Insgesamt10000 bezogener Inhalt gefunden

Was ist die Öffnung auf dem Kopf der Figur in Azure Files?
Artikeleinführung:Es gibt eine Öffnung auf dem Kopf jedes Charakters in Azure Files, die die Aufmerksamkeit der meisten Spieler auf sich gezogen hat. Dann werden viele Spieler neugierig sein, was die Öffnung auf dem Kopf der Charaktere in Azure Files ist Der Editor zeigt Ihnen die Köpfe der Charaktere in Azure Files. Interessierte Freunde werfen einen Blick darauf. Was ist der Heiligenschein auf dem Kopf des Charakters in Azure Files? Antwort: Der Heiligenschein auf dem Kopf ist ein Beweis für die Göttlichkeit. Einführung in den Heiligenschein auf dem Kopf des Charakters in Azure Files 1. Beim Spielen dieses Spiels werden viele Leute bemerken, dass sich auf dem Kopf des Spielcharakters ein Heiligenschein befindet. Dies ist ein Beweis für die Göttlichkeit und das einzige im Spiel. 2. Der Schauplatz des Spiels ist eine von Hochschulen dominierte Stadt. In dieser Stadt repräsentiert jede Hochschule eine andere Macht. 3. In diesem College,
2024-06-13
Kommentar 0
566


So legen Sie Filterkonturen in Photoshop fest_Tutorial zum Festlegen von Filterkonturen in Photoshop
Artikeleinführung:1. Erstellen Sie zunächst ein neues Photoshop. 2. Dann gehen wir auf [Datei]-[Öffnen]. 3. Wir öffnen das Material entsprechend dem Pfad. 4. Anschließend im Funktionsbereich [Filter]-[Stilisierung]-[Kontur]. 5. Wie in der Abbildung gezeigt, stellen wir den Parameterradius ein. 6. Abschließend können wir durch Operationen die künstlerische Wirkung der Bildkonturen einstellen.
2024-06-11
Kommentar 0
570

Was ist das Funktionsprinzip einer Magnetpumpe?
Artikeleinführung:Das Funktionsprinzip der Magnetpumpe basiert auf dem Prinzip der magnetischen Kopplung: 1. Wenn der Motor startet, beginnt sich der äußere Magnet zu drehen und erzeugt so ein rotierendes Magnetfeld. 2. Das rotierende Magnetfeld des äußeren Magneten interagiert mit dem inneren Magnet, um eine magnetische Kopplung zu bilden, und die Antriebskraft wird auf den internen Magneten übertragen. 3. Wenn die Antriebskraft auf den internen Magneten übertragen wird, wirkt sie auf das Laufrad. Dann beginnt sich das Laufrad zu drehen, saugt die Flüssigkeit vom Einlass an und drückt sie durch die Zentrifugalkraft zum Auslass.
2023-09-01
Kommentar 0
4906

So schließen Sie das Wasserzulaufrohr der Waschmaschine an den Wasserhahn an
Artikeleinführung:1. Stellen Sie sicher, dass der Wasserhahn und das Wassereinlassrohr geschlossen sind, der Wasserhahn geschlossen ist und ziehen Sie den Schalter des Wassereinlassrohrs fest. 2. Suchen Sie den Adapter am Wasserhahn. Bei diesem Adapter handelt es sich normalerweise um einen Metallhaltering, der sich oben am Wasserhahn befindet. 3. Stecken Sie ein Ende des Wasserzulaufrohrs der Waschmaschine in den Befestigungsring des Adapters und achten Sie darauf, dass es fest sitzt und fest sitzt. 4. Stellen Sie sicher, dass das Wasserzulaufrohr der Waschmaschine nicht geknickt oder geknickt ist, und führen Sie es zum Wasserzulauf der Waschmaschine. 5. Stellen Sie sicher, dass der Wassereinlass der Waschmaschine geöffnet ist, und stecken Sie das Wassereinlassrohr ein. 6. Stellen Sie sicher, dass alle Verbindungen dicht sind und keine Lecks vorhanden sind. 7. Öffnen Sie den Wasserhahn und öffnen Sie ihn langsam
2024-04-02
Kommentar 0
1357

