Insgesamt10000 bezogener Inhalt gefunden

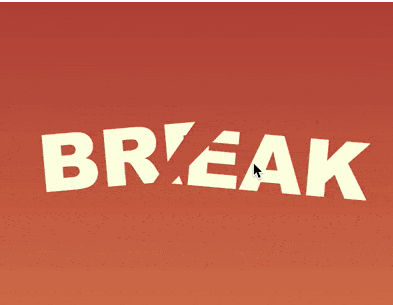
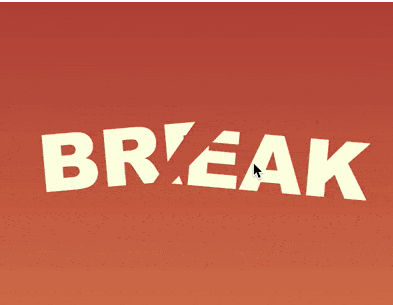
Super coole, kreative, segmentierte SVG-Textanimations-Spezialeffekte
Artikeleinführung:Dies ist ein sehr kreativer, segmentierter SVG-Textanimations-Spezialeffekt, der auf segment.js basiert. Dieser Spezialeffekt für Textanimationen nutzt den Strichpfad von animiertem SVG, um verschiedene Textanimationseffekte zu erstellen, und der Effekt ist sehr beeindruckend.
2017-01-19
Kommentar 0
1720

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie den blinkenden Texteffekt erzielen
Artikeleinführung:Tutorial zur CSS-Animation: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie blinkende Texteffekte implementieren. CSS (CascadingStyleSheets) ist eine Auszeichnungssprache, die zum Hinzufügen von Stil und Layout zu Webseiten verwendet wird. Mithilfe von CSS können wir HTML-Elementen Animationseffekte hinzufügen, um Webseiten lebendiger und attraktiver zu gestalten. In diesem Tutorial zeige ich Ihnen, wie Sie mit CSS einen einfachen blinkenden Texteffekt implementieren. Sie erfahren, wie Sie CSS-Animationseigenschaften verwenden und Animationen auf Text anwenden, um einen Blinkeffekt zu erzielen. von
2023-10-22
Kommentar 0
1582

Coole Animationseffekte zur HTML5-SVG-Textverformung
Artikeleinführung:Dies ist ein sehr cooler HTML5-SVG-Textverformungsanimationseffekt. Dieser Spezialeffekt verwendet SVG und anime.js, um verschiedene wunderschöne Buchstabenanimations-Spezialeffekte durch SVG-Strichanimation zu vervollständigen.
2017-01-18
Kommentar 0
1585

CSS-Methoden und -Techniken zum Erzielen von Animationseffekten für Titeltexte
Artikeleinführung:CSS-Methoden und -Techniken zur Erzielung von Titeltext-Animationseffekten erfordern spezifische Codebeispiele. Bei Webdesign und -entwicklung können Animationseffekte das Benutzererlebnis verbessern und die Attraktivität und Vitalität der Seite steigern. Der Titeltext-Animationseffekt ist eine gängige Designtechnik, die den Titel der Seite lebendiger und interessanter machen kann. In diesem Artikel werden einige CSS-Methoden und -Techniken zum Erzielen von Titeltextanimationseffekten vorgestellt und spezifische Codebeispiele bereitgestellt. Verlaufsanimationseffekt Der Verlaufsanimationseffekt kann die Farbe des Titeltexts von einer Farbe in eine andere ändern und so einen sanften Übergangseffekt erzeugen.
2023-10-20
Kommentar 0
1800

18 Arten von Textanimations-Spezialeffekten basierend auf anime.js
Artikeleinführung:Dies ist ein Spezialeffekt für Textanimationen, der auf anime.js basiert. Diese Texteffekte werden verwendet, um unterschiedliche Textanimationseffekte zu erzeugen, wenn Text über die vorderen und hinteren Navigationstasten gewechselt wird.
2017-01-18
Kommentar 0
2477

