Insgesamt10000 bezogener Inhalt gefunden



Wie erstelle ich einen Umschalter mit HTML und CSS?
Artikeleinführung:In HTML und CSS ist ein Kippschalter ein grafisches Benutzeroberflächenelement, das es dem Benutzer ermöglicht, zwischen zwei Zuständen (normalerweise „Ein“ und „Aus“) zu wechseln. Kippschalter werden durch die Verwendung eines HTML-Eingabeelements vom Typ „Checkbox“ und eines entsprechenden Label-Elements mit CSS-Stil erstellt. Das Label-Element ist so gestaltet, dass es den Status „Ein“ anzeigt, wenn der Eingang ausgewählt ist, und das Label-Element ist so gestaltet, dass es den Status „Aus“ anzeigt, wenn der Eingang nicht ausgewählt ist. Wenn wir unserer Website coole interaktive Funktionen hinzufügen möchten, sind Kippschalter eine gute Wahl. Hier erfahren Sie, wie Sie mithilfe von HTML und CSS einen Umschalter erstellen. Der erste Schritt beim Erstellen eines Kippschalters besteht darin, die Grundstruktur des Schalters mithilfe von HTML zu erstellen. wir können bestehen
2023-08-25
Kommentar 0
1615


So implementieren Sie eine einfache Switch-Komponente in CSS
Artikeleinführung:Als Front-End-Entwicklungsingenieure müssen wir der Seite häufig verschiedene Schalter hinzufügen. Heute werden wir CSS verwenden, um eine einfache Switch-Komponente für die zukünftige Verwendung in unseren Projekten zu implementieren. Wir können den Schalter auf zwei Arten implementieren. Eine besteht darin, vorgefertigte Komponenten aus Front-End-Framework-Bibliotheken zu verwenden. Die andere Möglichkeit besteht darin, den Schalter selbst mit HTML und CSS zu schreiben. Wir wählen Letzteres, um das Implementierungsprinzip des Schalters besser zu verstehen. Zuerst müssen wir auf der HTML-Seite einen Container erstellen, der den Schalter enthält. Dieser Container kann ein div-Element oder ein sein
2023-04-25
Kommentar 0
991

So erzielen Sie einen Switch-Effekt in CSS
Artikeleinführung:In diesem Artikel wird die Methode zur Realisierung des Switch-Effekts in CSS vorgestellt, die hoffentlich jedem helfen kann. Sie können das Tag <input type="checkbox"> verwenden, um diesen Effekt zu erzielen.
2020-03-19
Kommentar 0
2166