So erstellen Sie einen Effekt zum Umblättern von Buchseiten in PPT_Inhalt zum Erstellen eines Effekts zum Umblättern von Buchseiten in PPT
Artikeleinführung:1. Öffnen Sie die PPT-Software und dann die vorbereitete PPT-Datei. 2. Nachdem Sie die Datei vorbereitet haben, erstellen Sie eine neue leere Seite, wählen Sie auf der Seite oben „Einfügen“ und dann „Form“, um ein Rechteck einzufügen. 3. Klicken Sie, wie im Bild gezeigt, nach dem Einfügen des Rechtecks mit der rechten Maustaste und wählen Sie Form formatieren. 4. Stellen Sie auf der Formformatierungsseite den Formumriss auf „Farblos“ und die Füllung auf „Verlaufsfüllung“ ein. 5. Stellen Sie dann die Blende für die Verlaufsfüllung auf zwei ein und löschen Sie die beiden zusätzlichen. 6. Stellen Sie dann die Füllfarbe der ersten Blende auf Grau, die Position auf 0 % und die Transparenz auf 60 % ein. Auch die Farbe der zweiten Verlaufsblende ist dunkelgrau, die Position auf 100 % und die Transparenz auf 0 %. 7. Wenn die Einstellungen abgeschlossen sind, kopieren Sie die Form auf jede Seite, wie in der Abbildung gezeigt. 8. Komplex
2024-04-17
Kommentar 0
1175

Wie funktioniert eine Schlauchpumpe?
Artikeleinführung:Die peristaltische Pumpe realisiert den Flüssigkeitstransport hauptsächlich durch peristaltische Bewegung: 1. Sie besteht aus einer weichen Rohrleitung und einer Rolle oder einem Rotor, der die Rohrleitung zusammendrücken kann. 2. Wenn die peristaltische Pumpe zu arbeiten beginnt, bewegt sich die Rolle oder der Rotor entlang der Rohrleitung. Rollen in Längsrichtung; 3. Wenn die Walze oder der Rotor die Rohrleitung zusammendrückt, entsteht eine peristaltische Welle in der Rohrleitung. 4. Die peristaltische Welle beginnt während die Flüssigkeit zur Auslassöffnung gedrückt wird.
2023-09-04
Kommentar 0
2126

Eigenschaften des CSS-Gliederungsstils
Artikeleinführung:Das Attribut „outline-style“ gibt den Stil der das Element umgebenden Linie an. Es kann einen der folgenden Werte annehmen: „Keine“ – „Keine Grenzen“. (Entspricht Outline-Width: 0;) durchgezogene Linie – Der Umriss ist eine durchgezogene Linie. Spitze Linie – Eine Kontur ist eine Reihe von Punkten. Gestrichelte Linie – Der Umriss besteht aus einer Reihe kurzer Linien. Doppelkonturen sind zwei durchgezogene Linien. Rillen – Umrisse, die aussehen, als wären sie in die Seite eingraviert. Ridge – Konturierte Optik mit Rillen. Eingefügt – Umriss lässt das Feld so aussehen, als wäre es in die Seite eingebettet. Mit „Start – Gliederung“ sieht das Feld so aus, als wäre es in die Seite eingebettet. Der Rahmen sieht aus, als käme er aus der Leinwand. Versteckt – das Gleiche wie „Keine“. Beispiel: Sie können versuchen, den folgenden Code auszuführen, um das Attribut „outline-style“ zu implementieren: <html> &
2023-09-19
Kommentar 0
1448

Das inländische Großkreuzfahrtschiff „Ada Magic City' wird am Neujahrstag im nächsten Jahr seine Jungfernfahrt antreten: Tickets sind ab sofort buchbar, der Streckenpreis wurde bekannt gegeben
Artikeleinführung:Laut Nachrichten dieser Website vom 19. September gab Aida Cruise Co., Ltd. heute auf dem „2023 Wusongkou Forum“ bekannt, dass ihr erstes im Inland hergestelltes Großkreuzfahrtschiff Aida Magic City am 1. Januar von Shanghai Wusongkou International Cruises ablegen wird. 2024. Der Hafen sticht in See. Ab dem 20. September können Tickets auf der offiziellen Website von Aida Cruises und dem WeChat-Applet bestellt werden. ▲Darstellung der offiziellen Website des Kreuzfahrtschiffes „Ada Magic City“ Eine Suche auf dieser Website ergab, dass auf der offiziellen Website des Kreuzfahrtschiffes Aida Magic City einige der Routen des Kreuzfahrtschiffes Aida Magic City im Jahr 2024 aufgeführt sind, die hauptsächlich abfahren Shanghai nach Japan, Südkorea und in andere Regionen. Der Preis für 5 Tage und 4 Nächte beträgt etwa 2.800 Yuan, und der Preis für 6 Tage und 5 Nächte beträgt etwa 3.500 Yuan. Der spezifische Preis hängt von der Zeit und dem Ziel der verschiedenen Routen ab. Darüber hinaus beträgt der Streckenpreis während des chinesischen Neujahrs 5284,25 Yuan und die Reiseroute beträgt 6 Tage und 5 Nächte.
2023-09-22
Kommentar 0
1333