Verwenden Sie CSS, um interessante Text-Swing-Animationseffekte zu erstellen
Artikeleinführung:Im vorherigen Artikel „Super praktisch! In „Verwenden von CSS3 zum Überlagern und gemeinsamen Anzeigen von zwei Bildern“ haben wir zwei Spezialeffekte vorgestellt, die CSS3 zum Überlagern und gemeinsamen Anzeigen von zwei Bildern verwenden. Dieses Mal stellen wir Ihnen vor, wie Sie mit CSS Text-Swing-Animationseffekte erstellen. Wenn Sie interessiert sind, können Sie mehr darüber erfahren
2021-08-30
Kommentar 0
4436

Eine grafische und textliche Darstellung von 8 wunderschönen HTML5-Textanimations-Spezialeffekten
Artikeleinführung:Text ist die Seele von Webseiten. Vor langer Zeit hat jemand viele schöne Computerschriftarten erfunden, die Webseiten unterschiedliche Stile verliehen. Mit dem Aufkommen von HTML5 und CSS3 können wir Texte personalisierter gestalten. In manchen Situationen können wir bei Bedarf sogar HTML5 verwenden, um Text zu animieren. In diesem Artikel werden 8 wunderschöne HTML5-Textanimations-Spezialeffekte vorgestellt. Ich hoffe, er kann als Referenz für Sie verwendet werden. 1. CSS3 3D-Textanimation zum Falten und Spiegeln Heute werden wir eine CSS3-Text-Spezialeffektanwendung vorstellen. Sie ähnelt den zuvor geteilten HTML5/CSS3-Texteffekten. Es handelt sich lediglich um eine CSS3-3D-Textanimation zum Falten und Spiegeln. .
2017-03-06
Kommentar 0
3948

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Skalierungsverlaufseffekte implementieren
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Skalierungs- und Verlaufseffekte implementieren. Im modernen Webdesign sind Animationseffekte eines der wichtigen Elemente, die die Aufmerksamkeit des Benutzers erregen und das Benutzererlebnis verbessern. CSS-Animation ist ein Animationseffekt, der auf CSS-Stilattributen basiert. Dynamische Effekte können durch Ändern der Stilattributwerte von Elementen erzielt werden. In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie mit CSS-Animationen Skalierungs- und Verlaufseffekte erzielen, zusammen mit konkreten Codebeispielen. HTML-Struktur erstellen Zuerst müssen wir eine HTML-Struktur erstellen, um die Animationen zu platzieren, die angewendet werden müssen
2023-10-20
Kommentar 0
1421

Methoden und Techniken zur Realisierung von Textanimationseffekten mit CSS
Artikeleinführung:CSS-Methoden und -Techniken zum Realisieren von Textanimationseffekten Bei Webdesign und -entwicklung können Textanimationseffekte der Seite Lebendigkeit und Interesse verleihen, die Aufmerksamkeit des Benutzers erregen und das Benutzererlebnis verbessern. CSS ist eines der wichtigen Werkzeuge, um Textanimationseffekte zu erzielen. In diesem Artikel werden einige häufig verwendete CSS-Eigenschaften und -Techniken vorgestellt, mit denen Sie verschiedene Textanimationseffekte erzielen können. 1. Grundlegender Übergang von Animationsattributen: Das Übergangsattribut ist eines der Attribute, mit denen der Übergangseffekt von Elementen in CSS festgelegt wird. Übergang durch Angabe von Attributen
2023-10-20
Kommentar 0
1925



So verwenden Sie HTML5 + CSS3, um Spezialeffekte für Textanimationen mit Partikeleffekten zu erzielen (vollständiger Code im Anhang)
Artikeleinführung:Wenn wir Webseiten durchsuchen, werden wir feststellen, dass die heutigen Webseiten immer schöner werden und viele Animationsspezialeffekte immer cooler werden. Dies ist untrennbar mit der tiefgreifenden Entwicklung von HTML5 und CSS3 verbunden. Heute werden wir einen auf HTML5 und CSS3 basierenden Texteffekt vorstellen – einen Textanimationseffekt mit Partikeleffekt. Der Inhalt dieses Artikels befasst sich mit der Verwendung von HTML5 + CSS3 zum Erzielen von Spezialeffekten für Partikeleffekte. Freunde in Not können sich darauf beziehen.
2018-09-25
Kommentar 0
8578

