attribute zur Implementierung von Wasserfall-Layout-Techniken erfordern spezifische Codebeispiele. Das Wasserfall-Layout ist eine gängige Webseiten-Layout-Methode. Es zeichnet sich dadurch aus, dass Webinhalte von oben nach unten wie ein Wasserfall angeordnet werden und jeder Inhaltsblock eine feste Breite und Höhe hat anders. Diese Layoutmethode kann die Anzeige der Webseite schöner machen und den Benutzern ein gutes visuelles Erlebnis bieten. In CSS können wir einige Attribute verwenden, um das Wasserfall-Layout zu implementieren. Im Folgenden stellen wir einige gängige Techniken vor und geben spezifische Codebeispiele. Verwenden der CSS-Spalteneigenschaft CSS
2023-11-18
Kommentar 0
1099

CSS-Layout-Tutorial: Der beste Weg, das Wasserfallkarten-Layout zu implementieren
Artikeleinführung:CSS-Layout-Tutorial: Der beste Weg, das Wasserfall-Kartenlayout zu implementieren Einführung: Im modernen Webdesign ist das Wasserfall-Kartenlayout eine sehr beliebte Layoutmethode. Es kann eine große Menge an Inhalten effektiv anzeigen und sich an unterschiedliche Bildschirmgrößen anpassen, sodass Benutzer ein gutes Surferlebnis haben. In diesem Artikel wird erläutert, wie Sie ein Wasserfallkartenlayout am besten implementieren, und es werden konkrete Codebeispiele bereitgestellt. 1. Das Prinzip der Implementierung des Wasserfall-Flow-Layouts Das Prinzip des Wasserfall-Flow-Layouts besteht darin, Karten entsprechend der Höhe unterschiedlicher Inhalte nach bestimmten Regeln an verschiedenen Positionen anzuordnen.
2023-10-20
Kommentar 0
1631

So verwenden Sie PHP, um einen Textwasserfall-Flusseffekt im WeChat-Applet zu erzielen
Artikeleinführung:Mit der Beliebtheit mobiler Geräte sind WeChat-Miniprogramme für immer mehr Unternehmen und Einzelpersonen zur Wahl geworden. Im Entwicklungsprozess kleiner Programme ist es jedoch eine schwierige Aufgabe, den Wasserfalleffekt zu erzielen. In diesem Artikel wird erläutert, wie Sie mit PHP den Textwasserfall-Flusseffekt im WeChat-Applet implementieren. 1. So implementieren Sie den Wasserfall-Flow-Effekt Der Wasserfall-Flow-Effekt bezieht sich auf den visuellen Effekt, bei dem Elemente unterschiedlicher Höhe so angeordnet werden, dass sie wie ein Wasserfall aussehen. Bei der Implementierung des Wasserfall-Flow-Effekts im Web wird häufig das CSS-Spaltenlayout verwendet.
2023-06-01
Kommentar 0
1996