Liste der Chakra-Standorte in „Catch a Thief'
Artikeleinführung:Chakren in „Catch a Thief“ können Spielern helfen, ihre Charakterfähigkeiten zu verbessern und können durch das Besiegen von Bossen und das Öffnen von Schatztruhen erhalten werden. Da viele Freunde möglicherweise nicht wissen, wo sie sich befinden, wird Ihnen der Herausgeber eine detaillierte Anleitung zu „Catch a Thief“ geben ". Hier ist eine Liste der Chakra-Standorte in „The Thief of Thieves“. Interessierte Spieler sollten sie sich nicht entgehen lassen. Liste der Chakra-Standorte in „Reise der Diebe“: 1. Besorgen Sie es sich aus der Schatztruhe, nachdem Sie den Boss mit dem Pferdegesicht vor dem Tempel des Richters im Dorf Panlong getötet haben. 2. Öffnen Sie im Wohngebiet am Eingang des Dorfes Panlong die Schatztruhe in der Mitte des Fischteichs. 3. Im Massengrab am Eingang des Dorfes Panlong, in der Höhle links von der Statue von Lu Jingchen. 4. Töte in der Mine am Eingang des Dorfes Panlong den Dutong-BOSS und öffne die Schatzkiste im linken Raum. 5. Öffnen Sie im buddhistischen Tempel am Eingang des Dorfes Panlong die Schatzkiste im obersten Stockwerk des Tempels. 6. An der Hauptstraße im Dorf Panlong, geöffnet
2024-08-23
Kommentar 0
967


So schreiben Sie den CSS-Stil in eine HTML-Webseite
Artikeleinführung:HTML und CSS sind eine der beiden wichtigsten Komponenten der Webentwicklung. HTML ist für die Definition der Struktur und des Inhalts von Webseiten verantwortlich, während CSS für die Definition des Stils und der Darstellung von Webseiten verantwortlich ist. Es gibt drei Möglichkeiten, CSS zu schreiben: Inline-Stile, interne Stile und externe Stylesheets. 1. Inline-Stil Der Inline-Stil ist ein CSS-Stil, der direkt auf HTML-Elemente angewendet wird. Bei Verwendung von Inline-Stilen wird der CSS-Stil in das style-Attribut des HTML-Elements geschrieben. Zum Beispiel: „<p style="color: red;">Dies ist ein roter Abschnitt.“
2023-04-23
Kommentar 0
3356

So bedienen Sie das Symbol für den Wasserkocher mit einfachem Zeicheneffekt im WPS-Design
Artikeleinführung:1. Öffnen Sie wps, erstellen Sie ein neues leeres Dokument und klicken Sie auf [Einfügen] [Form] [Akkord]. 2. Zeichnen Sie die Grafik, stellen Sie [Füllung] auf Himmelblau und [Umriss] auf 1 Punkt Schwarz ein. 3. Klicken Sie auf [Einfügen] [Form] [Abschluss des Flussdiagramms]. 4. Klicken Sie auf [Einfügen] [Form] [Rechteck]. 5. Das Ende des Flussdiagramms wird als Boden des Wasserkochers und das Rechteck als Mündung des Wasserkochers gezeichnet. Mit Dunkelblau und Himmelblau füllen. 6. Klicken Sie auf [Einfügen] [Form] [Hohlbogen]. 7. Zeichnen Sie eine Ellipse als Oberseite, stellen Sie [Füllung] auf Himmelblau und [Umriss] auf 1 Punkt Schwarz ein. 8. Speichern Sie den Screenshot als Bild und schließen Sie den Vorgang ab.
2024-03-27
Kommentar 0
451

So passen Sie die Priorität der Kaskadierung im CSS-Stil an
Artikeleinführung:Methode zur kaskadierenden Optimierung des CSS-Stils In der Webentwicklung verwenden wir CSS, um Webseiten Stil und Layout hinzuzufügen. Wenn jedoch mehrere Stilregeln gleichzeitig auf ein Element angewendet werden, tritt das Problem der Stilkaskadierung auf. In diesem Fall müssen wir verstehen, wie wir die Priorität von Stilen anpassen können. In diesem Artikel werden einige Möglichkeiten zur Optimierung der Stilpriorität erläutert und spezifische Codebeispiele bereitgestellt. Die Priorität der Kaskadierung von CSS-Stilen wird durch die folgenden Faktoren bestimmt: die Quelle des Stylesheets: Inline-Stil > internes Stylesheet > externe Stylesheet-Auswahl
2024-02-23
Kommentar 0
1303