Beispiel für die gemeinsame Nutzung der CSS3-Funktion „font-feature-settings' zur Reduzierung des Zittereffekts bei Schriftartanimationen
Artikeleinführung:Bei der Arbeit am GithubProfile-Projekt habe ich digitale Animationsanzeigeeffekte verwendet, beispielsweise die Anzahl der Commits, Sterne und Follower auf der Seite „Mein GithubProfile“. Bei der tatsächlichen Verwendung kommt es aufgrund der ungleichen Breite der digitalen Schriftarten während der digitalen Wachstumsanimation zu deutlichen Erschütterungen, und das Erlebnis ist sehr schlecht. Font-Feature-Settings ist eine erweiterte Funktion von CSS, mit der Anpassungen an der OpenType-Schriftart und der Grafikanzeige vorgenommen werden. In diesem Artikel wird hauptsächlich die Verwendung der CSS3-Funktion „Font-Feature-Settings“ vorgestellt, um den Zittereffekt von Schriftartanimationen zu reduzieren. Ich hoffe, dass sie allen helfen kann.
2017-12-29
Kommentar 0
2417

10 schöne und praktische Textanimationseffekte, um Ihre Seiten attraktiver zu machen!
Artikeleinführung:Bilder und Text sind unverzichtbare Bestandteile von Webseiten. Der richtige Einsatz von Bildern kann Webseiten lebendig machen, gewöhnlicher Text jedoch nicht. Anschließend können Sie dem Text einige Stile hinzufügen, um einen gut aussehenden Texteffekt zu erzielen und die Seite interaktiver und attraktiver zu gestalten. Unten stellt Ihnen die chinesische PHP-Website 6 schöne und praktische Textanimations-Spezialeffekte vor. Kommen Sie und sammeln Sie sie!
2021-08-10
Kommentar 0
18851