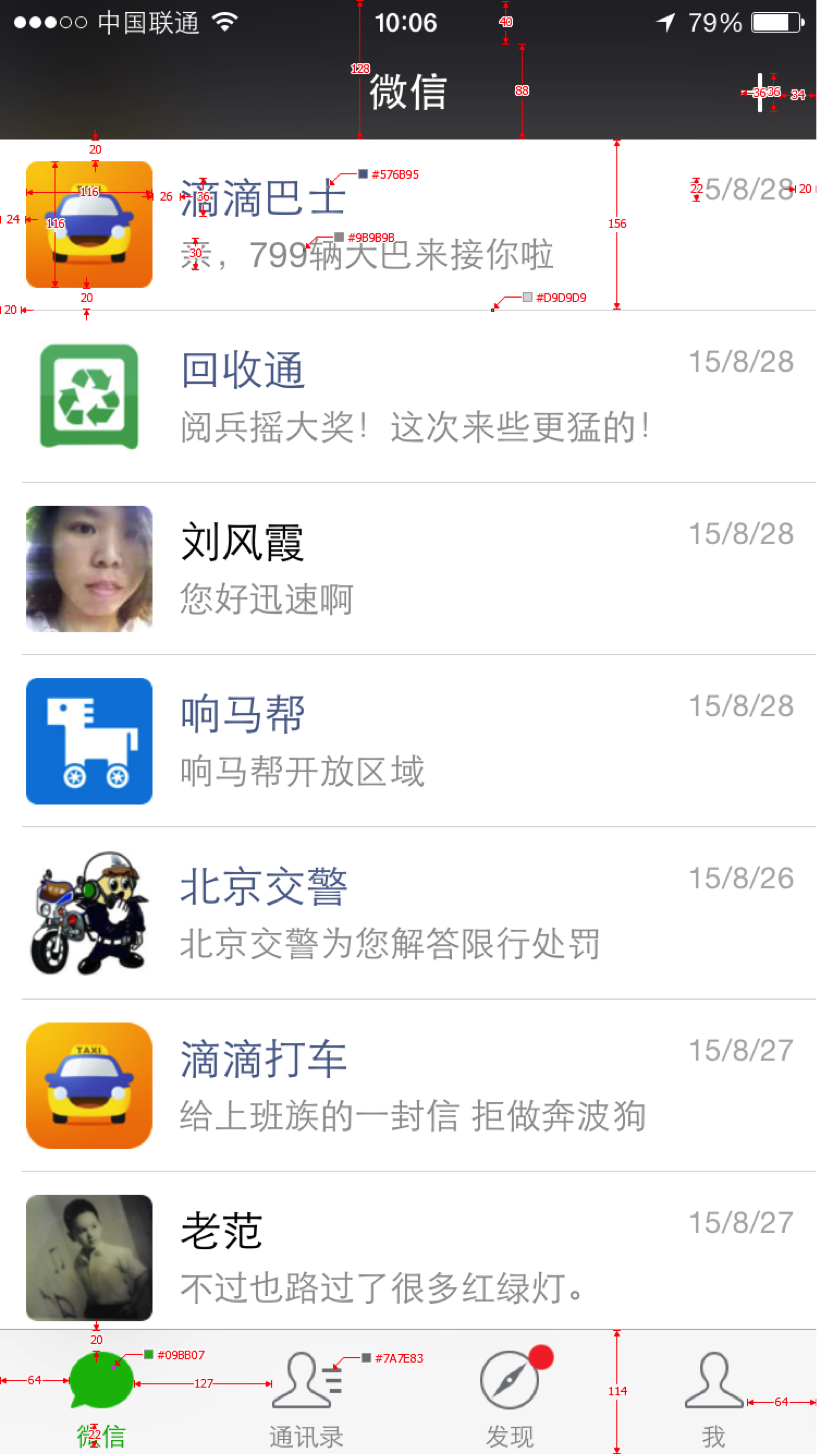
Beispielanalyse, wie CSS Schalter in Mobiltelefonen implementiert
Artikeleinführung:In vielen Konstruktionszeichnungen gibt es Schalter oder Radioauswahlen, wie unten gezeigt. Heute werde ich darüber sprechen, wie man CSS zur Implementierung dynamischer Schalter verwendet. Im HTML-Code ist es sehr einfach: <input type=checkbox id=1 class=checkbox><label class=swit.
2017-10-21
Kommentar 0
1661
模仿OSO的论坛(二)_PHP教程
Artikeleinführung:模仿OSO的论坛(二)。read.php(用来显示相关主题内容) HTMLHEADTITLE疑难问题/TITLE LINK href=mypic/style.css rel=STYLESHEET type=text/css/HEAD BODY bgColor=#cccc99 bottomMargin=0 leftMargin=0
2016-07-21
Kommentar 0
868

JavaScript-Methode zur Nachahmung eines Desktop-Fensters
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode zum Nachahmen von Desktop-Fenstern in JavaScript vorgestellt, mit der die Funktionen zum Öffnen, Schließen, Verschieben, Zoomen, Maximieren und Minimieren von Desktop-Fenstern nachgeahmt werden können
2016-05-16
Kommentar 0
1672

