

Das erste ist die Idee:
Wir verwenden das -Tag, um diesen Effekt zu erzielen.
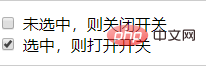
Die ausgewählten und nicht ausgewählten Funktionen des Kontrollkästchens entsprechen dem Ein- und Ausschalten des Schalters
ein:ein aus:aus
<label for="ck2"> <input type="checkbox" id="ck2"> <span>未选中,则关闭开关</span> </label> <br> <label for="ck1"> <input type="checkbox" id="ck1" checked> <span>选中,则打开开关</span> </label>
Wirkung:

(Empfohlenes Tutorial: CSS-Einführungs-Tutorial)
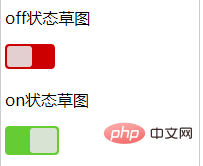
Beginnen Sie mit dem Zeichnen der Skizze der Aus- und Ein-Zustände
Hier werde ich erklären, Verwenden Sie die Position, um eine Positionierung zu erreichen. Schüler, die es nicht verstehen, können MDN öffnen, um das relevante Wissen zu überprüfen
<P>off状态草图</P>
<div class="toggle">
<div class="cookie"></div>
</div>
<br>
<P>on状态草图</P>
<div class="toggle2">
<div class="cookie2"></div>
</div>
.toggle{
display:inline-block;
position:relative;
height:25px;
width:50px;
border-radius:4px;
background:#CC0000;
}
.cookie{
position:absolute;
left:2px;
top:2px;
bottom:2px;
width:50%;
background:rgba(230,230,230,0.9);
border-radius:3px;
}
.toggle2{
display:inline-block;
position:relative;
height:25px;
width:50px;
padding:2px;
border-radius:4px;
background:#66CC33;
}
.cookie2{
position:absolute;
right:2px;
top:2px;
bottom:2px;
width:50%;
background:rgba(230,230,230,0.9);
border-radius:3px;
}Wirkung:

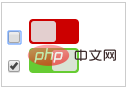
Dann fügen wir diese beiden Skizzen in das Etikett ein
<label for="ck4">
<input type="checkbox" id="ck4">
<div class="toggle">
<div class="cookie"></div>
</div>
</label>
<br>
<label for="ck3">
<input type="checkbox" id="ck3" checked>
<div class="toggle2">
<div class="cookie2"></div>
</div>
</label>Effekt:

Bezeichnung und Kontrollkästchen kombinieren, um CSS zu organisieren und zu optimieren
<label for="ck5">
<input type="checkbox" id="ck5">
<div class="toggle-finish">
<div class="cookie-finish"></div>
</div>
</label>
<br>
<label for="ck6">
<input type="checkbox" id="ck6" checked>
<div class="toggle-finish">
<div class="cookie-finish"></div>
</div>
</label>
.toggle-finish{
cursor:pointer;
display:inline-block;
position:relative;
height:25px;
width:50px;
border-radius:4px;
background:#CC0000;
}
.cookie-finish{
position:absolute;
left:2px;
top:2px;
bottom:2px;
width:50%;
background:rgba(230,230,230,0.9);
border-radius:3px;
}
input:checked + .toggle-finish{
background:#66CC33;
}
input:checked + .toggle-finish .cookie-finish{
left:auto;
right:2px;
}Effekt:

Bisher ist die Funktion eines Schalters grundsätzlich implementiert. Denken Sie daran, die Eingabe auszublenden.
Empfohlene verwandte Video-Tutorials: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo erzielen Sie einen Switch-Effekt in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!