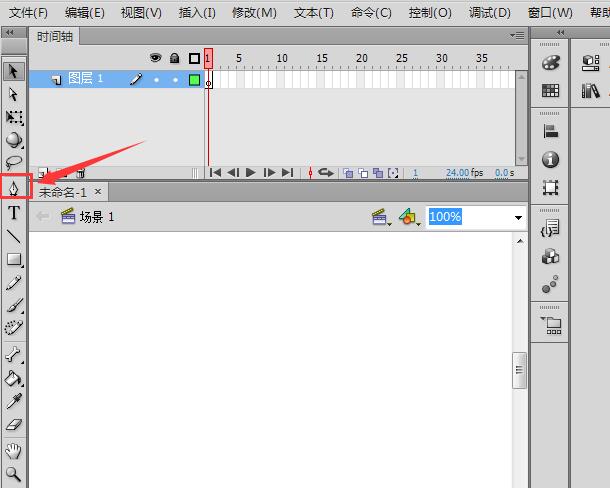
Tutorial zum Entwerfen eines Kuhkopfbildes in Flash
Artikeleinführung:1. Öffnen Sie Flash, rufen Sie die Bedienoberfläche der Software auf und suchen Sie dann das Stiftwerkzeug in der Toolbox. 2. Wählen Sie das Stiftwerkzeug aus, um ein Viereck als Kopf des Stiers zu zeichnen. 3. Zeichnen Sie dann zwei gebogene Hörner auf den Kopf der Kuh. 4. Zeichnen Sie dann die beiden Augen der Kuh auf den Kopf der Kuh. 5. Zeichnen Sie dann das Maul der Kuh unter den Kopf. 6. Zeichnen Sie dann eine Halbringform auf das Maul der Kuh als Verzierung für das Maul. 7. Tragen Sie abschließend die Farbe für den Kuhkopf ein, sodass der Kuhkopf gestaltet ist.
2024-04-10
Kommentar 0
561


Erfahrungsaustausch von einem 35-jährigen Golang-Entwickler
Artikeleinführung:35. Golang Da der Kreis von Golang immer größer wird, beginnen immer mehr Programmiersprachen-Enthusiasten, ihre Aufmerksamkeit auf Golang zu richten. Für Entwickler großer Sprachen wie C++ und Java kann der Übergang zu Golang etwas unangenehm sein, da diese Entwickler unterschiedliche Sprachstrukturen und -gewohnheiten erlernen müssen. Für einige Entwickler, die Sprachen wie Python oder Ruby verwenden, sind der Golang-Nutzungsstil und die Gewohnheiten jedoch komfortabler und natürlicher. Als 35-Turn-Golang-Entwickler möchte ich einige meiner Erfahrungen mit Ihnen teilen
2023-04-03
Kommentar 0
701

Die grundlegenden Schritte der Verwendung von KI zum Umreißen von Bildern
Artikeleinführung:Schritte zum Nachzeichnen der Umrisse eines Bildes mit ai: Der erste Schritt besteht darin, ai zu öffnen. ||Der zweite Schritt besteht darin, ein beliebiges Bild zu öffnen. ||Der dritte Schritt besteht darin, das Bild auszuwählen und auf Bildverfolgung – High-Fidelity-Foto zu klicken. ||Der vierte Schritt besteht darin, auf Erweitern zu klicken. ||Der fünfte Schritt besteht darin, den Strich fett zu machen. ||Schritt sechs: Entfernen Sie den Überschuss außen mit einer Schere. ||Schritt 7: Löschen Sie den Füllteil im Inneren
2019-06-17
Kommentar 0
44020

So zeigen Sie CSS-Code in Chrome-Entwicklertools an
Artikeleinführung:So zeigen Sie CSS-Code in Chrome-Entwicklertools an: Öffnen Sie zunächst das Debugging-Tool und klicken Sie auf die Schaltfläche „Element prüfen“ in der oberen linken Ecke des Debugging-Tools. Klicken Sie dann auf der Registerkarte „Stile“ auf den Link neben der CSS-Regel und öffnen Sie den externen Stil Blatt, das die Regel definiert; Sehen Sie sich abschließend die Quelldatei des Stils an.
2020-11-17
Kommentar 0
5498