Detaillierte Einführung in Open-Source-Bibliotheken
Artikeleinführung:1. Was ist lufylegend.js? lufylegend ist eine HTML5-Open-Source-Engine. Sie implementiert die HTML5-Entwicklung mit ActionScript 3.0-ähnlicher Syntax. Sie umfasst LSprite, LBitmapData, LTextField, LEvent und viele andere Klassen, die AS-Entwicklern bekannt sind , Opera, IE9, IOS, A...
2017-06-13
Kommentar 0
1403

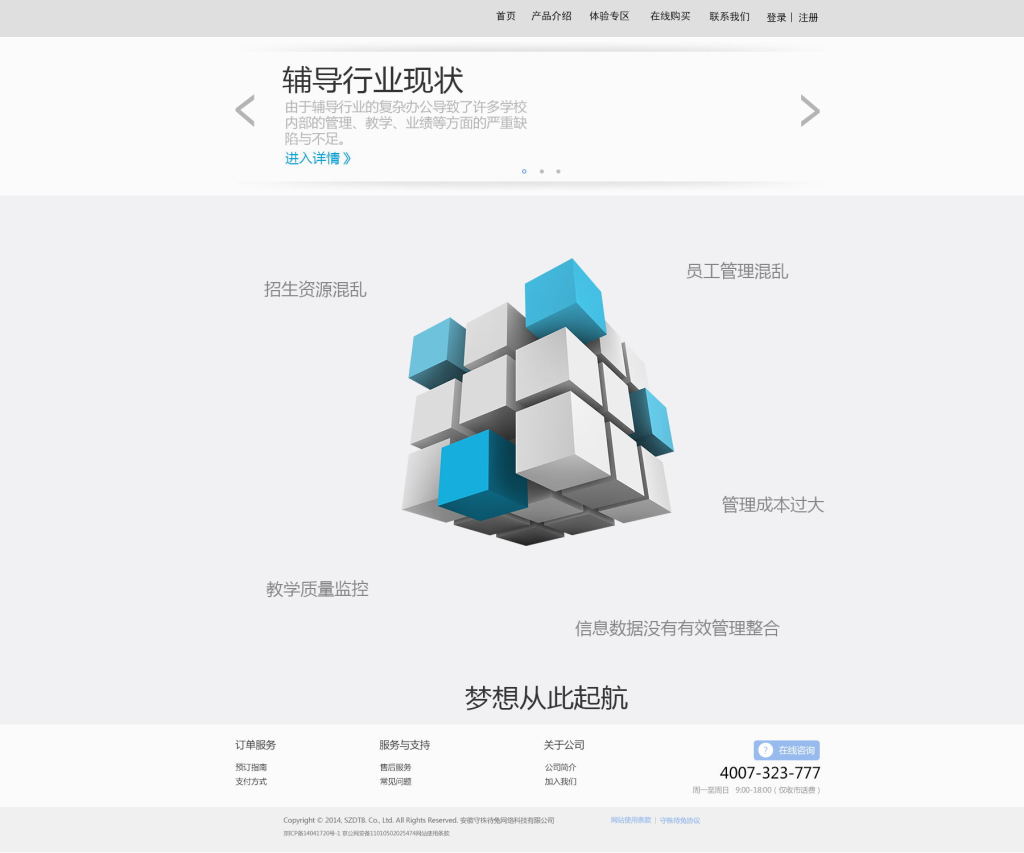
So imitieren Sie die Website von phpcms v9
Artikeleinführung:So imitieren Sie eine phpcms v9-Website: Installieren Sie zuerst die lokale phpcms-Umgebung, löschen Sie dann die Originaldaten zu Bildern, Nachrichten und Downloads und verarbeiten Sie dann die Homepage der Zielwebsite, einschließlich Indexersetzung, Speicherung von Bildern, CSS und JS. Öffnen Sie dann die Datei „header.html“ und rufen Sie die Webseiteneigenschaften global auf.
2020-02-06
Kommentar 0
2344