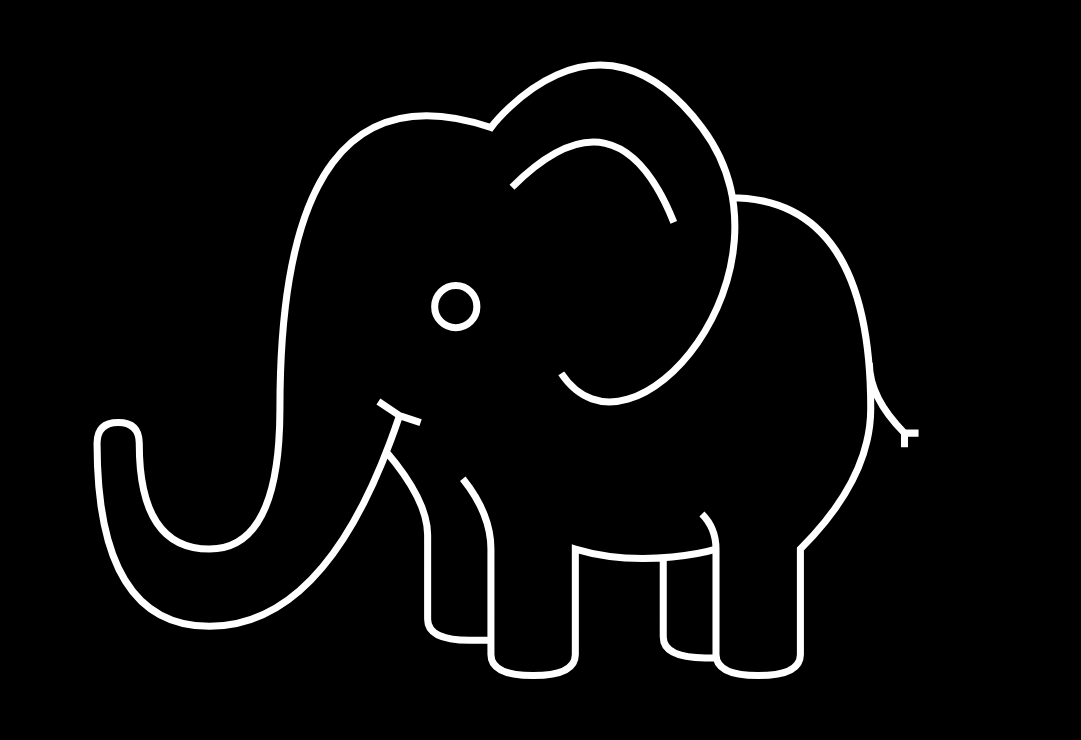
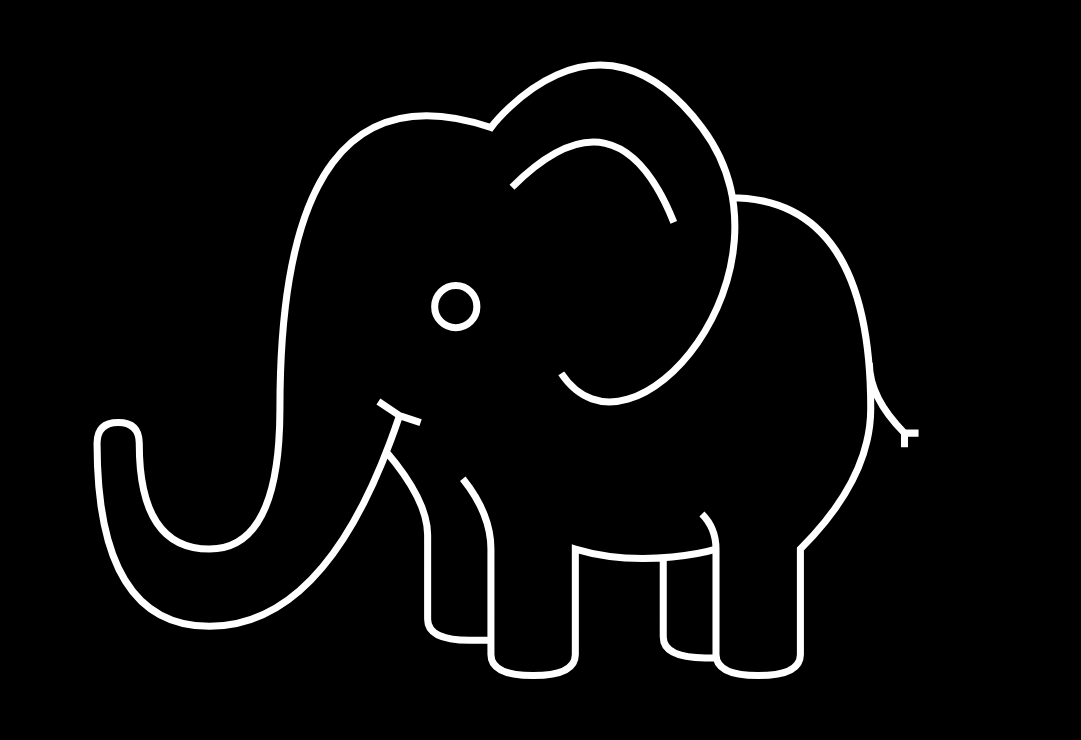
HTML5+CSS3 zeichnet dynamisch einen Elefanten
Artikeleinführung:Im vorherigen Artikel „Verwenden von CSS zum Erstellen interessanter Text-Swing-Animationseffekte“ haben wir vorgestellt, wie man mit CSS interessante Text-Swing-Animationseffekte erstellen kann. Dieses Mal stellen wir Ihnen vor, wie Sie mit HTML5 + CSS3 dynamisch einen Elefanten zeichnen. Wenn Sie interessiert sind, können Sie mehr darüber erfahren
2021-08-30
Kommentar 0
3752

Pure CSS3 erstellt realistische mehrschichtige Wolkenanimations-Spezialeffekte
Artikeleinführung:Dies ist ein sehr cooler, reiner CSS3-realistischer, mehrschichtiger Wolkenanimations-Spezialeffekt. Dieser Spezialeffekt verwendet mehrere transparente Wolken-PNG-Bilder als Hintergrundbilder und verwendet CSS-Animationen, um den horizontalen schwebenden Animationseffekt von Wolken zu erzeugen ..., HTML5 China, Chinas größtes chinesisches HTML5-Portal.
2017-05-27
Kommentar 0
2442